2018 年來臨之際,繼最熱的 React 元件庫和 Angular 元件庫之後,這裡有 11 個流行和實用的 Vue.js 元件庫完善你的下一個用 Vue.JS 編寫 UI 介面的應用程式。

與 React 和 Angular 不同的是,Vue.js 是 Evan You 通過眾包( crowd-sourcing)來維護的一個開源專案。 這也是 Vue.js 最好的一部分,因為會鼓勵你寫出更好的程式碼和更好的文件。
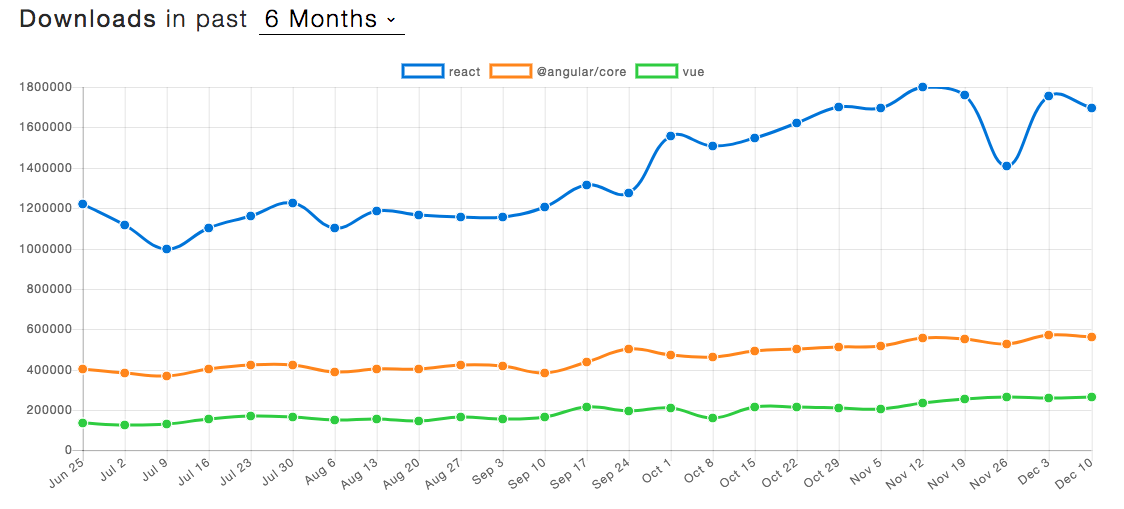
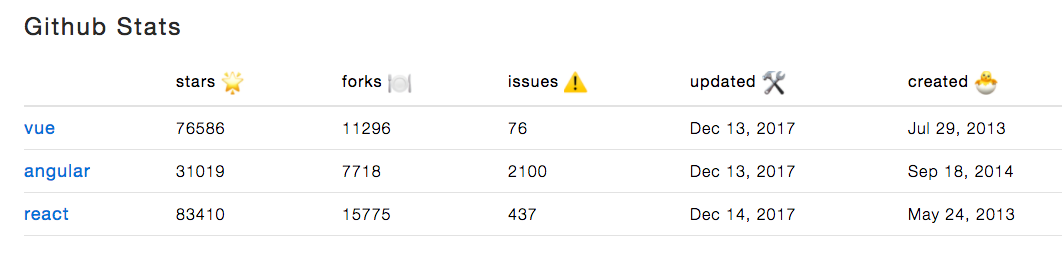
Vue.js 專案在得到 8 萬多個 star 的時候,Adobe,Gitlab 和 其他公司也都使用了它,它的受歡迎程度超過了想象,而且人氣似乎還在繼續增長。

