教你輕鬆修改ReactNative的埠(如何同時執行多個ReactNative、8081埠占用問題)
當我們執行一個React Native專案的時候,React Native會啟動一個預設埠號為8081的本地服務,該8081的服務就是React Native專案的一個本地伺服器,用於提供JSBundle包和一些靜態資源。這一切都是React Native幫開發者配置好的,一切都是那麼簡便,但如果出現如下幾種情況,那麼你需要認真閱讀本文了:
- 8081埠被其他程式佔用(比如防毒軟體),導致React Native無法正常啟動8081的服務;
- 如果你想同時執行多個React Native專案;
- 如果你好奇React Native的預設8081是如何設定的,想修改它;
修改React Native監聽埠
啟動React Native服務預設會監聽8081埠,那麼如何修改這個預設的埠呢?接下來就跟著我一步一步的來修改React Native服務預設監聽的埠吧!
第一步:修改Server埠
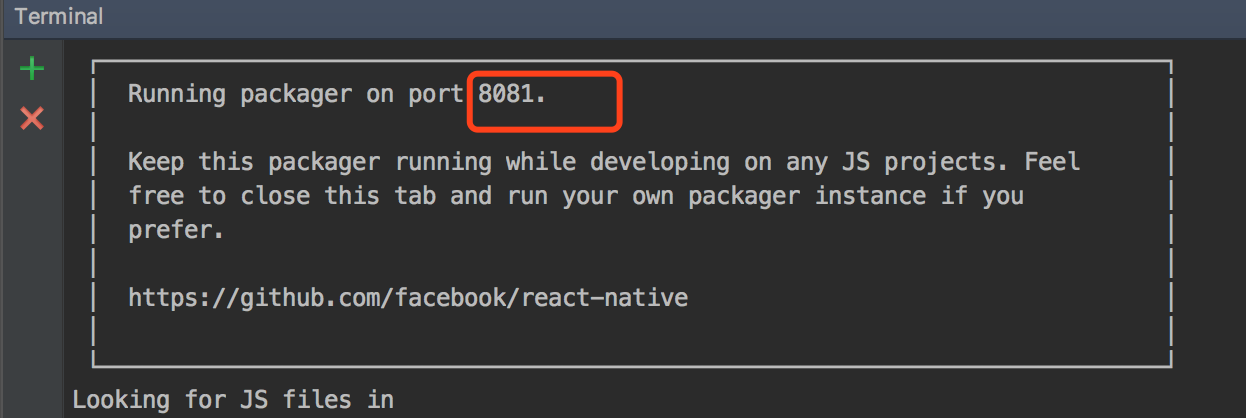
所謂Server埠,也就是我們通過npm start或者react-native run-xxx命令啟動的React Native本地伺服器的埠號,如圖:
臨時修改Server埠
檢視最新的server.js的原始碼,不難發現一下一段程式碼:
...
command: `--port [number]`,
default: 8081,
parse: (val: string) => Number(val),
...
