android RecyclerView佈局真的只是那麼簡單!
如今android N都已經出來了,作為一個android開發者如果還不知道如何使用android5.X的RecyclerView未免有點說不過去了。
RecyclerView比ListView更靈活,更強大。因此也會引入一些複雜性,而這些複雜性,恰恰是在新手前進道路上的很大阻礙,而筆者此文也便是希望可以給予讀者一些幫助。
RecyclerView是什麼?
筆者個人看法,RecyclerView只是一個對ListView的升級版,這個升級的主要目的是為了讓這個view的效率更高,並且使用更加方便。
我們知道,ListView通過使用ViewHolder來提升效能。ViewHolder通過儲存item中使用到的控制元件的引用來減少findViewById的呼叫,以此使ListView滑動得更加順暢。但這種模式在listview中即使不使用也無妨。
換言之,在ListView中你不考慮複用的問題也可以,只是你犧牲了記憶體來方便了程式碼。但是RecyclerView就不允許你這麼做了,你使用RecyclerView就意味著你一定要複用,而效果上其實和ListView+ViewHolder差不多。
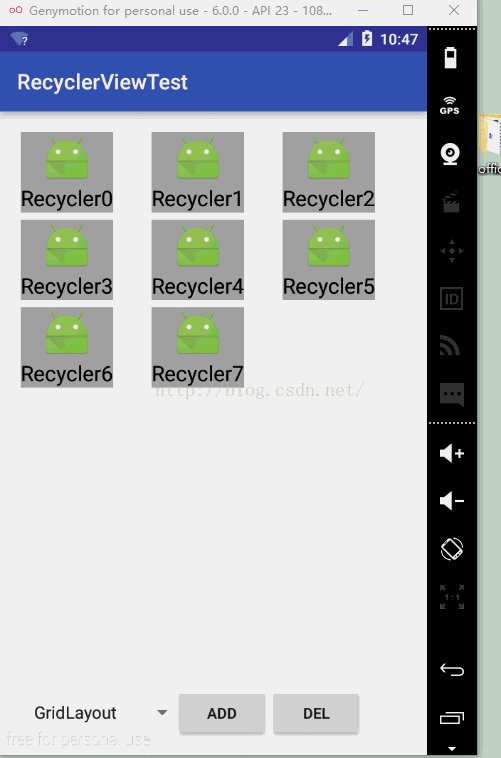
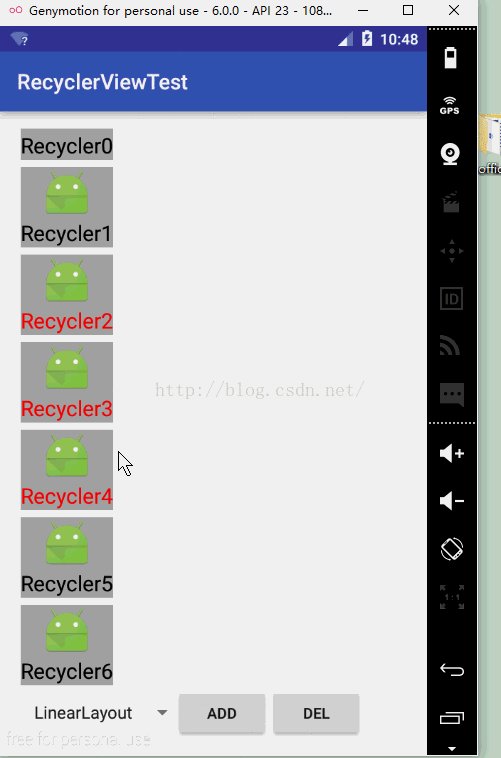
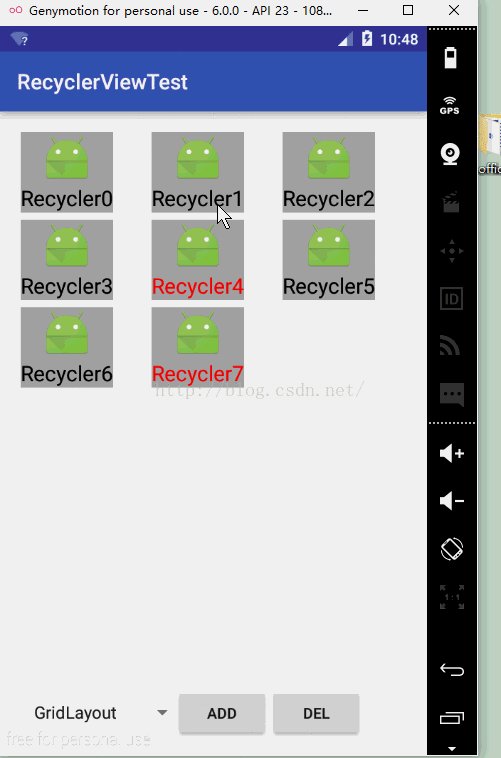
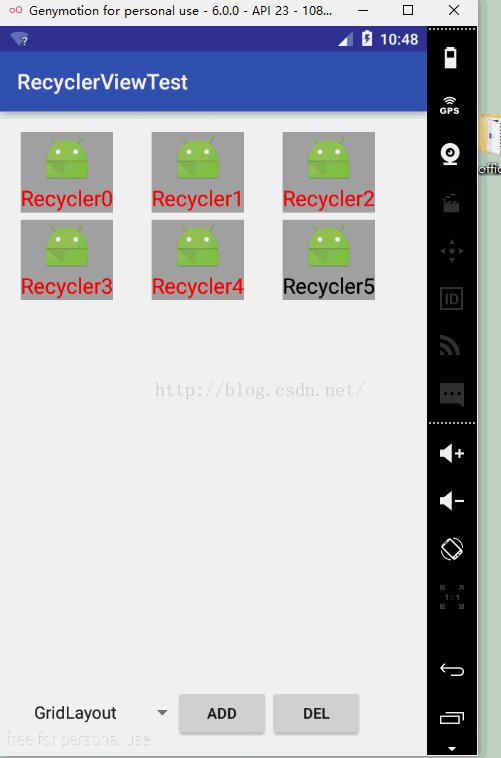
demo效果:(原始碼在文章結尾)
主要實現功能:
1、可以動態排版,選擇linearlayou和gridlayout
2、可以增減item
3、實現對item點選事件的監聽
4、實現點選事件,點選後能夠使item中的字型變成紅色
RecyclerView如何使用?(新手學習,推薦一邊看筆者demo一邊看解釋)
RecyclerView是support-v7包中的新元件(此處意味著首先要匯入v7包),是一個強加的滑動元件,與經典的Listview相比,它同樣擁有item回收服用的功能,但是RecyclerView已經封裝好了ViewHolder,使用者只需要實現自己的ViewHolder就可以了,該元件會自動幫你複用每一個item。
使用RecyclerView筆者認為主要有兩個步驟:
1、設定LayoutManager
2、設定和定義Adapter(主要是實現ViewHolder)
由於RecyclerView與listview的使用比較類似,此處還是用大家比較熟悉的listview來解釋。
RecyclerView與listview的使用,主要不同在兩個地方:
1、需要定義LayoutManager(這點比較簡單,不多講解)
2、listview定義的Adapter主要是針對view來進行操作的,而RecyclerView主要是針對ViewHolder來進行操作的。
3、listview本身實現了點選事件,而RecyclerView如果需要點選事件,需要自己寫一個介面。(新手不要害怕,並不難)
下面就分點介紹一下在listview中不會碰到的幾個點,也可能是新手認為的RecyclerView的難點:
一、RecyclerView針對ViewHolder來進行操作
此處主要需要了解RecyclerView必須實現的三個方法:
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
在任何ViewHolder被例項化的時候,OnCreateViewHolder將會被觸發。
此處實現的內容與fragment中的onCreateView差不多,只是onCreateView最後返回的是view而此處返回的是一個ViewHolder。(注意:使用的時候此處的ViewHolder應該是自己定義的,而不是RecyclerView.ViewHolder)
public void onBindViewHolder(ViewHolder holder, int position)
此處建立起ViewHolder中檢視與資料的關聯。由於ViewHolder是自己實現的,此處使用ViewHolder會顯得特別自由方便。
public int getItemCount()
這個就不多說了,和listview中的差不多,返回資料的size。
除了這三個方法外,最重要的是需要自己實現一個ViewHolder,這個ViewHolder也需要繼承RecyclerView.ViewHolder,(如果需要實現點選事件,也需要應用OnClickListener)
在這個ViewHolder中,可以設定屬性,並且與ViewHolder檢視內的各個控制元件繫結,使用起來就十分方便了。
筆者demo中程式碼:
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public TextView tvViewHolder;
public LinearLayout llViewHolder;