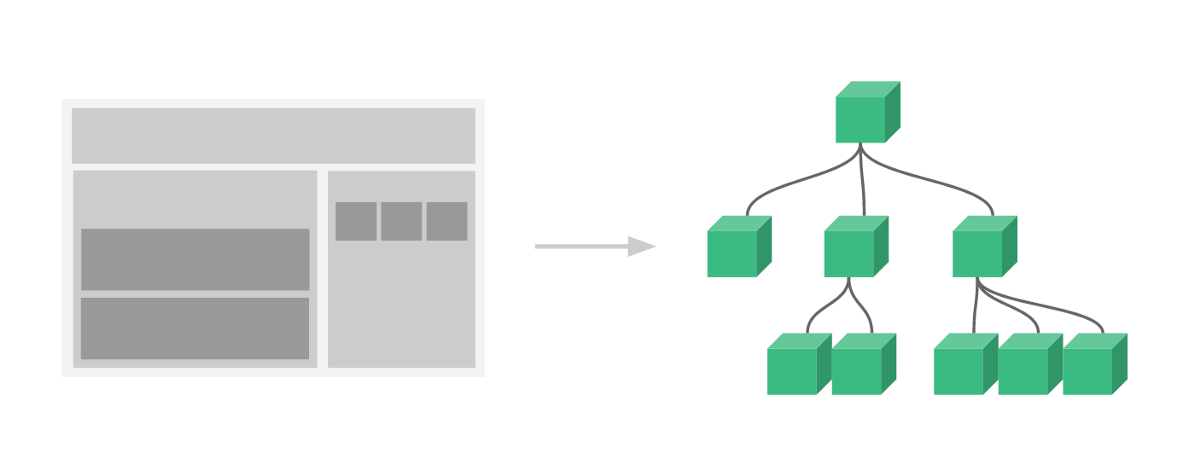
Vue 成功的很大一部分在於其元件。使用其元件你可以獨立思考 UI 的每個片段,鼓勵可重用性和模組化,並幫助保持 UI 的一致性。所有的 Vue 元件也都是 Vue 例項,所以接受相同的選項物件並提供相同的生命週期鉤子函式。

元件也可以與 Bit 共享來連線像 Git,Yarn 和 NPM 這樣的工具,以形成儲存庫之間的無摩擦程式碼共享體驗。 也可以將任何 Git 儲存庫中的元件分離出來,並將其快速分享給動態和可固定的元件集合。 從那裡,元件可以被單獨發現並打包給管理者一起使用,或者在任何儲存庫中進行進一步修改。
1. Vuetify
Vuetifyjs 根據材料設計規格提供 UI 佈局。 V 1.0 Alpha 版本提供了超過 80個 reusbale 元件,其中包含一個易於記憶的語義設計,它基於名稱簡單明瞭 type-as-you 的型別屬性。在GitHub 上有超過 7K 的 star。

2. Vue Material
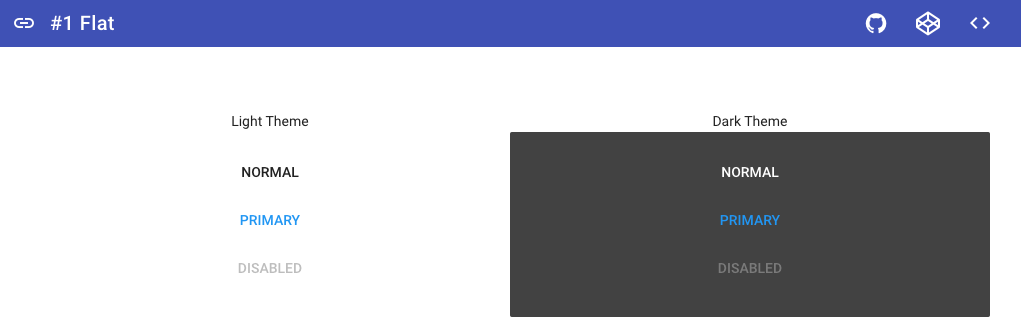
Vue Material 是一個實現 Google’s material design 的 Vue 元件庫,大約有 5K 的 star,它提供了適合所有現代 Web 瀏覽器的內建動態主題的元件,它的 API 也簡單明瞭。

3. Keen UI
使用 Vue 編寫的基本輕量級 UI 元件庫,並受 Material Design 的啟發,雖然受 Material UI 規範的啟發,但 Keen-UI 並不是真正的 Material UI 庫。它不是一個CSS框架,不包括網格系統或排版風格,但有需要Javascript 的元件。

