模組化有什麼優點呢?
在不去google各種結果的情況下,我腦袋中能反應到的主要有以下幾點:
1,減少無意義的開發工作量——不需要複製貼上某段樣式程式碼到其他檔案。
2,程式碼容易維護。如果模組樣式有變更,只需要修改一個css檔案即可。
3,配合對應的註釋和目錄結構,會讓整個專案的html和css程式碼看起來更清晰。
但是模組化有時候就很糾結了。
在實際開發維護一個網站的過程中,html提供的模組,通常是按照功能來維護的。但是一般所謂css的模組化,是按照UI呈現來做的模組,模組的劃分標準並不統一。
對於css本身的整理,我們會希望按照css來劃分模組。但是對於html,包括提供給下游部門進行開發時,當然要提供html模組。他們並不關心css具體是如何劃分和整合的。
於是,有了下面這種想法:

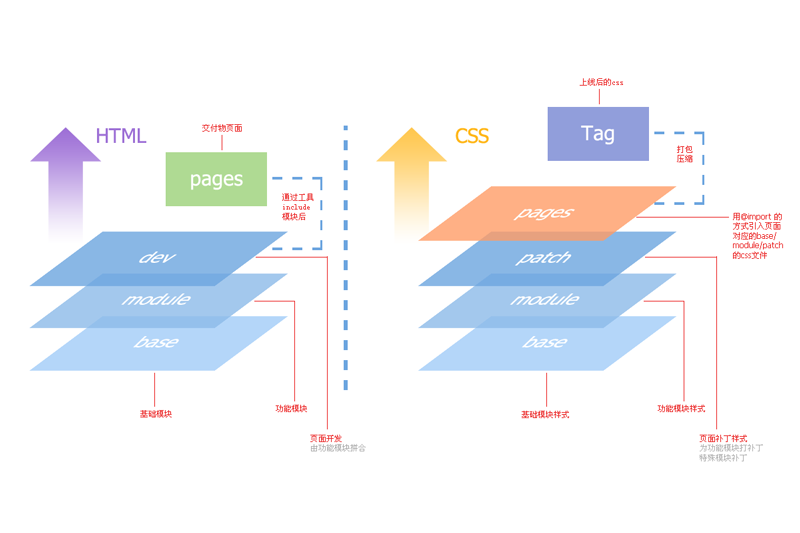
css分為5層結構
base層——是一些全站公用的基礎樣式和基礎模組樣式層(我把清0包括在這裡了)。這個層相當於按照UI呈現來劃分了模組。如果配合良好的UI規範,也可以保證整站的基礎模組UI呈現一致。在大網站來說,這點應該是專業UI設計需要保證的。如果靠譜的話,base層甚至可以開發成一個網站的樣式核心包。
module層——是功能模組樣式層。這部分的css是由基礎模組樣式和非公用樣式2部分組合而成的。
patch層—— 是補丁層。在用功能模組拼合頁面的時候,將邊距和其他一些模組中無法包含的樣式放在patch中。(比如某個頁面突然要求增加一個banner之類的)
pages層——是個是用import方式將module層和patch層的東西引入到頁面的樣式表檔案。配合可以合併css的軟體(可以google下關鍵字Merge可以搜到一些),將所有import的檔案壓縮在這個pages檔案中上線。
tag層 —— 最上面的tag相當於實際壓縮後上線的css程式碼,並不消耗開發成本。這樣基本可以保證每個頁面css的http請求只有1個。又可以滿足本地模組化開發。
html對應的結構
html相當於分為4層。
base層 —— 對應css的base層。是整個UI規範樣式和規範樣式html程式碼的一個參考檔案。
module層——對應css的module層。可以提供給其他開發人員,裡面要寫全該模組的所有狀態。這樣既可以保證後臺開發人員很方便的找到某個功能的程式碼,又解決了有時候提供一個完整頁面要犧牲掉部分狀態的情況。比如一個按鈕有2種狀態,如果都放在頁面上,頁面就容易走樣。如果不放在頁面上,又不方便後臺工程師開發。當然之前我是把其他狀態寫註釋的方式寫在頁面上的,但是仍然有問題,就是經常需要去重複 註釋/取消註釋 這種無意義的勞動。
pages層——就是拼好的頁面。module既然已經提供了具體的程式碼給後臺的工程師們,那pages幹啥呢?它存在的意義是告訴自己和其他人,每個模組需要放置的位置。還有提供巨集觀的預覽。沒有預覽,總是不爽的吧!
dev層——其實這個是個純開發用的。各種後臺語言都有include可以用來管理公用模組。但是html卻沒有。為此DW還提供了個既強大又坑爹的模板功能。但是感覺很少有人用。不知道是因為操作複雜?不靈活?還是因為生成了一坨一坨註釋?看起來很低階?不知道,反正我也沒有。有幸的是xxx人幫忙開發了一個本地程式用來解決html的include問題。dev目錄下的檔案是按照此程式語法要求來寫的。給定一個module下的url地址,然後自動合併html程式碼,生成pages下的檔案。
來自:部落格園
相關閱讀
評論(1)