為RecyclerView新增分頁載入(上拉載入更多)功能
上一篇文章已經介紹瞭如何為RecyclerView新增FootView,在此基礎上,要新增分頁載入的功能其實已經很簡單了。
上一篇文章地址:為RecyclerView新增FootView和HeadView
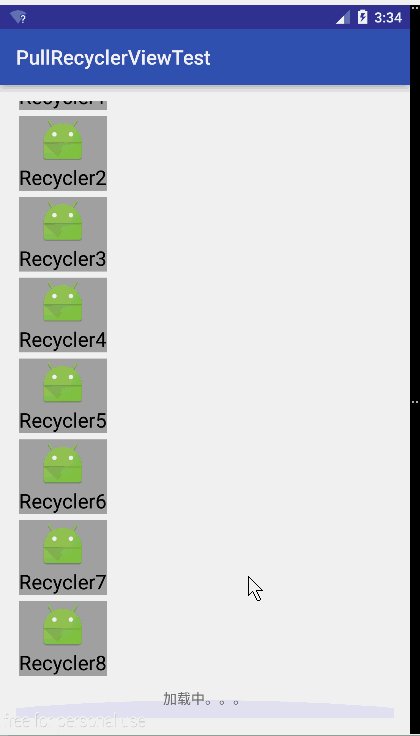
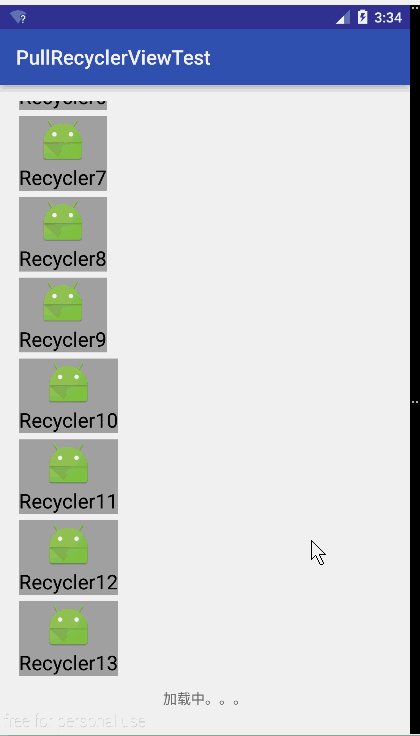
效果:(原始碼在文章結尾)
實現關鍵
在上一篇程式碼的基礎上,只需要在onBindViewHolder(ViewHolder holder, int position)函式中新增一定修改就可以了,如下:
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//建立起ViewHolder中試圖與資料的關聯
Log.d("xjj", getItemViewType(position) + "");
//如果footview存在,並且當前位置ViewType是FOOT_TYPE
if (isFootView && (getItemViewType(position) == FOOT_TYPE)) {
holder.tvFootView.setText(footViewText);
// 重新整理太快 所以使用Hanlder延遲兩秒
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
max_count += 5;
notifyDataSetChanged();
}
}, 2000);
} else {
holder.tvViewHolder.setText(mData.get(position) + position);
}
}在函式中,首先讓該item顯示“載入中。。。”,然後使用Handler,延遲兩秒重新整理,邏輯內容主要有兩個,一個是顯示的最大容量增加5,二是重新整理Adapter的內容。
擴充延伸
筆者此處為了讓讀者容易理解,很多地方的使用比較粗糙,讀者真正使用的時候定然不會如此簡單,在此列出幾點,以供讀者自己學習:
1、FootView中一般不會僅僅是一個TextView,對UI有一定追求的讀者至少需要新增一個ProgressBar。
2、Adapter的內容一般不會直接用List傳入,需要從網路獲取之類,因此重新整理Adapter的內容一般就需要用到執行緒,而不是此處簡單的一個Handler就可以了。
相關文章
- 04-上拉載入更多
- mui上拉載入更多的使用UI
- vue上拉載入更多元件Vue元件
- php原生上拉載入,點選載入更多(jQuery,ajax,mysql)PHPjQueryMySql
- 小程式列表頁上滑載入更多配合 Laravel 分頁Laravel
- Flutter listview下拉重新整理 上拉載入更多FlutterView
- Flutter下拉重新整理,上拉載入更多資料Flutter
- 直播網站原始碼,uni-app 資料上拉載入更多功能網站原始碼APP
- 載入更多 功能的實現
- Flutter ListView封裝,下拉重新整理、上拉載入更多FlutterView封裝
- recyclerView的側拉效果。上拉載入。下拉重新整理,點選事件等等View事件
- Flutter 下拉重新整理上拉載入更多Flutter
- Flutter入門進階之旅(十五)ListView下拉重新整理&上拉載入更多FlutterView
- vue載入更多,上拉重新整理 VueScroller 簡單化思維Vue
- HarmonyOS 下拉重新整理 上拉載入更多 第二種實現方式
- 給RecyclerView擴充套件下拉重新整理上拉載入View套件
- uni-app實現上拉載入APP
- Flutter——下拉重新整理,上拉載入Flutter
- 微信小程式分頁載入微信小程式
- 微信開發之下拉重新整理上拉載入更多
- flutter - listView 下拉重新整理 上拉載入FlutterView
- 上拉載入下拉重新整理瞭解下
- 如何實現上拉載入,下拉重新整理?
- Flutter 實現下拉重新整理&上拉載入Flutter
- Flutter 例項 - 載入更多的ListViewFlutterView
- js實現 web頁面的滾動條下拉時載入更多JSWeb
- Flutter 入門與實戰(六):給列表增加下拉重新整理和上滑載入更多功能Flutter
- FlatList 資料繫結 及上拉載入實現
- Flutter 開發從 0 到 1(四)ListView 下拉載入和載入更多FlutterView
- 線上直播系統原始碼,實現翻頁載入、下拉滾動載入原始碼
- 頁面圖片預載入與懶載入策略
- iOS 中使用 protocol 來重構分頁載入iOSProtocol
- uni-app | 上拉載入和下拉重新整理探索APP
- js 進入頁面載入的方法JS
- 下拉重新整理,上拉載入外掛mescroll原始碼分析原始碼
- AngularJS進階(三十八)上拉載入問題解決方法AngularJS
- vue 實現上拉載入下拉重新整理(思路賊清晰)Vue
- 為.Net專案新增動態庫載入路徑
- flutter 如何自定義一個loadmore / 載入更多Flutter