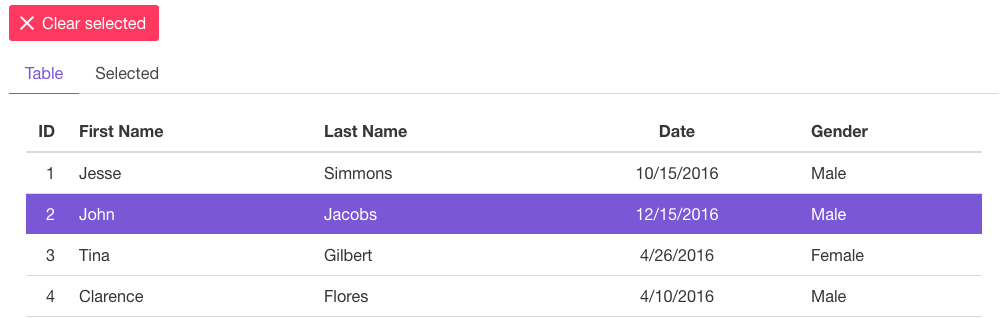
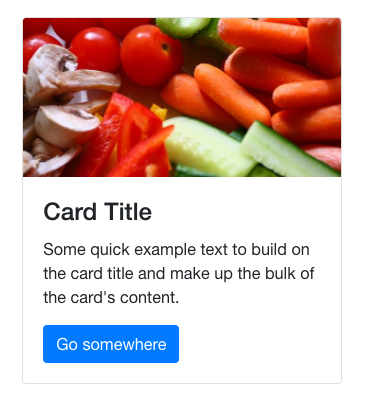
4. Element
用於 Web 的 Vue.js 2.0 UI 工具包,這個使用廣泛流行的 Vue 2.0 網路工具包提供了豐富的可定製元件的選擇。 而且還提供了中文文件,擁有一套完整的生態系統,為下一個 Vue UI 庫提供了強有力的選擇。

5. Buefy
Buefy 基於 Bulma 和 Vue.js 的輕量級UI元件,它提供了即裝即用的輕量級元件。雖然元件選擇有限,但是值得你去嘗試。

6. Bootstrap-Vue
使用 Vue.js 和世界上最流行的前端 CSS 庫—Bootstrap V4 在 Web 上構建響應式,移動優先專案。
Bootstrap-Vue 為 Vue.js 2.4+ 提供了 Bootstrap V4 元件和最全面的網格系統的實現,它具有廣泛的自動化 WAI-ARIA 輔助功能標記。

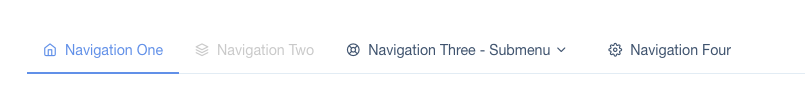
7. AT-UI
AT-UI 是一個模組化的前端 UI 框架,開發基於Vue.js 的快速和強大的 Web 介面。專門為桌面應用程式構建,AT-UI 提供了一套 npm + webpack + babel 前端開發工作流程。全英文的文件對使用者來說可能是具有有挑戰性的,但它提供了一個體面的乾淨整潔的 UI 元件。

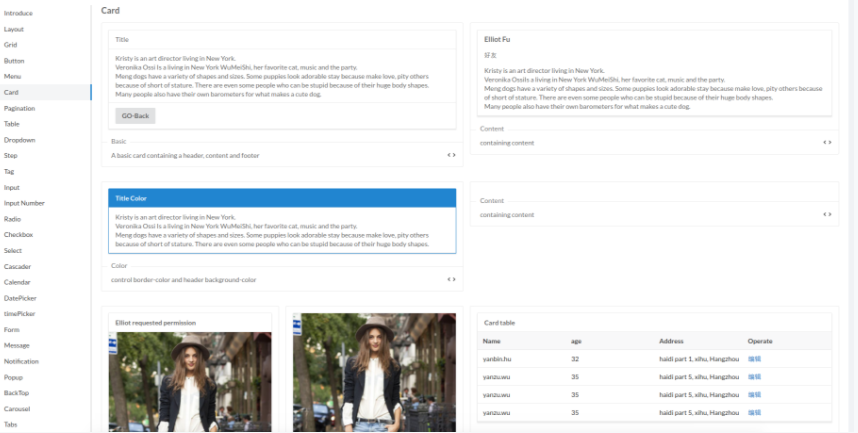
8. Fish-UI
Fish-UI 是 webpack 和 ES2015 協同工作的工具包。 幾乎沒有文件,這個庫有超過 35 個元件可供選擇和有一個乾淨整潔的介面。

