問題
如何在ASP.NET Core 2.0專案中共享可見元素、程式碼塊和指令?
答案
新建一個空專案,首先新增GreetingService服務和UserViewModel模型:
public interface IGreetingService
{
string Greet(string firstname, string surname);
}
public class GreetingService : IGreetingService
{
public string Greet(string firstname, string surname)
{
return $"Hello {firstname} {surname}";
}
}
然後在Startup中新增MVC服務和GreetingService服務,配置MVC中介軟體:
public void ConfigureServices(IServiceCollection services)
{
services.AddScoped<IGreetingService, GreetingService>();
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
新增控制器HomeController,修改Index方法並返回ViewResult:
public class HomeController : Controller
{
public IActionResult Index()
{
var model = new UserViewModel
{
Firstname = "Tahir",
Surname = "Naushad"
};
return View(model);
}
}
新增布局頁面(_Layout.cshtml):
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
</head>
<body>
<div>
<h1>I'm in Layout page</h1>
@RenderBody()
@RenderSection("footer", required: false)
@if (IsSectionDefined("links"))
{
@RenderSection("links", required: false)
}
else
{
<em>No social media links supplied</em>
}
</div>
</body>
</html>
新增檢視,注意遵守命名約定(Views/Home/Index.cshtml):
@model UserViewModel
@{
ViewBag.Title = "ASP.NET Core";
}
<h2>I'm in View page</h2>
<p>@Greeter.Greet(@Model.Firstname, @Model.Surname)</p>
@section footer{
<h3>I'm in footer section</h3>
}
@*
@section links{
<a href="http://www.cnblogs.com/sanshi/" target="_blank">Blog</a>
}
*@
新增匯入頁面(_ViewImports.cshtml):
@using LayoutPage.Models @inject IGreetingService Greeter
新增起始頁面(_ViewStart.cshtml):
@{
Layout = "_Layout";
}
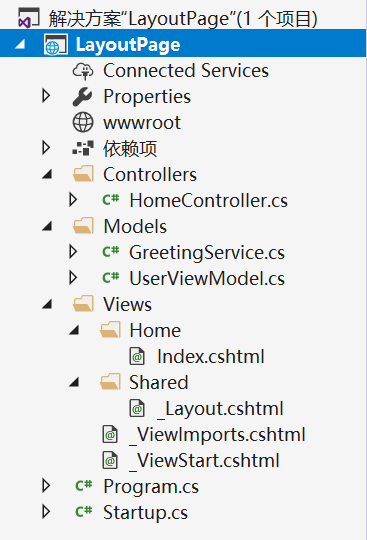
完成後的目錄結構如下所示:

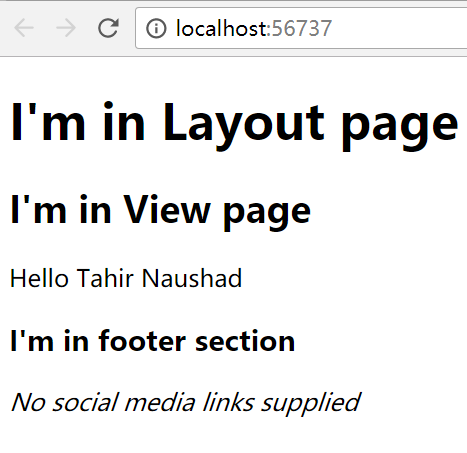
執行,此時頁面顯示:

討論
ASP.NET Core提供了在不同檢視之間重用可見元素和公共程式碼的方法:
1. 佈局頁面
2. 起始頁面
3. 匯入頁面
佈局頁面(_Layout.cshtml)
佈局頁面用來在不同的頁面之間共享公共的可見元素,從而為整個應用程式提供一致的外觀和使用體驗。
佈局頁面會被新增到Views/Shared目錄並且命名為_Layout.cshtml(約定規則)。可以在一個應用程式中放置多個佈局頁面。
檢視擁有一個Layout屬性來設定需要使用哪個佈局。ASP.NET Core會首先在檢視相關的資料夾查詢佈局,如果未找到就會在Shared目錄查詢。佈局頁面呼叫@RenderBody方法來渲染檢視的內容。
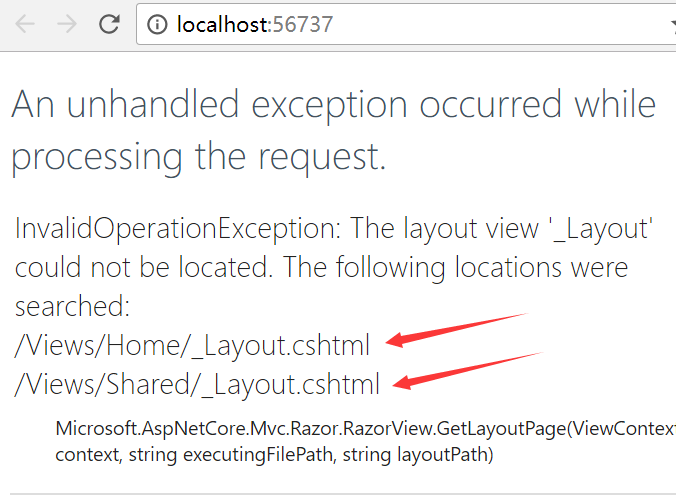
如果把_Layout.cshtml刪除,我們可以從異常資訊中看到查詢路徑的順序:

佈局頁面也可以使用@RenderSection來決定使用檢視中的哪個段落來替換。這些段落可以是必須的或者可選的。檢視使用@section來定義這些段落的內容。佈局頁面可以使用IsSectionDefined來判斷檢視中是否定義了某個段落,並根據判斷結果進行相應的處理:
@if (IsSectionDefined("links"))
{
@RenderSection("links", required: false)
}
else
{
<em>No social media links supplied</em>
}
匯入頁面(_ViewImports.cshtml)
我們曾經在前面的文章中討論過,檢視可以使用指令來做很多事情,比如匯入名稱空間(@using),注入依賴項(@inject)和宣告模型型別(@model)。MVC還提供了一個匯入頁面來為一個或者多個檢視宣告公共的指令。
匯入頁面一般被新增到Views目錄並且被命名為_ViewImports.cshtml。它也可以被新增到其他目錄(比如檢視目錄),這種情況下它會被應用到此目錄下面的檢視(包含子目錄)。
如果存在多個匯入頁面,則使用最靠近檢視的指令(比如@model,@inject),另一種情況是所有指令被合併到一起(比如@using,@addTagHelper)。
起始頁面(_ViewStart.cshtml)
MVC提供了一種在所有檢視之前之前執行程式碼的機制,這就是起始頁面。起始頁面會在每一個檢視之前執行,除了佈局頁面和部分檢視。
起始頁面一般被新增到Views目錄並且被命名為_ViewStart.cshtml。如果存在多個起始頁面,它們會按照分層順序執行,從根目錄到子目錄。
起始頁面常用來為目錄下的所有檢視設定佈局頁面。
原始碼下載
原文:https://tahirnaushad.com/2017/08/23/asp-net-core-2-0-mvc-layout-pages/