//初始化viewHolder,此處繫結後在onBindViewHolder中可以直接使用
public ViewHolder(View itemView){
super(itemView);
tvViewHolder=(TextView)itemView.findViewById(R.id.tv_view_holder);
llViewHolder=(LinearLayout) itemView;
llViewHolder.setOnClickListener(this);
}
//通過介面回撥來實現RecyclerView的點選事件
@Override
public void onClick(View v) {
if(mOnItemClickListener!=null) {
//此處呼叫的是onItemClick方法,而這個方法是會在RecyclerAdapter被例項化的時候實現
mOnItemClickListener.onItemClick(v, getItemCount());
}
}
}二、點選事件需要自己寫一個介面
這個如果花點時間瞭解概念,其實並不難,主要有以下步驟:(不懂可以看筆者demo)
下面均為筆者demo中的程式碼;
1、建立一個介面,並在裡面寫上你需要實現的方法
//定義OnItemClickListener的介面,便於在例項化的時候實現它的點選效果
public interface OnItemClickListener {
void onItemClick(View view, int position);
}2、建立一個該介面的物件來儲存監聽事件
public OnItemClickListener mOnItemClickListener;3、在需要使用到該方法的地方進行呼叫
public ViewHolder(View itemView){
super(itemView);
tvViewHolder=(TextView)itemView.findViewById(R.id.tv_view_holder);
llViewHolder=(LinearLayout) itemView;
llViewHolder.setOnClickListener(this);
}//通過介面回撥來實現RecyclerView的點選事件
@Override
public void onClick(View v) {
if(mOnItemClickListener!=null) {
//此處呼叫的是onItemClick方法,而這個方法是會在RecyclerAdapter被例項化的時候實現
mOnItemClickListener.onItemClick(v, getItemCount());
}
}原始碼截圖:
MainActivity:
package com.example.double2.recyclerviewtest;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private RecyclerAdapter mRecyclerAdapter;
private RecyclerView.LayoutManager mLayoutManager;
private Spinner mSpinner;
private List<String> mData = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//增加測試資料
mData.add("Recycler");
mData.add("Recycler");
mData.add("Recycler");
initView();
}
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.rc_main);
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
mRecyclerView.setHasFixedSize(true);
//設定Spinner
mSpinner = (Spinner) findViewById(R.id.sp_main);
List<String> mList = new ArrayList<String>();
mList.add("LinearLayout");
mList.add("GridLayout");
mSpinner.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mList));
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
switch (position) {
case 0:
//設定為線性佈局
mRecyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this));
break;
case 1:
//設定為網格佈局,3列
mRecyclerView.setLayoutManager(new GridLayoutManager(MainActivity.this, 3));