從上述程式碼中可以看出,我們在啟動react native服務的時候可以為它指定一個埠號:
react-native start --port=8082提示:上述程式碼,是2017年8月1號提交的一個pull request,所以說在2017年8月1之前的React Native版本是沒有這個功能的。
永久修改Server埠
要永久修改這個預設埠號,我們需要修改server.js檔案,server.js所在位置,在:
你的專案名稱/node_modules/react-native/local-cli/server/server.js找到這個檔案,開啟它,然後將預設的8081埠修改為你想要的埠號即可:

修改好之後,需要驗證一下有麼有生效,怎麼驗證呢,方法很簡單,在專案根目錄下執行npm start即可:
從上圖可以看出,這裡我們已經將react-native的預設埠修改為了8082。
第二步:修改iOS專案的埠號
在修改了React Native 服務的埠號之後,我們要需改iOS專案的埠號讓它從新埠獲取jsbundle,否則的話會出現No bundle URL present錯誤。
提示:如果你的React Native專案沒有iOS模組可以忽略此步驟;
- 通過XCode開啟React Native專案中的iOS專案;
-
修改以下檔案的埠號:
- RCTWebSocketExecutor.m
- RCTBridgeDelegate.h
- RCTBundleURLProvider.m
- RCTInspectorDevServerHelper.mm
- RCTPackagerConnectionBridgeConfig.m
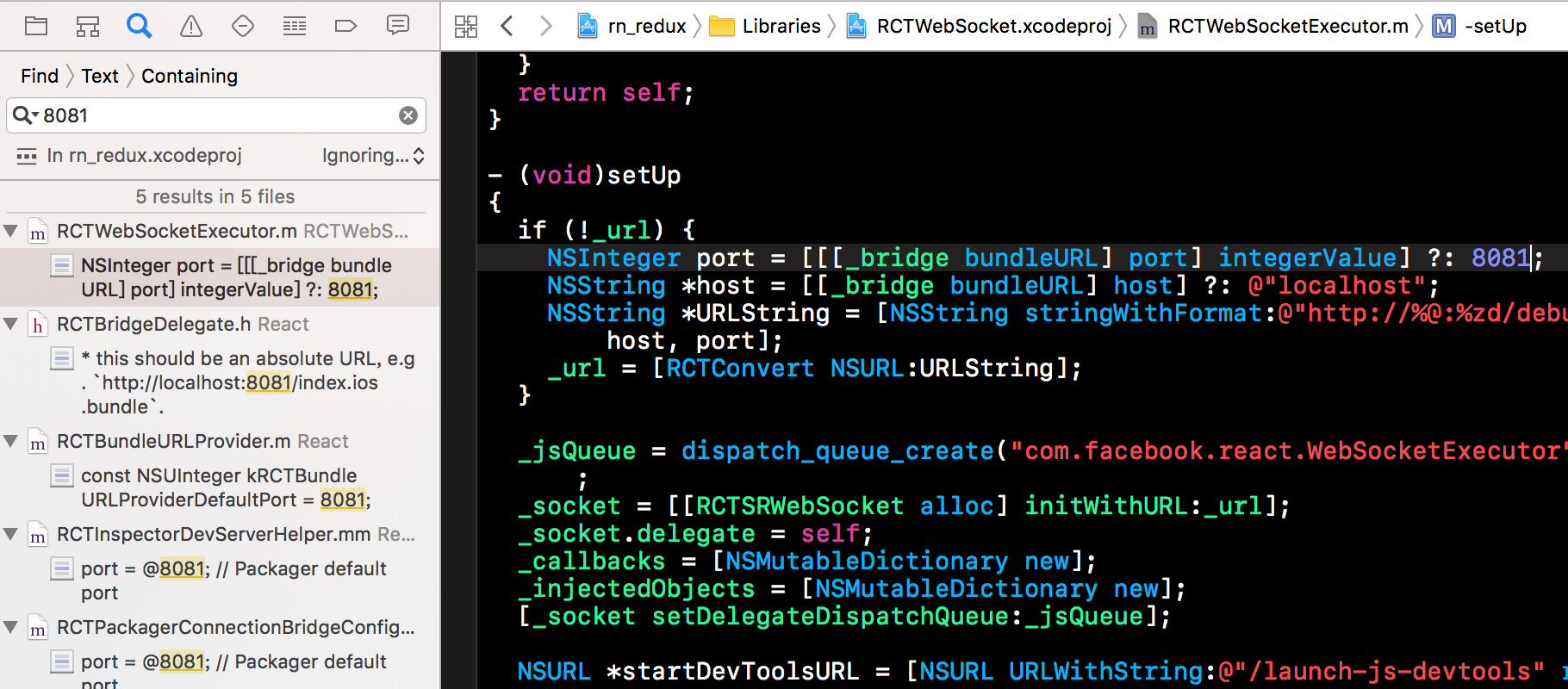
為了方便查詢這些檔案並定位到埠號,你可以藉助XCode的
Show the Find navigator功能來查詢文字8081

接下就可以通過react-native run-ios來執行iOS專案並從新的埠讀取jsbundle了。
第三步:修改Android專案的埠號
在修改了React Native 服務的埠號之後,我們要需改Android專案的埠號讓它從新埠獲取jsbundle,否則的話會出現No bundle URL present錯誤。
提示:如果你的React Native專案沒有Android模組可以忽略此步驟;
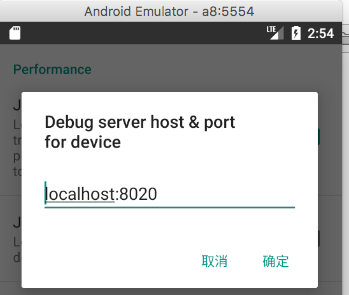
- 開啟除錯工具(Dev Settings),可以通過(command+M) 完成;
- 點選
Debug server host & port for device,新增localhost:xxx其中xxx為新的埠地址;
- 重新reload一下,就可以從新的埠載入jsbundle了。
另外,如果你的專案是原始碼級依賴React Native的話,也可以通過修改
