Android Fragment 真正的完全解析(上)
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/37970961
自從Fragment出現,曾經有段時間,感覺大家談什麼都能跟Fragment談上關係,做什麼都要問下Fragment能實現不~~~哈哈,是不是有點過~~~
本篇部落格力求為大家說明Fragment如何產生,什麼是Fragment,Fragment生命週期,如何靜態和動態的使用Fragment,Fragment回退棧,Fragment事務;以及Fragment的一些特殊用途,例如:沒有佈局的Fragment有何用處?Fragment如何與Activity互動?Fragment如何建立對話方塊?Fragment如何與ActionBar整合等等。
1、Fragment的產生與介紹
Android執行在各種各樣的裝置中,有小螢幕的手機,超大屏的平板甚至電視。針對螢幕尺寸的差距,很多情況下,都是先針對手機開發一套App,然後拷貝一份,修改佈局以適應平板神馬超級大屏的。難道無法做到一個App可以同時適應手機和平板麼,當然了,必須有啊。Fragment的出現就是為了解決這樣的問題。你可以把Fragment當成Activity的一個介面的一個組成部分,甚至Activity的介面可以完全有不同的Fragment組成,更帥氣的是Fragment擁有自己的生命週期和接收、處理使用者的事件,這樣就不必在Activity寫一堆控制元件的事件處理的程式碼了。更為重要的是,你可以動態的新增、替換和移除某個Fragment。
2、Fragment的生命週期
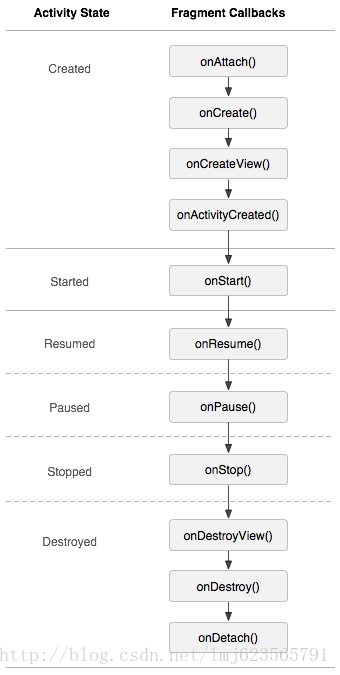
Fragment必須是依存與Activity而存在的,因此Activity的生命週期會直接影響到Fragment的生命週期。官網這張圖很好的說明了兩者生命週期的關係:
onAttach(Activity)
當Fragment與Activity發生關聯時呼叫。
onCreateView(LayoutInflater, ViewGroup,Bundle)
建立該Fragment的檢視
onActivityCreated(Bundle)
當Activity的onCreate方法返回時呼叫
onDestoryView()
與onCreateView想對應,當該Fragment的檢視被移除時呼叫
onDetach()
與onAttach相對應,當Fragment與Activity關聯被取消時呼叫
注意:除了onCreateView,其他的所有方法如果你重寫了,必須呼叫父類對於該方法的實現,
3、靜態的使用Fragment
嘿嘿,終於到使用的時刻了~~
這是使用Fragment最簡單的一種方式,把Fragment當成普通的控制元件,直接寫在Activity的佈局檔案中。步驟:
1、繼承Fragment,重寫onCreateView決定Fragemnt的佈局
2、在Activity中宣告此Fragment,就當和普通的View一樣
下面展示一個例子(我使用2個Fragment作為Activity的佈局,一個Fragment用於標題佈局,一個Fragment用於內容佈局):
TitleFragment的佈局檔案:
TitleFragment
同理還有ContentFragment的其佈局檔案:
MainActivity
Activity的佈局檔案:
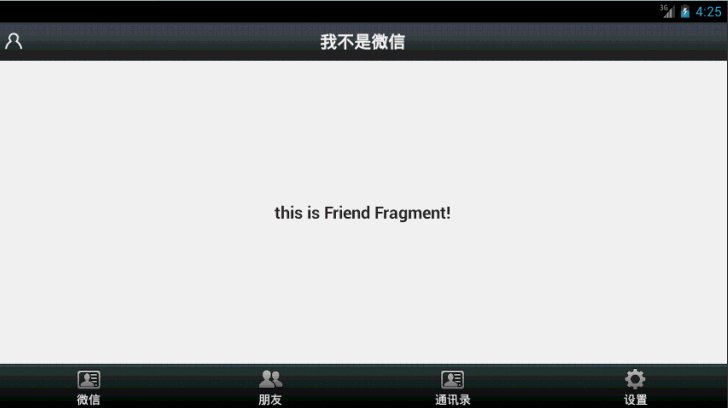
是不是把Fragment當成普通的View一樣宣告在Activity的佈局檔案中,然後所有控制元件的事件處理等程式碼都由各自的Fragment去處理,瞬間覺得Activity好乾淨有木有~~程式碼的可讀性、複用性以及可維護性是不是瞬間提升了~~~下面看下效果圖:
4、動態的使用Fragment
上面已經演示了,最簡單的使用Fragment的方式~下面介紹如何動態的新增、更新、以及刪除Fragment
為了動態使用Fragment,我們修改一下Actvity的佈局檔案,中間使用一個FrameLayout,下面新增四個按鈕~~~嘿嘿~~不是微信的按鈕- -!