break;
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
mRecyclerAdapter = new RecyclerAdapter(mData);
mRecyclerView.setAdapter(mRecyclerAdapter);
mRecyclerAdapter.setOnItemClickListener(new RecyclerAdapter.OnItemClickListener() {
//此處實現onItemClick的介面
@Override
public void onItemClick(final View view, int position) {
TextView tvRecycleViewItemText = (TextView) view.findViewById(R.id.tv_view_holder);
//如果字型本來是黑色就變成紅色,反之就變為黑色
if (tvRecycleViewItemText.getCurrentTextColor() == Color.BLACK)
tvRecycleViewItemText.setTextColor(Color.RED);
else
tvRecycleViewItemText.setTextColor(Color.BLACK);
}
});
Button btnAdd = (Button) findViewById(R.id.btn_main_add);
Button btnDel = (Button) findViewById(R.id.btn_main_del);
btnAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mData.add("Recycler");
int position = mData.size();
if (position > 0)
mRecyclerAdapter.notifyDataSetChanged();
}
});
btnDel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = mData.size();
if (position > 0) {
mData.remove(position - 1);
mRecyclerAdapter.notifyDataSetChanged();
}
}
});
}
}
RecyclerAdapter:
package com.example.double2.recyclerviewtest;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
/**
* 專案名稱:RecyclerViewTest
* 建立人:Double2號
* 建立時間:2016/4/18 8:12
* 修改備註:
*/
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder> {
private List<String> mData;
public RecyclerAdapter(List<String> data) {
mData = data;
}
//定義一個監聽物件,用來儲存監聽事件
public OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener itemClickListener) {
mOnItemClickListener = itemClickListener;
}
//定義OnItemClickListener的介面,便於在例項化的時候實現它的點選效果
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public TextView tvViewHolder;
public LinearLayout llViewHolder;
//初始化viewHolder,此處繫結後在onBindViewHolder中可以直接使用
public ViewHolder(View itemView){
super(itemView);
tvViewHolder=(TextView)itemView.findViewById(R.id.tv_view_holder);
llViewHolder=(LinearLayout) itemView;
llViewHolder.setOnClickListener(this);
}
//通過介面回撥來實現RecyclerView的點選事件
@Override
public void onClick(View v) {
if(mOnItemClickListener!=null) {
//此處呼叫的是onItemClick方法,而這個方法是會在RecyclerAdapter被例項化的時候實現
mOnItemClickListener.onItemClick(v, getLayoutPosition());
