Weex除錯神器——WeexDevtools使用手冊
伴隨著weex的正式開源,對一款針對weex框架的簡單易用的除錯工具的呼聲也日趨強烈。weex devtools就是為weex前端和native開發工程師服務的一款除錯工具,可同時檢查weex裡DOM屬性和Javascript 程式碼斷點除錯,支援IOS和Android兩個平臺。
Chrome devtools對於前端開發者來說最熟悉不過,有廣泛的使用者基礎.weex devtools實現了Chrome Debugging Protocol,其使用體驗和普通的web開發一致,對於前端開發者是零學習成本,其主要功能分為兩大部分——Debugger和Inspector,第一個版本已經隨weex0.6.1 釋出, 手淘也已接入。
以下是Devtools的使用介紹,歡迎大家試用。有任何問題建議,請提交這裡,會很快得到解答。
Devtools 主要功能一覽
連線裝置
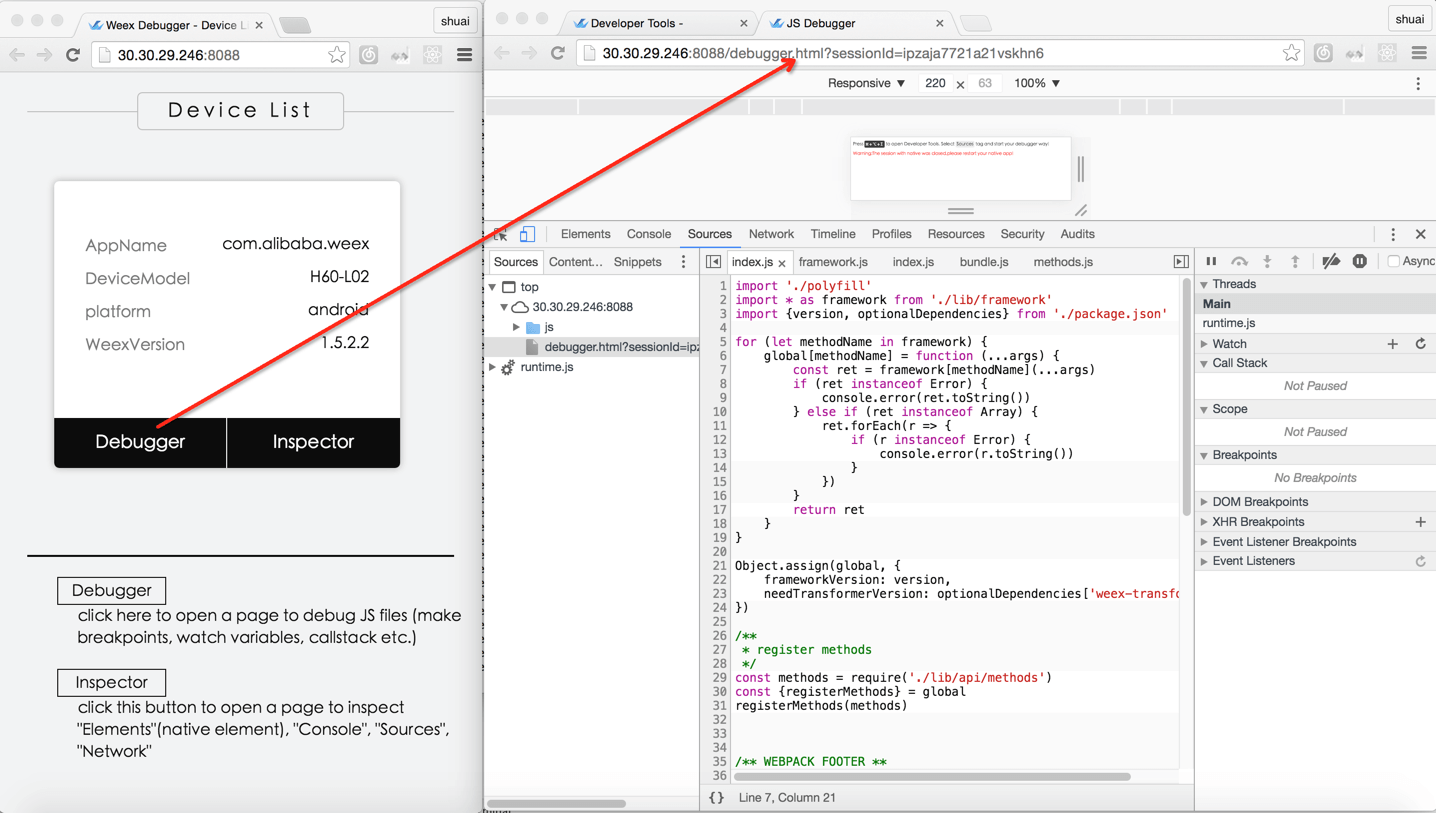
devtools可以動態檢測客戶端的連線繫結請求,同時連線/除錯多個device(或者模擬器)是很容易的事情。連線的客戶端顯示在“Device List”介面,如下圖所示。點選對應device的Debugger按鈕即開始除錯流程,並彈出JS斷點除錯的頁面;隨後點選Inspector按鈕可彈出除錯DOM的頁面。 devices”)
devices”)
Debugger