底部四個按鈕的佈局就不貼了,到時看效果圖就明白了~~
下面主Activity
可以看到我們使用FragmentManager對Fragment進行了動態的載入,這裡使用的是replace方法~~下一節我會詳細介紹FragmentManager的常用API。
注:如果使用Android3.0以下的版本,需要引入v4的包,然後Activity繼承FragmentActivity,然後通過getSupportFragmentManager獲得FragmentManager。不過還是建議版Menifest檔案的uses-sdk的minSdkVersion和targetSdkVersion都改為11以上,這樣就不必引入v4包了。
程式碼中間還有兩個Fragment的子類,ContentFragment上面已經見過,FriendFragment其實類似:
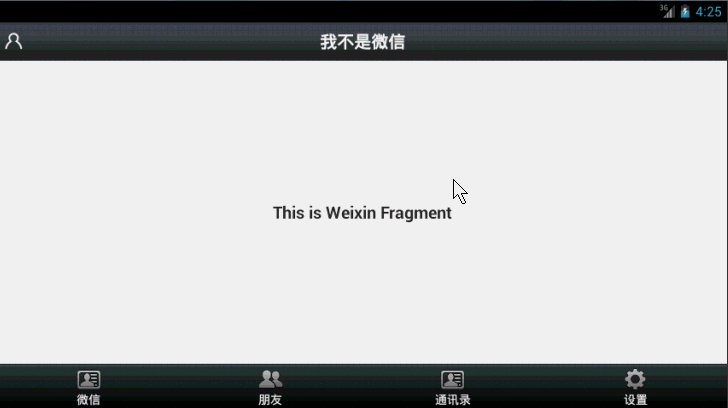
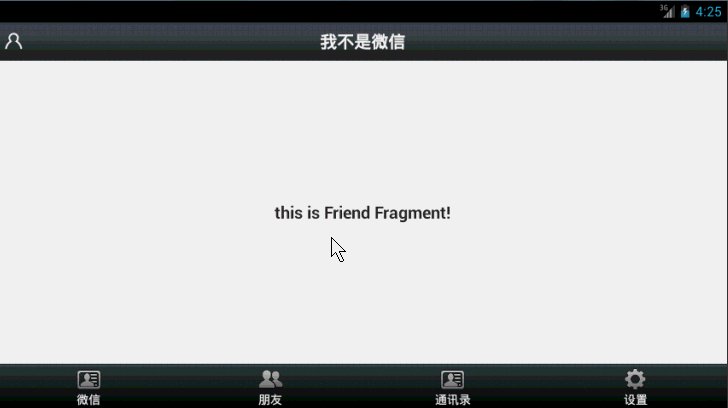
效果圖:
可以看到很好的實現了效果,其實這個效果以前的部落格中也出現過,在部落格:Android專案Tab型別主介面大總結 Fragment+TabPageIndicator+ViewPager,有興趣可以看看。ps:為了程式碼的簡潔,就不新增按鈕的點選變化什麼的了,主要講解功能了~~~
5、Fragment家族常用的API
Fragment常用的三個類:
android.app.Fragment 主要用於定義Fragment
android.app.FragmentManager 主要用於在Activity中操作Fragment
android.app.FragmentTransaction 保證一些列Fragment操作的原子性,熟悉事務這個詞,一定能明白~
a、獲取FragmentManage的方式:
getFragmentManager() // v4中,getSupportFragmentManager
b、主要的操作都是FragmentTransaction的方法
FragmentTransaction transaction = fm.benginTransatcion();//開啟一個事務
transaction.add()
往Activity中新增一個Fragment
transaction.remove()
從Activity中移除一個Fragment,如果被移除的Fragment沒有新增到回退棧(回退棧後面會詳細說),這個Fragment例項將會被銷燬。
transaction.replace()
使用另一個Fragment替換當前的,實際上就是remove()然後add()的合體~
transaction.hide()
隱藏當前的Fragment,僅僅是設為不可見,並不會銷燬
transaction.show()
顯示之前隱藏的Fragment
detach()
會將view從UI中移除,和remove()不同,此時fragment的狀態依然由FragmentManager維護。
attach()
重建view檢視,附加到UI上並顯示。
transatcion.commit()//提交一個事務
注意:常用Fragment的哥們,可能會經常遇到這樣Activity狀態不一致:State loss這樣的錯誤。主要是因為:commit方法一定要在Activity.onSaveInstance()之前呼叫。
上述,基本是操作Fragment的所有的方式了,在一個事務開啟到提交可以進行多個的新增、移除、替換等操作。
值得注意的是:如果你喜歡使用Fragment,一定要清楚這些方法,哪個會銷燬檢視,哪個會銷燬例項,哪個僅僅只是隱藏,這樣才能更好的使用它們。
a、比如:我在FragmentA中的EditText填了一些資料,當切換到FragmentB時,如果希望會到A還能看到資料,則適合你的就是hide和show;也就是說,希望保留使用者操作的皮膚,你可以使用hide和show,當然了不要使勁在那new例項,進行下非null判斷。
b、再比如:我不希望保留使用者操作,你可以使用remove(),然後add();或者使用replace()這個和remove,add是相同的效果。
c、remove和detach有一點細微的區別,在不考慮回退棧的情況下,remove會銷燬整個Fragment例項,而detach則只是銷燬其檢視結構,例項並不會被銷燬。那麼二者怎麼取捨使用呢?如果你的當前Activity一直存在,那麼在不希望保留使用者操作的時候,你可以優先使用detach。