AndroidInfoHelpers.java檔案來完成對Android專案的埠的修改。
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...
如何同時執行多個react native專案
因為埠繫結的緣故,預設情況下react native是不支援同時執行多個專案的。
如果我們要同時執行多個react native專案的話,需要為同時執行的多個專案分配不同的埠號。這樣以來,我們就可以讓react native支援同時執行多個專案了。關於如何為不同專案分配埠號,檢視上文 修改React Native監聽埠 的教程即可。
如果大家對修改React Native埠還有不明白的地方,可以在文章下方給我留言,我看到了後會及時回覆的哦。
參考
相關文章
- 教你如何修改執行中的容器埠對映
- tomcat埠占用問題Tomcat
- windows解決埠占用問題Windows
- wriesharek同時監聽多個埠
- Tomcat埠占用問題解決方法Tomcat
- iis和tomcat同時執行,完美解決80埠衝突問題Tomcat
- 多listener 埠的問題
- 埠占用的pid
- ReactNative常見問題React
- Ubuntu解除埠占用Ubuntu
- 埠占用報錯
- Mac 80埠占用Mac
- Linux中如何解除埠占用Linux
- Windows 如何檢視埠占用情況?Windows
- 如何修改正在執行的docker映象的埠對映?Docker
- 教你如何處理Nginx禁止ip加埠訪問的問題Nginx
- adb shell 埠占用
- windows 檢視埠占用Windows
- 埠占用解決方案
- windows檢視埠占用Windows
- ReactNative升級0.56.0注意問題React
- Tomcat修改80埠,埠被佔用,System佔用80埠問題解決Tomcat
- 解決tomcat埠占用Tomcat
- windows 下檢視埠占用Windows
- 同時多個SQL命令執行的方法SQL
- 一行命令搞定windows檢視埠占用Windows
- 看下Linux 如何檢視埠占用情況Linux
- 如何輕鬆進行pbootcms模板修改boot
- linux檢視埠占用及強制釋放埠Linux
- mysql驅動程式問題(安裝配置jive時碰到的):能否同時存在多個驅動程式呢,埠衝突了?MySql
- mongodb埠占用怎麼解決MongoDB
- Linux 檢視埠占用並Linux
- windows檢視埠占用命令Windows
- windows檢視埠占用情況Windows
- Tomcat與Myeclipse的版本一致和8080的埠占用問題TomcatEclipse
- 單例避免多執行緒同時修改同個值從而造成髒資料單例執行緒
- 如何修改WampServer的Apache埠號和IIS的埠號ServerApache
- 埠占用出現的不同的錯誤: