列表
在HTML中,有兩種型別的列表:
- 無序列表 – 列表項標記用特殊圖形(如小黑點、小方框等)
- 有序列表 – 列表項的標記有數字或字母
使用CSS,可以列出進一步的樣式,並可用影像作列表項標記。
所有的CSS列表屬性
| 屬性 | 描述 |
|---|---|
| list-style | 簡寫屬性。用於把所有用於列表的屬性設定於一個宣告中 |
| list-style-image | 將圖象設定為列表項標誌。 |
| list-style-position | 設定列表中列表項標誌的位置。 |
| list-style-type | 設定列表項標誌的型別。 |
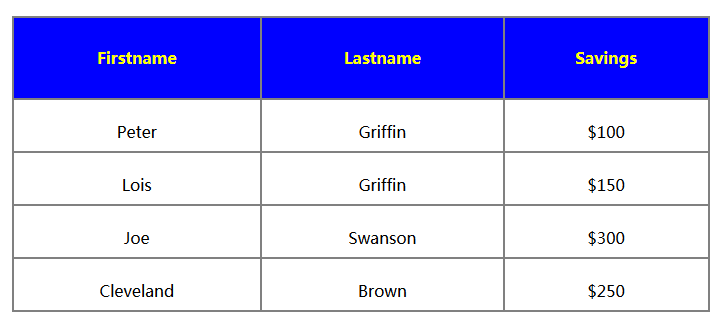
CSS 表格
直接上一個例項:
 View Code
View Code

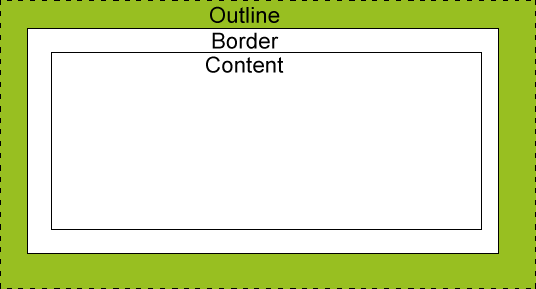
盒子模型(Box Model)
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
下面的圖片說明了盒子模型(Box Model):

不同部分的說明:
- Margin(外邊距) – 清除邊框外的區域,外邊距是透明的。
- Border(邊框) – 圍繞在內邊距和內容外的邊框。
- Padding(內邊距) – 清除內容周圍的區域,內邊距是透明的。
- Content(內容) – 盒子的內容,顯示文字和影像。
邊框
邊框-單獨設定各邊
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
CSS 邊框屬性
| 屬性 | 描述 |
|---|---|
| border | 簡寫屬性,用於把針對四個邊的屬性設定在一個宣告。 |
| border-style | 用於設定元素所有邊框的樣式,或者單獨地為各邊設定邊框樣式。 |
| border-width | 簡寫屬性,用於為元素的所有邊框設定寬度,或者單獨地為各邊邊框設定寬度。 |
| border-color | 簡寫屬性,設定元素的所有邊框中可見部分的顏色,或為 4 個邊分別設定顏色。 |
| border-bottom | 簡寫屬性,用於把下邊框的所有屬性設定到一個宣告中。 |
| border-bottom-color | 設定元素的下邊框的顏色。 |
| border-bottom-style | 設定元素的下邊框的樣式。 |
| border-bottom-width | 設定元素的下邊框的寬度。 |
| border-left | 簡寫屬性,用於把左邊框的所有屬性設定到一個宣告中。 |
| border-left-color | 設定元素的左邊框的顏色。 |
| border-left-style | 設定元素的左邊框的樣式。 |
| border-left-width | 設定元素的左邊框的寬度。 |
| border-right | 簡寫屬性,用於把右邊框的所有屬性設定到一個宣告中。 |
| border-right-color | 設定元素的右邊框的顏色。 |
| border-right-style | 設定元素的右邊框的樣式。 |
| border-right-width | 設定元素的右邊框的寬度。 |
| border-top | 簡寫屬性,用於把上邊框的所有屬性設定到一個宣告中。 |
| border-top-color | 設定元素的上邊框的顏色。 |
| border-top-style | 設定元素的上邊框的樣式。 |
| border-top-width | 設定元素的上邊框的寬度。 |
CSS 輪廓(outline)
輪廓(outline)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
CSS outline 屬性規定元素輪廓的樣式、顏色和寬度。

CSS” 列中的數字表示哪個CSS版本定義了該屬性(CSS1 或者CSS2)。
| 屬性 | 說明 | 值 | CSS |
|---|---|---|---|
| outline | 在一個宣告中設定所有的輪廓屬性 |
outline-color outline-style outline-width inherit |
2 |
| outline-color | 設定輪廓的顏色 |
color-name hex-number rgb-number invert inherit |
2 |
| outline-style | 設定輪廓的樣式 | none dotted dashed solid double groove ridge inset outset inherit |
2 |
| outline-width | 設定輪廓的寬度 | thin medium thick length inherit |