上述已經介紹完成了Fragment常用的一些方法,相信看完,大家一定清楚了Fragment的產生理由,以及如何使用Fragment,再根據API的講解,也能明白,曾經為何覺得Fragment會出現一些列亂七八槽的問題,終究是因為沒有弄清楚其生命週期。
由於篇幅原因,剩下的內容留到下一篇了。在下一篇,會介紹:
1、如何管理Fragment回退棧
2、Fragment如何與Activity互動
3、Fragment與Activity互動的最佳實踐
4、沒有檢視的Fragment的用處
5、使用Fragment建立對話方塊
6、如何與ActionBar,MenuItem整合等~~
下一篇:Android Fragment 真正的完全解析(下)
好了,有任何問題請留言~~
相關文章
- Android Fragment 真正的完全解析(上) (轉載)AndroidFragment
- Android Fragment完全解析,關於碎片你所需知道的一切AndroidFragment
- Android Fragment 深度解析AndroidFragment
- Android fragment原始碼全解析AndroidFragment原始碼
- ViewPager+TabLayout+Fragment懶載入機制完全解析ViewpagerTabLayoutFragment
- Android訊息機制不完全解析(上) .Android
- Android Service完全解析Android
- Android setUserVisibleHint-- fragment真正的onResume和onPause方法AndroidFragment
- Android ToolBar 使用完全解析Android
- Android感測器完全解析Android
- Android DiskLruCache快取完全解析Android快取
- Universal-Image-Loader完全解析(上)
- Android_Fragment_Fragment詳解AndroidFragment
- Android Service完全解析,關於服務你所需知道的一切(上)Android
- Fragment 原始碼解析Fragment原始碼
- Android中元件生命週期完全解析Android元件
- Android View 佈局流程(Layout)完全解析AndroidView
- Android View 繪製流程(Draw) 完全解析AndroidView
- Android IntentService完全解析 當Service遇到HandlerAndroidIntent
- Android跨程式元件IPCInvoker用法完全解析Android元件
- Fragment 知識梳理(1) Fragment 原始碼解析Fragment原始碼
- Android原始碼完全解析——View的Measure過程Android原始碼View
- Android之FragmentAndroidFragment
- 理解 Android FragmentAndroidFragment
- Android事件分發機制完全解析,帶你從原始碼的角度徹底理解(上)Android事件原始碼
- Android ViewDragHelper完全解析 自定義ViewGroup神器AndroidView
- Android View 測量流程(Measure)完全解析AndroidView
- V – Layout:淘寶、天貓都在用的Android UI框架 完全解析AndroidUI框架
- Android Webp 完全解析 快來縮小apk的大小吧AndroidWebAPK
- V - Layout:淘寶、天貓都在用的Android UI框架 完全解析AndroidUI框架
- android.support.v4.app.Fragment vs android.app.Fragment 的區別AndroidAPPFragment
- Android新特性介紹,ConstraintLayout完全解析AndroidAI
- Android訊息機制不完全解析(下) .Android
- Android基礎—FragmentAndroidFragment
- Android--單Activity+多Fragment,玩轉FragmentAndroidFragment
- Fragment全解析(3):我的解決方案Fragment
- Android開發之奇怪的FragmentAndroidFragment
- Android 增量更新完全解析 是增量不是熱修復Android