}
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View views= LayoutInflater.from(parent.getContext()).inflate(
R.layout.rc_item,parent,false);
return new ViewHolder(views);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//建立起ViewHolder中試圖與資料的關聯
holder.tvViewHolder.setText(mData.get(position)+position);
}
@Override
public int getItemCount() {
return mData.size();
}
}
activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/rc_main"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.v7.widget.RecyclerView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Spinner
android:id="@+id/sp_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_main_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:id="@+id/btn_main_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/del"/>
</LinearLayout>
</LinearLayout>
rc_item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:background="@android:color/darker_gray"
android:gravity="center"
android:orientation="vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_view_holder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textSize="20sp"/>
</LinearLayout>免費原始碼地址:http://download.csdn.net/detail/double2hao/9499498
相關文章
- 你以為 CSS 只是個簡單的佈局?CSS
- Android實現RecyclerView巢狀流式佈局AndroidView巢狀
- 團隊級敏捷真的沒你想的那麼簡單敏捷
- 執行緒的生命週期,真的沒那麼簡單執行緒
- 簡單理解flex佈局Flex
- Flutter 簡單佈局技巧Flutter
- 真的只是簡單瞭解下瀏覽器快取瀏覽器快取
- Android RecyclerView多型別佈局卡片解決方案AndroidView多型型別
- 佈局那點事
- 詳解RecyclerView的預佈局View
- Android可伸縮佈局-FlexboxLayout(支援RecyclerView整合)AndroidFlexView
- PyQt4(簡單佈局)QT
- 你以為 CSS 只是個簡單的佈局?裝逼指南瞭解一下CSS
- 哈?原來css網格佈局這麼簡單!!!CSS
- 使用 Flex 佈局與其他普通佈局的簡單對比Flex
- Masonry佈局簡單朋友圈
- qt 佈局---表單佈局QT
- 快速利用RecyclerView的LayoutManager搭建流式佈局View
- 你真的理解 flex 佈局嗎?Flex
- 小程式簡單實現表格佈局
- Flexbox 佈局的最簡單表單Flex
- iOS、Android 開發的前景真的那麼差嗎?iOSAndroid
- Android 佈局Android
- 支援粘性Item的RecyclerView佈局管理器View
- RecyclerView的簡單使用View
- Redis真的那麼好用嗎?Redis
- CSS 文件流技巧,讓佈局更簡單CSS
- 簡單專案實戰flutter(佈局篇)Flutter
- 簡單搭建後臺管理系統佈局
- Android 時間軸的實現(RecyclerView更簡單)AndroidView
- 一個RecyclerView實現QQ空間相簿佈局View
- Android佈局概述Android
- Android xml 佈局AndroidXML
- Ubuntu,真的有那麼好嗎?Ubuntu
- Android 自定義控制元件實現刮刮卡效果 真的就只是刮刮卡麼Android控制元件
- 響應式佈局簡單程式碼例項
- 一個好用簡單的佈局空間EasyUIUI
- 使用Easy UI進行頁面的簡單佈局UI