前端工具-15個最佳的JavaScript表單驗證庫
客戶端驗證在任何專案都是不夠的,因為 JavaScript 可以直接忽略,人們可以提交請求到伺服器。 然而這並不意味著客戶端驗證都沒必要了,很多時候我們需要在使用者提交到伺服器之前給予提示。JavaScript 表單驗證庫允許開發人員自定義樣式、錯誤訊息和樣式以及簡化驗證規則的建立。
在本文中,您將找到最好的15個 JavaScript 表單驗證庫,可以幫助你讓表單驗證對使用者更友好的和美觀。
1. ApproveJS

ApproveJs doesn’t automatically attach itself to input change events or form submit events. It also doesn’t manipulate the DOM for you by automatically displaying errors. This allows you to handle validation how you want. ApproveJs exposes a single method, value() and leaves you to decide when a value is validated and how errors are displayed. If you like to be in control or have a little OCD like me, ApproveJs is for you.
2. Validator.js

validator.js is a library of string validators and sanitizers. It can be used both on client side and server side.
3. Valid.js

Valid.js is a simple JavaScript library for data validation. Here are validation functions.
• String : isString, minLength(min), maxLength(max), length(min, max), regex(reg)
• Number: isNumber, minNumber, maxNumber, between
• Date: isDate, minDate(min), maxDate(max), between(min, max)
• Bool: isTrue, isFalse
• Util: isRequired, isEmail, isCep
4. Validate.js

Validate.js provides a declarative way of validating JavaScript objects. It is unit tested with 100% code coverage and can be considered fit for production. The goal of validate.js is to provide a cross framework and cross language way of validating data. The validation constraints can be declared in JSON and shared between clients and the server.
5. jQuery.mobilePhoneNumber

jQuery.mobilePhoneNumber is a general purpose library for validating and formatting mobile phone numbers.
6. xTypejs

xtype.js is an elegant, highly efficient data validation for JavaScript. it provides concise, performant, readable, data and type validation for JavaScript, using close to 40 highly efficient, data-validating pseudo types.
It Improves application efficiency and readability by unifying the most basic but common data and type validations in JavaScript apps, into single, concise, highly optimized operations.
And employs bitwise operations, data pre-processing, and memory-efficient memoization for fast, robust performance in small and large apps and libraries.
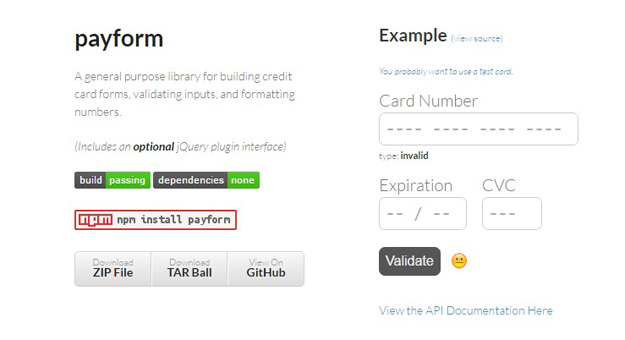
7. Payform

Payform is a JavaScript library for building credit card forms, validating inputs, and formatting numbers. This library also includes a jQuery plugin.
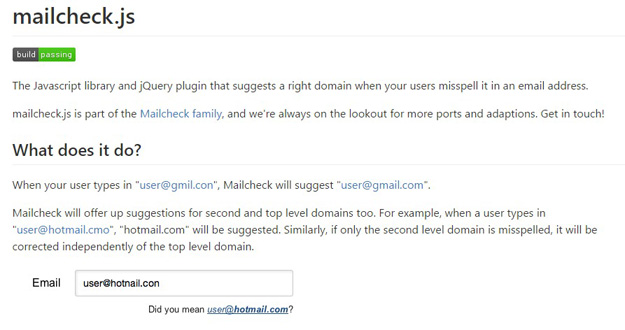
8. Mailcheck

mailcheck is a JavaScript library and jQuery plugin that suggests a right domain when your users misspell it in an email address. When your user types in “user@hotnail.con”, Mailcheck will suggest “user@hotmail.com”.
9. Formance.js

A jQuery library for formatting and validating form fields, based on Stripe’s jQuery.payment library. It supports various fields like credit card cvc, credit card expiry, credit card number, email address, date, number, Ontario driver’s license number and much more.
10. Verify.js

Verify.js is a powerful, customizable asynchronous form validation library. It is fully customizable, easily extendable, unobtrusive, and includes grouped validations as well as asynchronous validations.
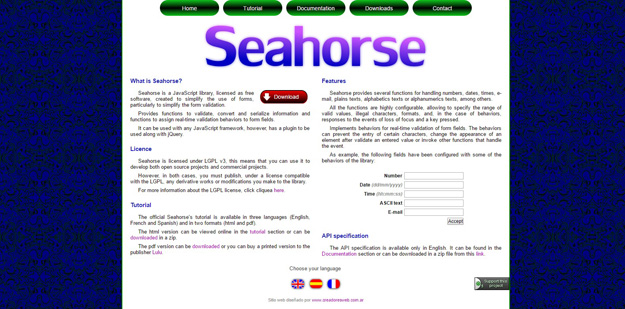
11. Seahorse