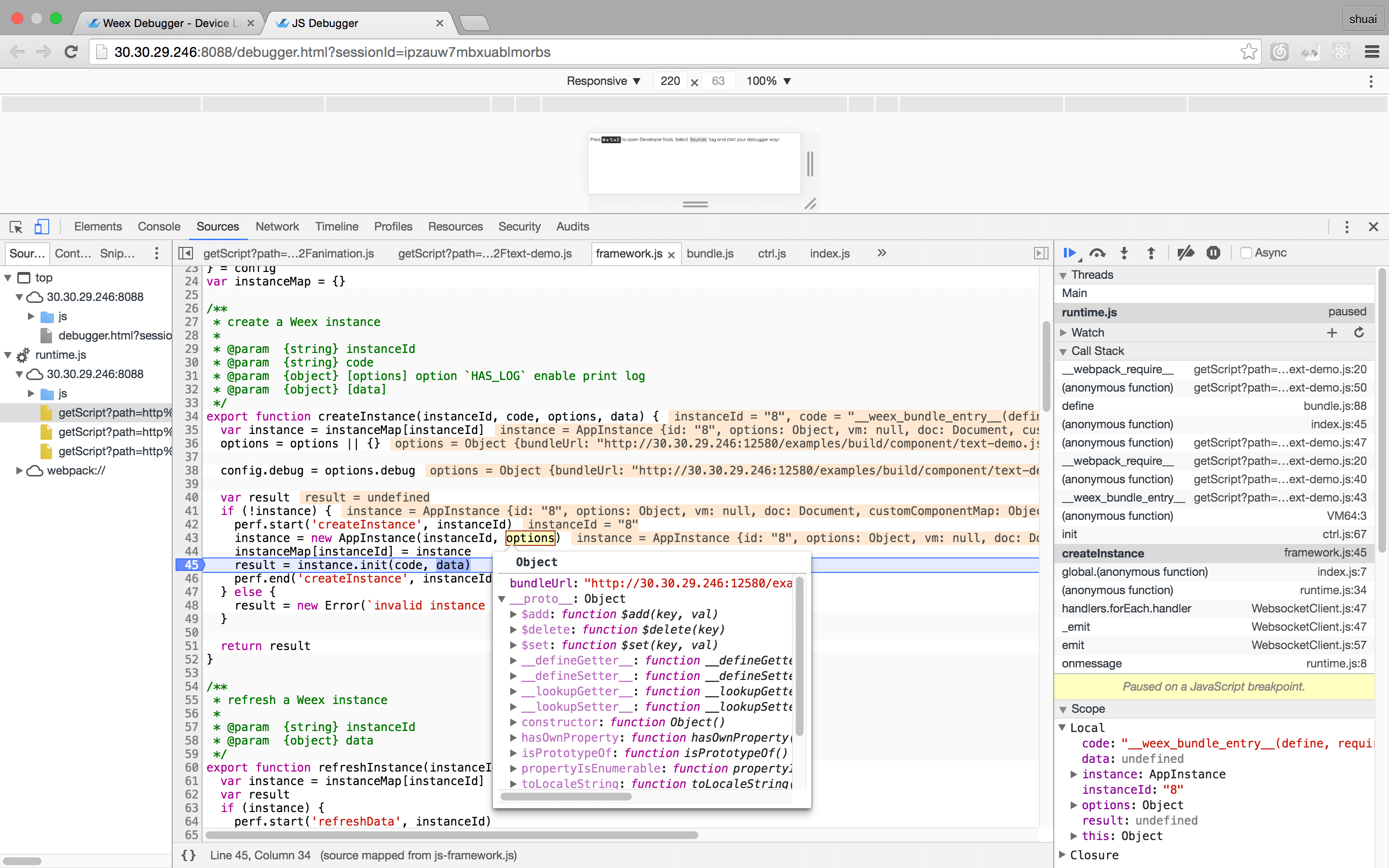
這個是用來除錯weex中的js前端程式碼的頁面,“Sources” tab能夠顯示所有JS原始碼,包括jsFramework和bundle程式碼。可以設定斷點、檢視呼叫棧,功能和普通的chrome瀏覽器除錯一樣。”Console” 控制檯顯示前端的Log資訊,並能根據級別(info/warn/error等)和關鍵字過濾。

Breakpoint and CallStack

Inspector
Inspector 功能豐富,能夠用來檢視 Element Network Console log ScreenCast BoxModel Native View 等。

