ASP.NET 個人資訊註冊頁面,並跳轉顯示
#題目
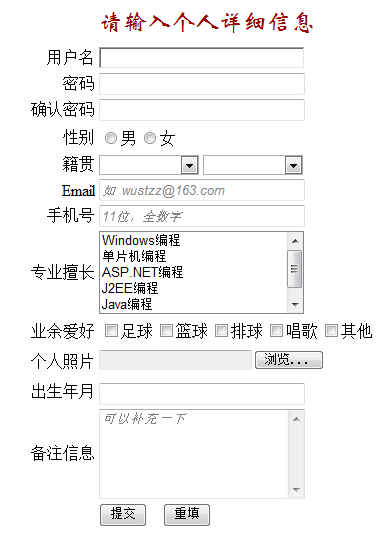
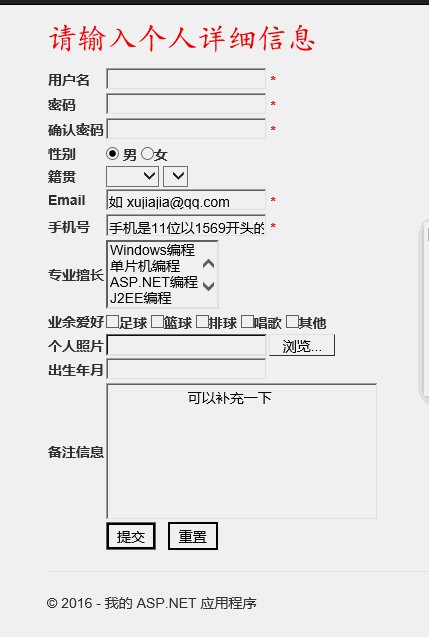
新建一個MVC專案,利用HTML、CSS、JS、jQuery、Ajax、jQuery UI等技術設計一個個人資訊註冊頁面。當點選“提交”按鈕時,跳轉到新的頁面顯示錄入資訊。
基本要求:
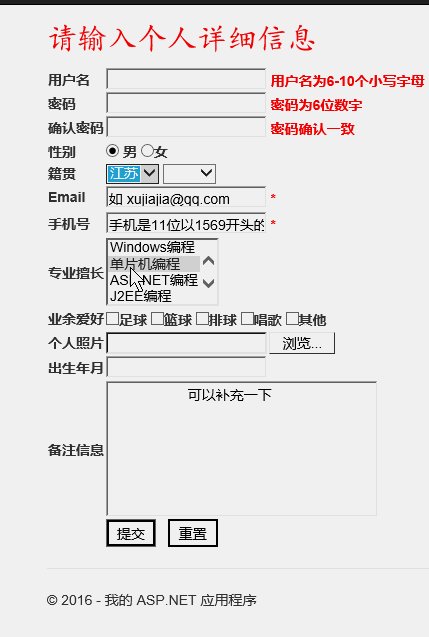
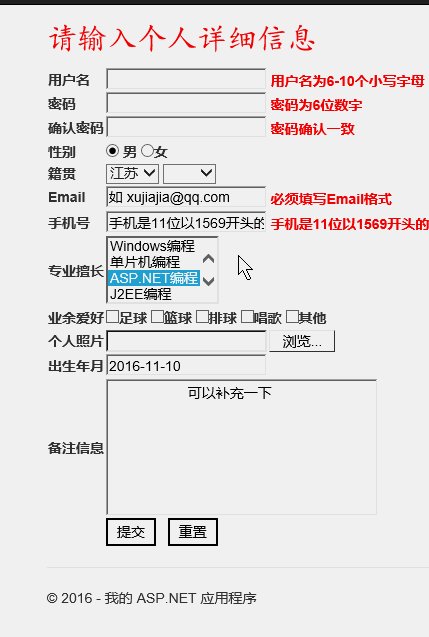
使用者名稱為6-10個小寫字母(小寫使用正則式驗證,且使用者名稱不能為“wustzz” –用Ajax技術來檢測);密碼為6位數字,確認密碼不一致時有提示;籍貫使用級聯(jquery實現);Email必須符合Email格式;手機是11位(假設規定以1569開頭);出生年月使用jQuery UI日曆元件設定;圖片要傳遞到新的頁面顯示。
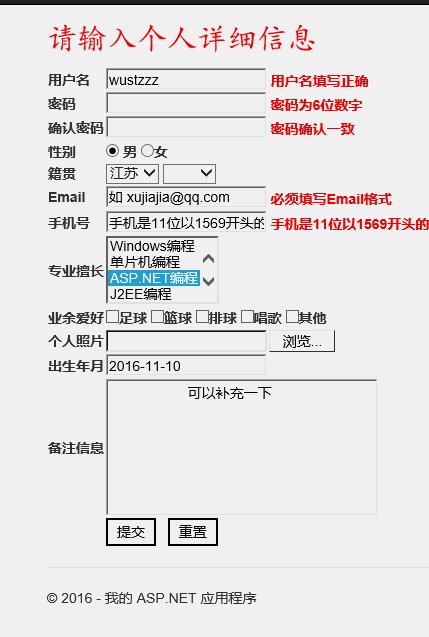
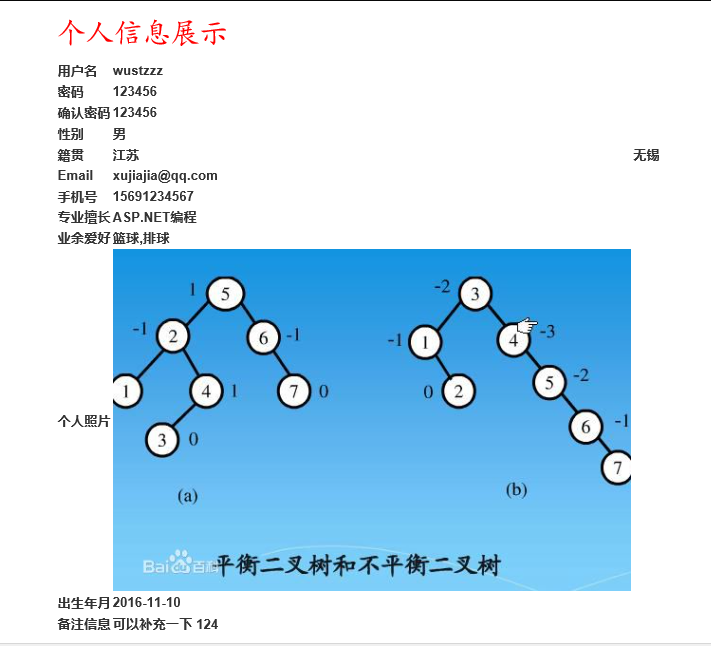
#實現效果
##(原始碼在文章結尾)
#主要涉及知識點
1、基本的html介面程式設計
2、JavaScript語言
3、jQuery、jQuery UI的使用
4、ASP.NET Request相關操作
5、瞭解ASP.NET WEB MVC下的目錄結構以及基礎程式設計
#程式碼
###ProjectController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace ProjectOne.Controllers
{
public class ProjectController : Controller
{
// GET: Project
public ActionResult Index()
{
return View();
}
public ActionResult Show()
{
//獲取圖片檔案
HttpPostedFileBase file = Request.Files["filename"];
if(file != null)
{
//將圖片儲存在/Content/UpLoad/目錄下,名字為111.png
var fileName = Request.MapPath("~/Content/UpLoad/") + "111.png";
file.SaveAs(fileName);
}
return View();
}
}
}
###Index.cshtml
@{
ViewBag.Title = "Index";
}
<script src="~/Scripts/my_script.js"></script>
<script src="~/jquery-ui-1.11.1.custom/external/jquery/jquery.js"></script>
<script>
$(document).ready(function () {
$("#native_place").change(function () {
switch ($("#native_place").val()) {
case "江蘇":
$("#major").empty();
$("#major").append("<option value=''></option>");
$("#major").append("<option value='江陰'>江陰</option>");
$("#major").append("<option value='無錫'>無錫</option>");
$("#major").append("<option value='常州'>常州</option>");
break;
case "湖北":
$("#major").empty();
$("#major").append("<option value=''></option>");
$("#major").append("<option value='武漢'>武漢</option>");
$("#major").append("<option value='武昌'>武昌</option>");
$("#major").append("<option value='荊州'>荊州</option>");
break;
}
});
});
</script>
@section scripts{
<script src="~/jquery-ui-1.11.1.custom/jquery-ui.min.js"></script>