Seahorse is a JavaScript library, licensed as free software, created to simplify the use of forms, particularly to simplify the form validation. It provides functions to validate convert and serialize information and functions to assign real-time validation behaviors to form fields. It can be used with any JavaScript framework, however, has a plugin to be used along with jQuery.
12. Parsleyjs

Parsley is a JavaScript form validation library. It helps you provide your users with feedback on their form submission before sending it to your server. It saves you bandwidth, server load and it saves time for your users.
JavaScript form validation is not necessary, and if used, it does not replace strong backend server validation.
That’s why Parsley is here: to let you define your general form validation, implement it on the backend side, and simply port it frontend-side, with maximum respect to user experience best practices.
13. Form Validation Made Easy

The Form Validation – made easy script allows you to very easily set up validation rules and validate these rules against any sort of input coming from any type of array data source such as $_POST, $_GET or a key/value filled array.
The script can with ease be plugged in with existing HTML form code without drastically changing the HTML code. Or be implemented from scratch. The script also handles the population of input values for input fields, textareas, checkboxes, radio buttons and select lists if a default value has been specified and when a form is posted and returned to the user. This means the user never has to type in the same information twice when a form is invalid!
The script comes with a bunch of predefined rules but how you want to validate each and every input in your form is all up to you. With custom functions you are able to hook up with the script and supply your own validation rules and error messages.
14. JavaScript Form Validation Library

This is a complete library to validate client-side input and provide feedback accordingly. The JavaScript library contains 12 base validation functions that can validate all types of form fields. This library includes simple integration, visual feedback, range check, textual feedback, check minimum length, value retrieval, check date format, validate email, validate URL and much more.
15. Easy to Setup Form Validator JavaScript

The JS Auto Form Validator is an easy-to-setup form validation script which enables you to handle the whole form validation process using the ready-to-use JavaScript class. This script allows you to specify certain form elements as “required” or “non-required” and also a specific type they have: text, password, numeric, zip code etc. It works on the native JavaScript, meaning page will be loaded much faster – especially on mobile devices – as NO jQuery is needed!
本文連結:前端工具集 – 15個最佳的 JavaScript 表單驗證庫
編譯來源:夢想天空 ◆ 關注前端開發技術 ◆ 分享網頁設計資源
作者:山邊小溪
出處:jizhula.com 記住啦:)
歡迎任何形式的轉載,但請務必註明出處。
相關文章
- JavaScript 表單驗證JavaScript
- javascript表單驗證JavaScript
- 前端表單驗證的目的前端
- 表單驗證工具類ValidationUtils
- JavaScript表單不為空驗證JavaScript
- 前端表單驗證常用的25個JS正規表示式前端JS
- JavaScript 表單驗證程式碼例項JavaScript
- JavaScript 點選回車驗證提交表單JavaScript
- elementui表單驗證 對比兩個表單大小UI
- Laravel 表單驗證Laravel
- bootstrap表單驗證boot
- bootstrapValidator 表單驗證boot
- antd 表單驗證
- SpringMVC表單驗證器的使用SpringMVC
- 輸入表單驗證
- 路由表單驗證路由
- 表單required 必需驗證UI
- HTML 表單驗證概述HTML
- 表單資料驗證
- 表單驗證 regex:pattern
- 直播平臺原始碼,JavaScript表單驗證密碼強度原始碼JavaScript密碼
- vue表單驗證你真的會了嗎?元件之表單驗證(form)validateVue元件ORM
- 推薦15個 JavaScript 和 CSS 庫JavaScriptCSS
- Laravel 的 表單驗證,多場景Laravel
- iview表單驗證問題 Select驗證必填失敗,以及表單物件巢狀陣列驗證方法View物件巢狀陣列
- Lumen 仿 Laravel 表單驗證Laravel
- Layui 自定義表單驗證UI
- jquery.validate 表單驗證jQuery
- 表單驗證教程簡介
- validate表單驗證外掛
- Javascript使用正則驗證身份證號(簡單)JavaScript
- web前端入門到實戰:css騷操作之表單驗證Web前端CSS
- 利用js編寫一個簡單的html表單驗證,驗證通過時提交資料(附原始碼)JSHTML原始碼
- Laravel 自定義表單驗證-自定義驗證規則Laravel
- Angular 表單驗證類庫 ngx-validator 1.0 正式釋出Angular
- 實現elementUI表單的全域性驗證UI
- 如何優雅的使用 Angular 表單驗證Angular
- 從零實現一個Vue表單驗證外掛Vue
- 用onsubmit做簡單表單驗證(37)MIT