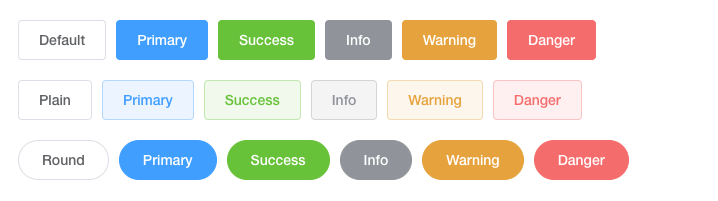
9.Quasar
這個流行的框架是包括用 Vue 構建的幾十個 Vue.js 元件組成,為響應式 Web 應用程式和混合移動應用程式提供的豐富功能選項。元件是作為 Web 元件編寫的,所以它們嵌入了 HTML,CSS 和 Javascript 程式碼,只需在頁面和佈局模板中標註一個 HTML 標記即可使用。

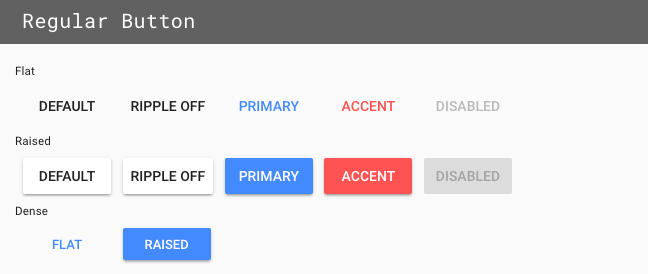
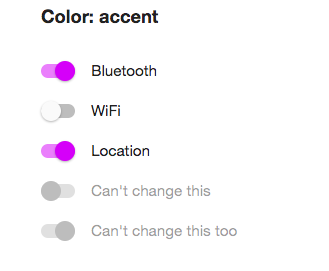
10. Muse UI
Muse-UI 是 Vue.js 2.0 的一個 Material Design UI 庫。 這個元件庫是中文文件,對於尋求 Vue.js Material Design 的人來說,這些元件的功能是很強大的。

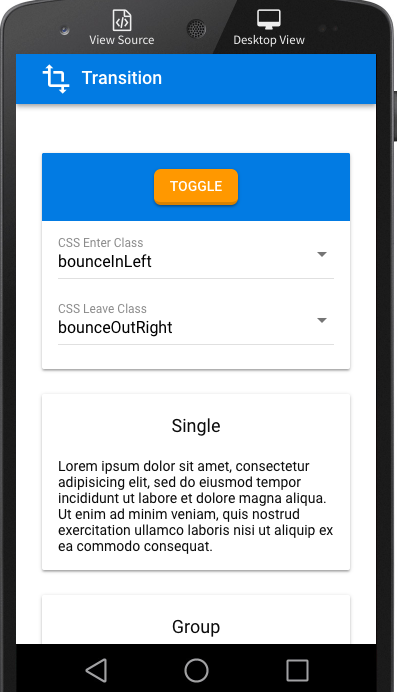
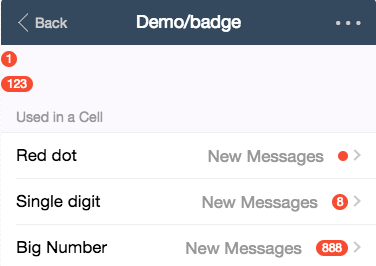
11. Vux
Vux 是一個受 WeChat 的 weUI 的啟發開發的廣受歡迎的移動應用元件庫。Vux 基於 webpack+vue-loader+vux 可以快速開發移動端頁面,配合 vux-loader 方便你在 WeUI 的基礎上定製需要的樣式。 vux-loader 保證了元件按需使用,因此不用擔心最終打包了整個 vux 的元件庫程式碼。

其他元件:
在元件和庫中,個人元件可以在 awesome-vue 專案中找到 。為了保持 UI 的一致性,避免重複,避免將整個庫新增到專案中,還可以將 Bit 新增到任何庫,以便輕鬆快速地使用 NPM / Yarn 安裝個人元件。
無論你選擇一個庫還是使用自己的設計元件,Vue.js 似乎都是你下一個應用程式的最好選擇,它提供了一個輕鬆,輕量級且多功能的框架。
來自:bitsrc