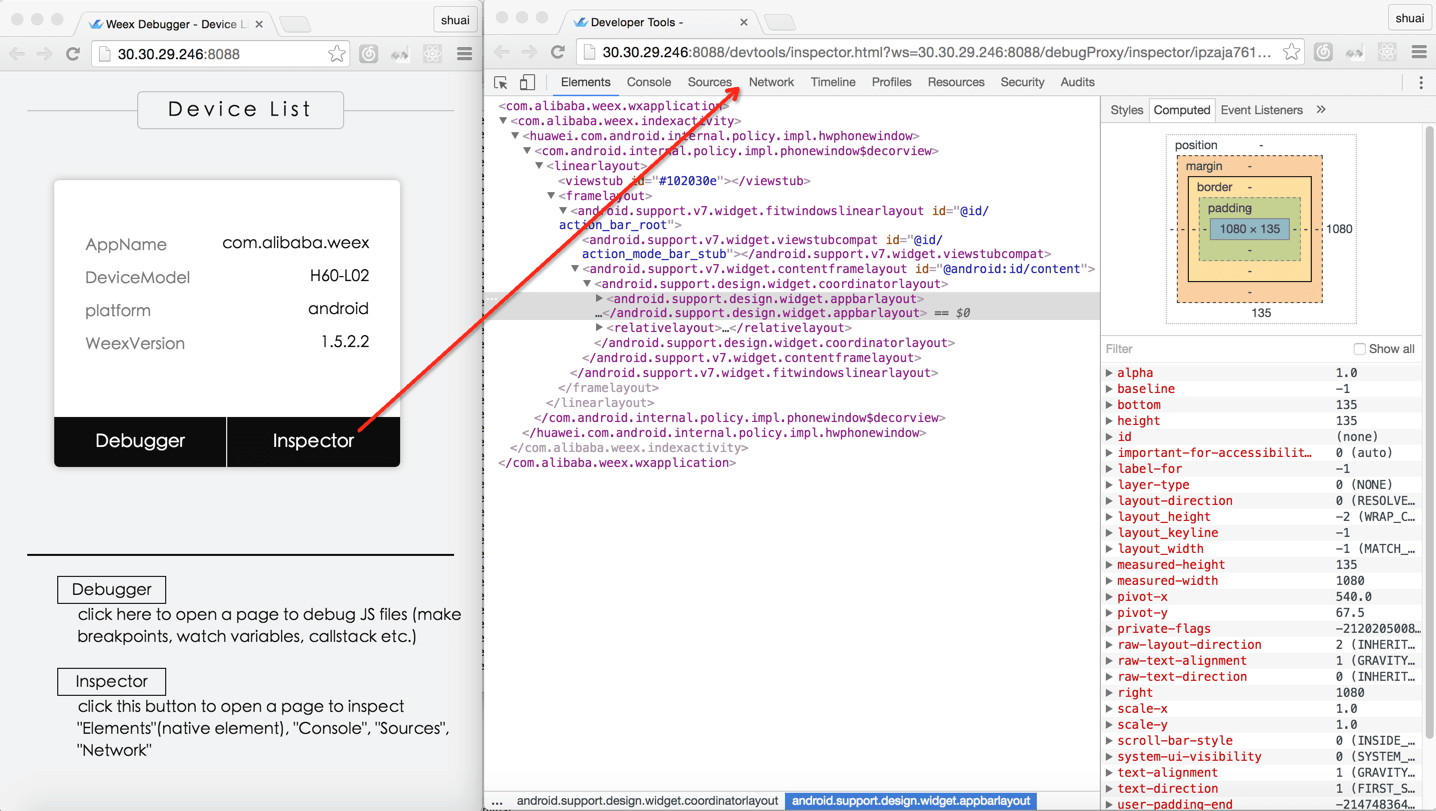
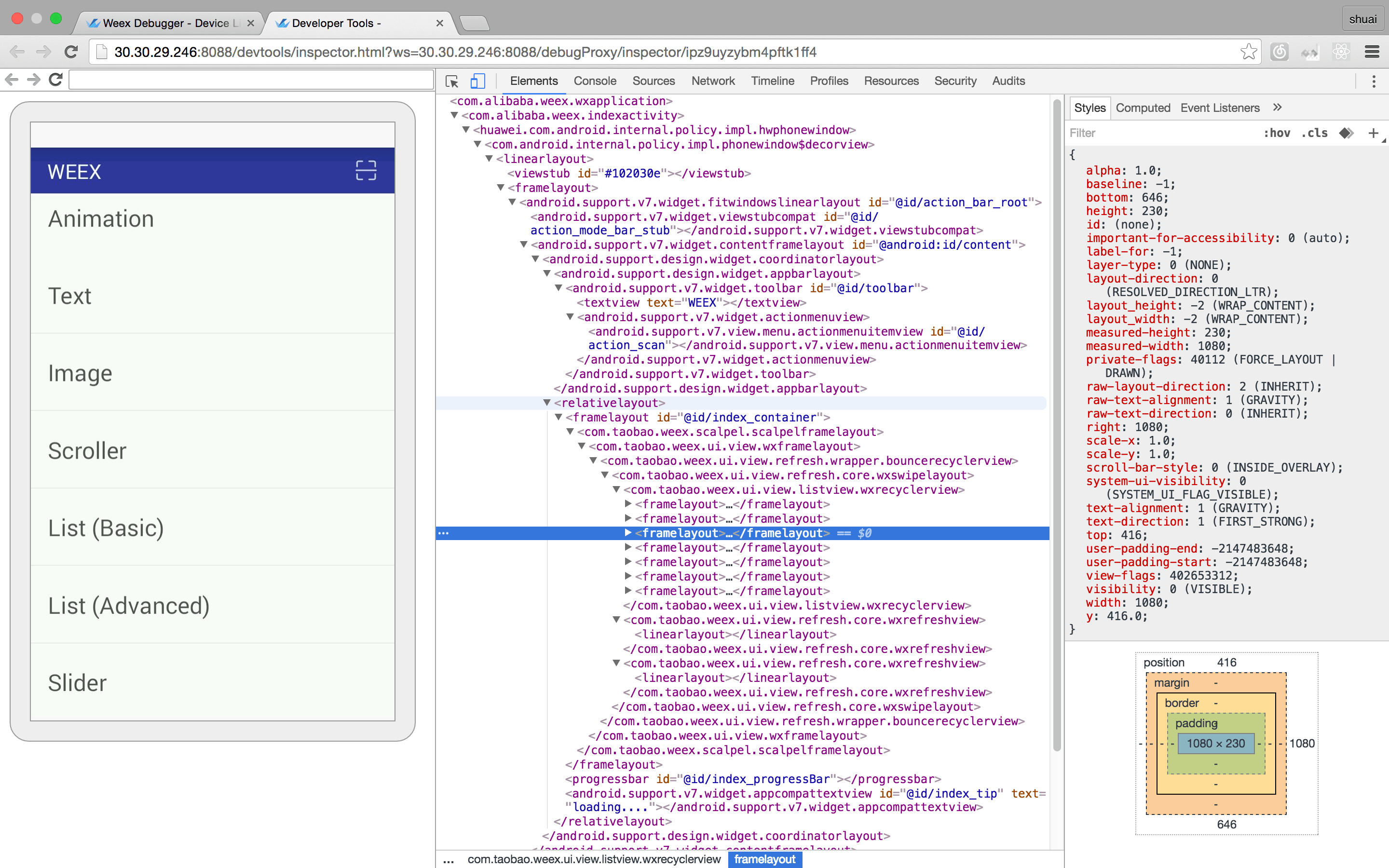
Element
這裡展示的是在Android/iOS上的native DOM樹,及其style屬性,和layout圖。滑鼠在DOM 樹移動時,在device(或模擬器)上對應節點會高亮顯示,有助於native開發者定位和發現節點。screencast只是對螢幕影像拷貝,在遠端除錯時能看到遠端裝置介面,資料網路下screencast也將有較大流量花銷,,如果裝置就在手頭兒則建議關掉。
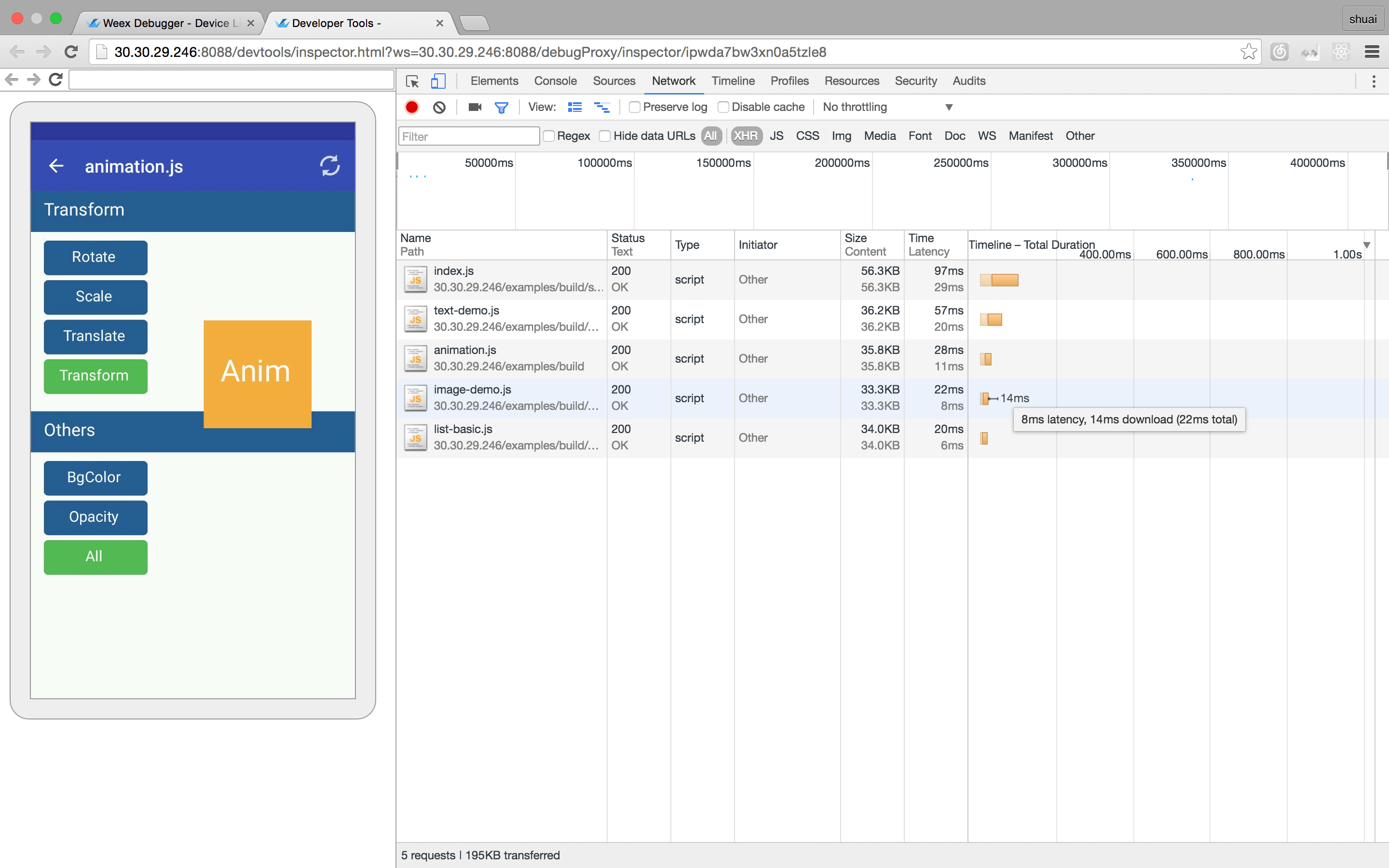
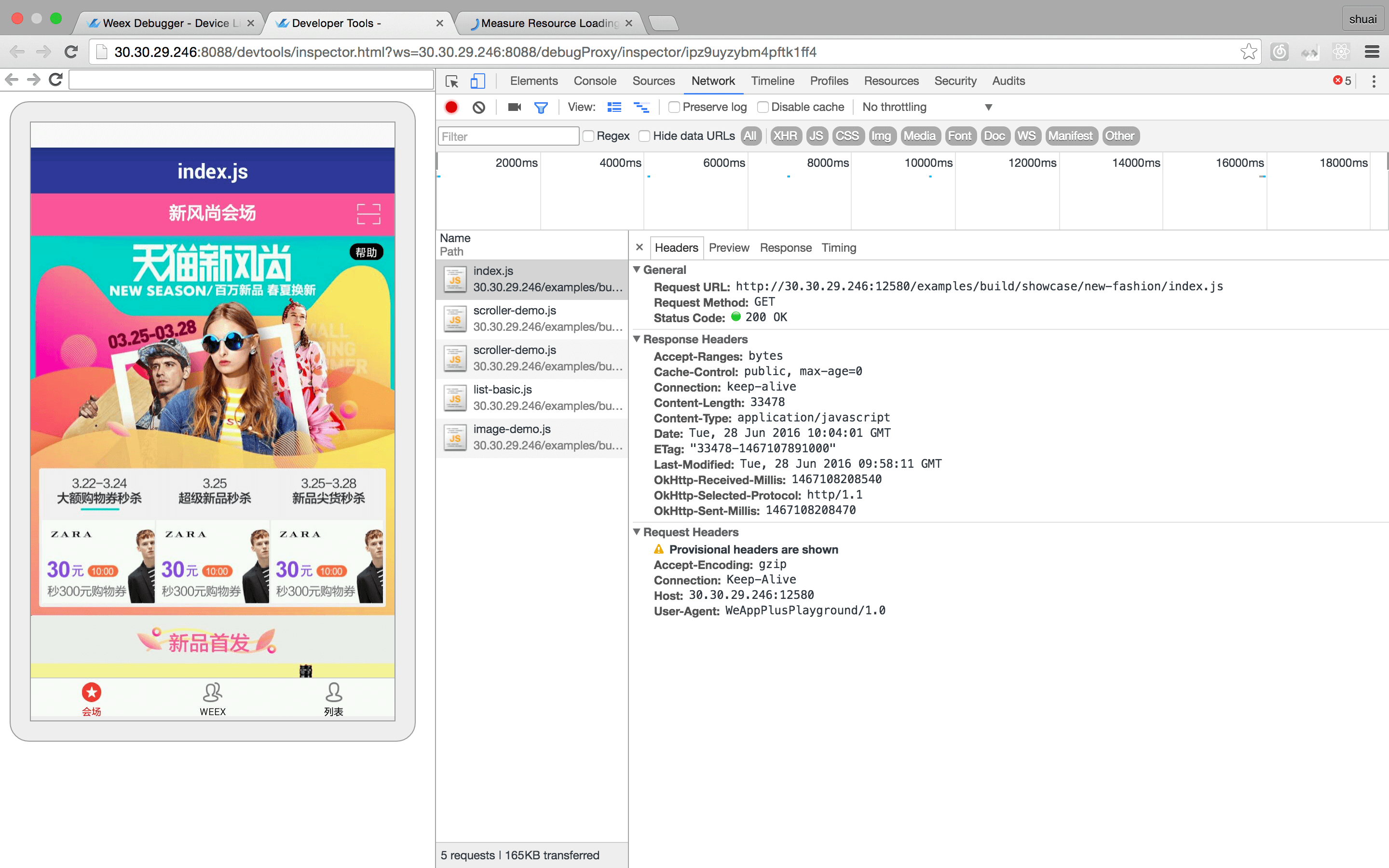