<link href="~/jquery-ui-1.11.1.custom/jquery-ui.min.css" rel="stylesheet" />
<script>
$(document).ready(function () {
$("#birthday").datepicker({
dateFormat: "yy-mm-dd",
inline: true
});
});
</script>
}
<h2 style="color:red;font-family:楷體;font-size:30px;">請輸入個人詳細資訊</h2>
<form onsubmit="return checkAll()" action="~/Project/Show" method="post" enctype="multipart/form-data">
<table>
<tr>
<th>使用者名稱</th>
<th>
<input type="text" onblur="checkName()" name="username" id="username" />
<span style="color:red;" id="tip_name">*</span>
</th>
</tr>
<tr>
<th>密碼</th>
<th>
<input type="text" onblur="checkPassword()" name="psd" id="psd" />
<span style="color:red;" id="tip_psd">*</span>
</th>
</tr>
<tr>
<th>確認密碼</th>
<th>
<input type="text" onblur="checkPasswordAgain()" name="psd_again" id="psd_again" />
<span style="color:red;" id="tip_psd_again">*</span>
</th>
</tr>
<tr>
<th>性別</th>
<th>
<input type="radio" name="gender" value="男" checked="checked" /> 男
<input type="radio" name="gender" value="女" />女
</th>
</tr>
<tr>
<th>籍貫</th>
<th>
<select id="native_place" name="native_place">
<option value=""></option>
<option value="江蘇">江蘇</option>
<option value="湖北">湖北</option>
</select>
<select id="major" name="major"></select>
</th>
</tr>
<tr>
<th>Email</th>
<th>
<input type="text" onblur="checkEmail()" id="email" name="email" value="如 xujiajia@qq.com" />
<span style="color:red;" id="tip_email">*</span>
</th>
</tr>
<tr>
<th>手機號</th>
<th>
<input type="text" onblur="checkPhone()" id="phone" name="phone" value="手機是11位以1569開頭的數字" />
<span style="color:red;" id="tip_phone">*</span>
</th>
</tr>
<tr>
<th>專業擅長</th>
<th>
<select name="speciality" multiple="multiple">
<option value="Windows程式設計">Windows程式設計</option>
<option value="微控制器程式設計">微控制器程式設計</option>
<option value="ASP.NET程式設計">ASP.NET程式設計</option>
<option value="J2EE程式設計">J2EE程式設計</option>
<option value="JAVA程式設計">JAVA程式設計</option>
</select>
</th>
</tr>
<tr>
<th>業餘愛好</th>
<th>
<input type="checkbox" name="hobby" value="足球" />足球