Network
這裡展示的是bundle資源載入網路訪問的效能。所以如果bundle資源在device本地,Network是沒有資料的。
檢視網路請求的總耗時和延時

檢視網路請求的header和response

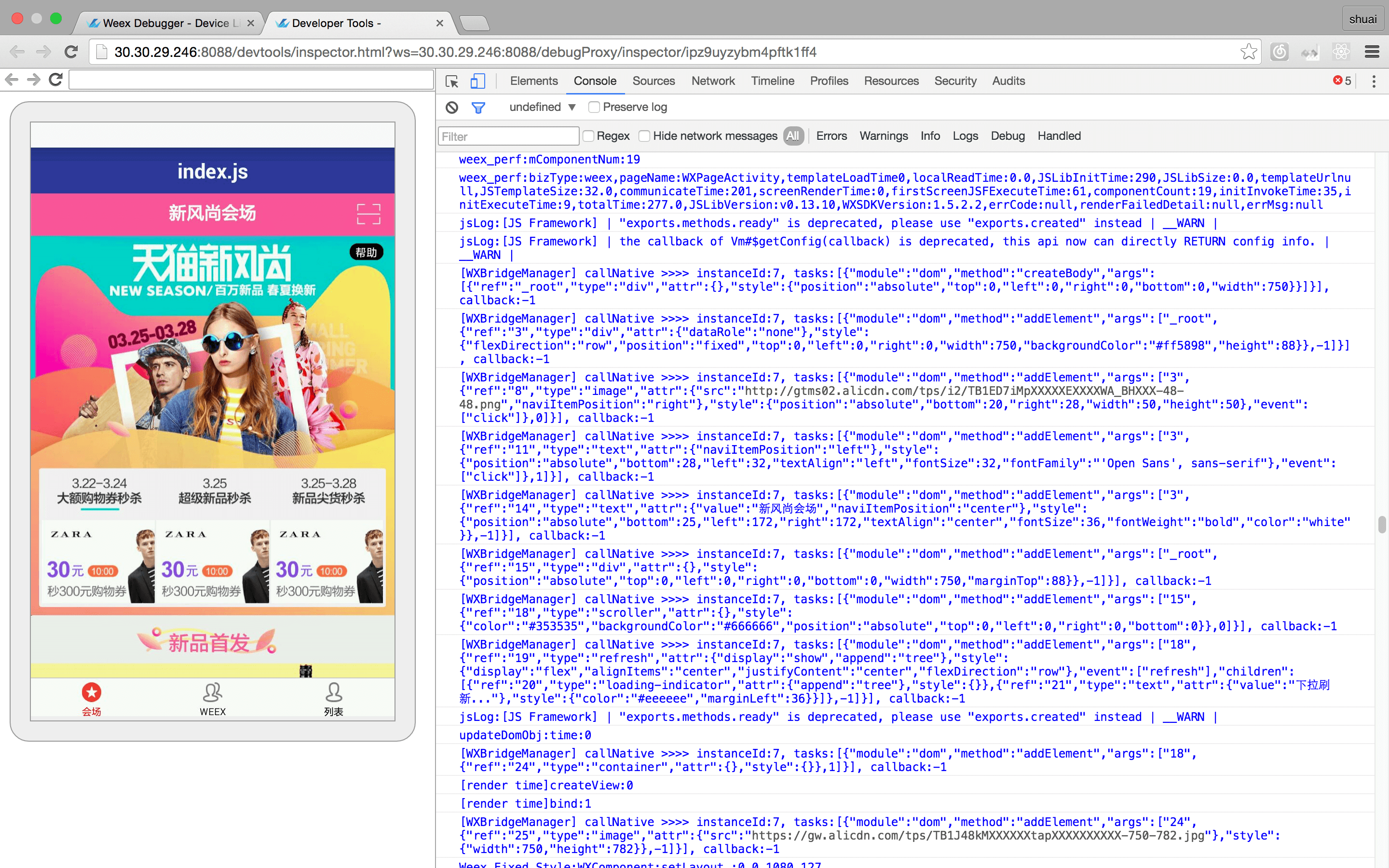
控制檯
這裡顯示的是Android/iOS上的native log,並不是前端log(顯示在Debugger頁面)。同樣native log也有對應級別–warn/error等,和關鍵字過濾,native開發查詢很方便。
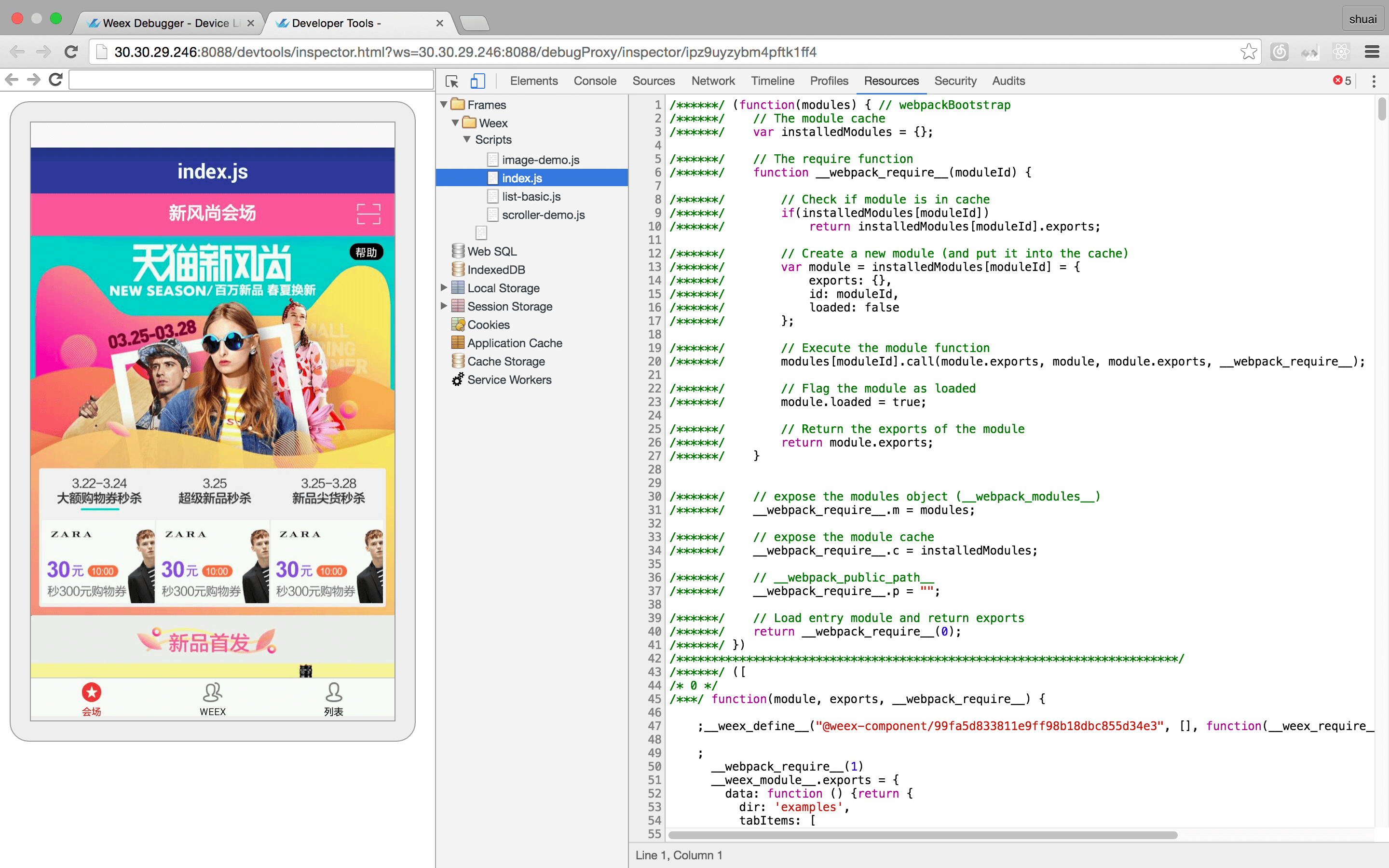
資源
這裡和Network一樣,遠端訪問的資原始檔會顯示在這裡,沒有實際作用。因為在Debugger頁面,”Sources”裡已經有原始碼並可以斷點除錯。不過假如你的應用裡有資料庫檔案,在這裡可以方便的檢視而無需root,這是非常有用的。
如何安裝和啟動devtools
無論是跑在IOS或者Android端,weex-devtool都是必需的,用來啟動伺服器和chrome頁面。
安裝
$ npm install -g weex-toolkit用法
weex debug [options] [we_file|bundles_dir]
選項:
-h, --help 顯示幫助
-V, --verbose 顯示debug伺服器執行時的各種log
-v, --version 顯示版本
-p, --port [port] 設定debug伺服器埠號 預設為8088
-e, --entry [entry] debug一個目錄時,這個引數指定整個目錄的入口bundle檔案,這個bundle檔案的地址會顯示在debug主頁上(作為二維碼)
-m, --mode [mode] 設定構建we檔案的方式,transformer 最基礎的風格適合單檔案,loader:wepack風格 適合模組化的多檔案.預設為transformer
如何在裝置或者模擬器上除錯
weex除錯初體驗之playground
如果你是一名weex除錯的新手,那麼推薦你先下載playground體驗一下devtools除錯js bundle的基礎流程.