<input type="checkbox" name="hobby" value="籃球" />籃球
<input type="checkbox" name="hobby" value="排球" />排球
<input type="checkbox" name="hobby" value="唱歌" />唱歌
<input type="checkbox" name="hobby" value="其他" />其他
</th>
</tr>
<tr>
<th>個人照片</th>
<th>
<input type="file" id="filename" name="filename" />
</th>
</tr>
<tr>
<th>出生年月</th>
<th>
<input type="text" id="birthday" name="birthday" readonly="readonly" />
</th>
</tr>
<tr>
<th>備註資訊</th>
<th>
<textarea name="more_info" cols="40" rows="8">
可以補充一下
</textarea>
</th>
</tr>
<tr>
<th></th>
<th>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</th>
</tr>
</table>
</form>
###Show.cshtml
@{
ViewBag.Title = "Show";
}
<h2 style="color:red;font-family:楷體;font-size:30px;">個人資訊展示</h2>
<table>
<tr>
<th>使用者名稱</th>
<th>@Request["username"]</th>
</tr>
<tr>
<th>密碼</th>
<th>@Request["psd"]</th>
</tr>
<tr>
<th>確認密碼</th>
<th>@Request["psd_again"]</th>
</tr>
<tr>
<th>性別</th>
<th>@Request["gender"]</th>
</tr>
<tr>
<th>籍貫</th>
<th>@Request["native_place"]</th>
<th>@Request["major"]</th>
</tr>
<tr>
<th>Email</th>
<th>@Request["email"]</th>
</tr>
<tr>
<th>手機號</th>
<th>@Request["phone"]</th>
</tr>
<tr>
<th>專業擅長</th>
<th>@Request["speciality"]</th>
</tr>
<tr>
<th>業餘愛好</th>
<th>@Request["hobby"]</th>
</tr>
<tr>
<th>個人照片</th>
<th><img id="img" src="~/Content/UpLoad/111.png" alt="" /></th>
</tr>
<tr>
<th>出生年月</th>
<th>@Request["birthday"]</th>
</tr>
<tr>
<th>備註資訊</th>
<th>@Request["more_info"]</th>
</tr>
</table>
###my_script.js
function checkName() {
var u = document.getElementById("username");
var t = document.getElementById("tip_name");
var reg = /^[a-z]{6,10}$/;
if (!reg.test(u.value)) {
t.innerHTML = "使用者名稱為6-10個小寫字母";
return false;
} else {
if (u.value == "wustzz") {
t.innerHTML = "使用者名稱不可以為wustzz";
return false;
}
t.innerHTML = "使用者名稱填寫正確";
return true;
}
}
function checkPassword() {
var p = document.getElementById("psd");
var t = document.getElementById("tip_psd");
var reg = /^\d{6}$/;
if (!reg.test(p.value)) {
t.innerHTML = "密碼為6位數字";
return false;
} else {
t.innerHTML = "密碼填寫正確";
return true;