-
前提:
- 安裝weex-toolkit, 內含除錯命令weex debug
- android/iOS裝置及pc已聯網,若位於不同網段請確保防火牆可訪問性
-
除錯步驟:
-
啟動debug server.
執行命令weex debug將啟動 debug server.如果啟動成功將會在chrome開啟一個welcome頁面,在網頁下方有一個二維碼. -
啟動playground並掃碼.
點選啟首頁左上角的掃碼按鈕掃碼上一步中網頁下方的二維碼.此時welcome頁面將會出現你的裝置資訊.playground進入loading頁面,等待你的下一步操作. -
點選網頁上的Debugger按鈕.
app結束loading進入debugging狀態.同時chrome將會開啟debugger頁面.按照頁面提示開啟該頁的JavaScript控制檯並進入source tab. -
設定斷點重新整理當前頁.
點選playground首頁list中的任意項將開啟一個weex bundle,此時在Sources裡會出現相應的js 檔案,設定斷點並重新整理playground 即可除錯. -
點選網頁上的Inspector 按鈕.
chrome會開啟inspector頁面,可以檢視Element, Console, Network狀態.
-
啟動debug server.
weex除錯初體驗之應用
如果是接入weex的應用想除錯自己的bundle程式碼,有以下幾個方式:
-
藉助playground掃碼除錯we檔案
- 先確定playground已經是可除錯狀態
- 執行weex-toolkit 命令,”weex debug xxx.we”,會自動編譯打包we檔案,並在chrome的device 列表頁面最底下新生成一個二維碼。
- 用playground掃描新二維碼,手機上即顯示xxx.we的結果。相應在”Debugger”和”Inspector”頁面除錯。
-
藉助playground掃碼除錯js bundle檔案
- 先確定playground已經是可除錯狀態
- 用二維碼生成器為xxx.js 生成一個二維碼。
- 用playground掃描新二維碼,手機上即顯示xxx.js的結果。相應在”Debugger”和”Inspector”頁面除錯。
-
直接修改應用,接入devtools介面
// host 表示debug server的ip或域名
WXEnvironment.sRemoteDebugMode = enable;
WXEnvironment.sRemoteDebugProxyUrl = "ws://" + host + ":8088/debugProxy/native";#import "WXDevTool.h"
[WXDevTool setDebug:YES];
[WXDevTool launchDevToolDebugWithUrl:@"ws://host:8088/debugProxy/native"];
相關文章
- 介面除錯神器Reveal除錯
- Linux使用手冊-vi使用手冊Linux
- vue 程式碼除錯神器Vue除錯
- eruda手機端除錯神器除錯
- 核心除錯神器SystemTap 轉摘除錯
- TcpDump使用手冊TCP
- MyBatis 使用手冊MyBatis
- sqlmap使用手冊SQL
- Mybatis應用手冊MyBatis
- Tmux使用手冊UX
- Docker使用手冊Docker
- Promise使用手冊Promise
- Redis使用手冊Redis
- iptables 使用手冊
- DotProject 使用手冊Project
- Zabbix 使用手冊
- FaceBook出品 -- Android除錯神器StethoAndroid除錯
- 如何使用神器Stetho除錯Volley除錯
- 用手機連pc localhost 學習,除錯網站localhost除錯網站
- Weex小冊—從0搭建一個Weex專案
- git 基本使用手冊Git
- Cobra框架使用手冊框架
- Memcached Client 使用手冊client
- jQuery使用手冊(收藏)jQuery
- 儀器使用手冊
- iOS開發除錯神器:Reveal 24 for maciOS除錯Mac
- browser-sync前端開發除錯神器前端除錯
- PerfDog WEB端使用手冊Web
- 【C#】CsvHelper 使用手冊C#
- Room Database完全使用手冊OOMDatabase
- MongoDB和pymongo自用手冊MongoDB
- Git 快速使用手冊(二)Git
- less語法實用手冊
- Linux iptables應用手冊Linux
- gcc使用手冊(2)(轉)GC
- gcc使用手冊(3)(轉)GC
- gcc使用手冊(4)(轉)GC
- Vue除錯神器vue-devtools安裝Vue除錯dev