}
}
function checkPasswordAgain() {
var p1 = document.getElementById("psd");
var p2 = document.getElementById("psd_again");
var t = document.getElementById("tip_psd_again");
if (p1.value != p2.value) {
t.innerHTML = "密碼前後不一致"
return false;
} else {
t.innerHTML = "密碼確認一致";
return true;
}
}
function checkEmail() {
var e = document.getElementById("email");
var t = document.getElementById("tip_email");
var reg = /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;
if (!reg.test(e.value)) {
t.innerHTML = "必須填寫Email格式";
return false;
} else {
t.innerHTML = "Email填寫正確";
return true;
}
}
function checkPhone() {
var p = document.getElementById("phone");
var t = document.getElementById("tip_phone");
var reg = /^1569\d{7}$/;
if (!reg.test(p.value)) {
t.innerHTML = "手機是11位以1569開頭的數字";
return false;
} else {
t.innerHTML = "填寫手機正確";
return true;
}
}
function checkAll() {
if (checkName() && checkPassword() && checkPasswordAgain() &&
checkEmail() && checkPhone()) {
return true;
}
return false;
}
相關文章
- 將個人註冊資訊傳到另一個頁面(包含陣列的傳遞)陣列
- vue+node全棧移動商城【7】路由跳轉-註冊頁面Vue全棧路由
- JSP註冊頁面JS
- 小程式tabBar跳轉頁面並隱藏tabBartabBar
- Flutter頁面跳轉Flutter
- vue頁面跳轉Vue
- js頁面跳轉的問題(跳轉到父頁面、最外層頁面、本頁面)JS
- react跳轉url,跳轉外鏈,新頁面開啟頁面React
- kaggle 註冊不顯示機器人驗證碼機器人
- uniapp 美化註冊頁面APP
- 直播帶貨原始碼,商品頁面跳轉顯示白底, 新增漸變動畫原始碼動畫
- router跳轉page頁面
- JavaScript 頁面跳轉效果JavaScript
- Flutter:如何跳轉頁面?Flutter
- 有效地在 PBootCMS 中呼叫站點資訊,並確保頁面顯示正確boot
- bootstrap4註冊頁面boot
- javaWeb登入註冊頁面JavaWeb
- 註冊頁面測試點
- Laravel 自定義登入註冊頁面並使用 Ajax 進行資料傳輸Laravel
- JavaScript頁面跳轉程式碼JavaScript
- Django實現圖片上傳並前端頁面顯示Django前端
- 使用者註冊頁面原型原型
- 底部導航在一級頁面顯示,二級頁面不顯示
- java使用@Controller註解跳轉到thmyleaf頁面時候報錯JavaController
- Flutter頁面保活及保持頁面跳轉位置Flutter
- React Native 跳轉到 APP 推送頁面並獲取推送狀態React NativeAPP
- 404頁面自動跳轉到首頁
- uniapp手機號認證註冊的一個頁面APP
- day13 - 寫一個登陸註冊的頁面
- php怎麼直接跳轉頁面PHP
- 頁面跳轉的幾種方法
- PHP中實現頁面跳轉PHP
- vue 3 頁面全屏顯示Vue
- 重定向到登入頁面後跳轉原頁面
- nginx 設定 404 500 頁面跳轉到指定頁面Nginx
- bootstrap4登入註冊頁面boot
- jsp+servlet登入註冊頁面JSServlet
- Nginx - 動態匹配路由中的ID並跳轉到靜態頁面Nginx路由
- 密室逃脫成年輕人新寵!企查查顯示註冊量年增130%,風險資訊達674條