深入CSS,讓網頁開發少點“坑”
通常我們在學習CSS的時候,感覺很容易掌握,卻常常在實際應用中碰到各式各樣難以填補的“坑”,為避免大家受到同樣的困惑與不解,本文詳細講解了CSS中優先順序和Stacking Context等諸多高階特性。讓你更加深入的瞭解CSS。
CSS 優先順序
優先順序是瀏覽器是透過判斷哪些屬性值與元素最相關以決定並應用到該元素上的。優先順序僅由選擇器組成的匹配規則決定的。如果給一個P標籤增加一個類(Class),執行後Class 中的部分屬性並未發生改變,及CSS選擇器存在優先順序問題。
選擇符優先順序
常見的選擇器種類:
- 內聯樣式(Inline Style),如<span style="color:black">...;
- ID選擇符(ID selectors),如#id;
- Class選擇符(Class),如 .class {...}、[href=‘’]、:hover;
- 標籤選擇符(Tag),如 div,:before
每一類選擇器的權值不相同,各選擇器的優先順序是由權值決定的,
- 內聯樣式:1,0,0,0
- ID 選擇符:1,0,0
- Class 選擇符:1,0
- Tag選擇符:1
來源優先順序順序,如圖所示
樣式系統從最右邊的選擇符開始向左進行匹配規則。只要當前選擇符的左邊還有其他選擇符,樣式系統就會繼續向左移動,直到找到和規則匹配的元素,或者因為不匹配而退出。
CSS 優先順序法則:
- 選擇器都有一個權值,權值越大越優先;
- 當權值相等時,後出現的樣式表設定要優於先出現的樣式表設定;
- 創作者的規則高於瀏覽者:即網頁編寫者設定的CSS 樣式的優先權高於瀏覽器所設定的樣式;
- 繼承的CSS 樣式不如後來指定的CSS 樣式;
- 在同一組屬性設定中標有“!important”規則的優先順序最大;
CSS常用模型
盒子模型(Box Model)就是在網頁設計中經常用到的CSS技術所使用的一種思維模型。
盒子模型相關CSS屬性元素內容(element content)、寬度及高度(Width/Height)、內邊距(padding)、邊框(border) 和 外邊距(margin) 。
在 CSS 中,width 和 height 指的是內容區域(element)的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但是會增加元素框的總尺寸。假設框的每個邊上有 10 個畫素的外邊距和 5 個畫素的內邊距。如果希望這個元素框達到 100 個畫素,就需要將內容的寬度設定為 70 畫素。需要的屬性如下:
基本屬性
- Width/Height
- Padding
- Margin
- Boder
- Outline
-
偏移量屬性
- Top/Left/Bottom/Right
-
和.NET WinForm的區別:
- 預設情況下Width/Height不包含Padding
- Margin/Padding屬性的四個值的順序是top right bottom left (順時針)
所有東西可視為盒子模型
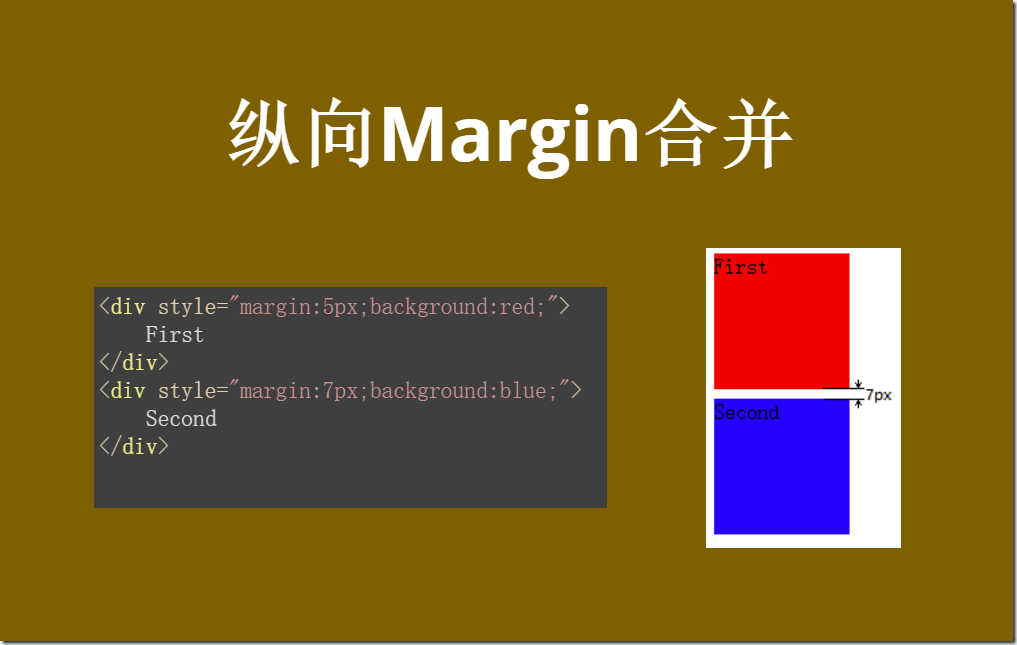
縱向Margin合併
如果<p>的縱向margin是12px,那麼兩個<p>之間縱向的距離是多少?按常理來說應該是 12 + 12= 24px,但是答案仍然是 12px。因為縱向的margin是會重疊的,大的會覆蓋下的。
Position屬性規定元素的定位型別。這個屬性定義建立元素佈局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會生成一個塊級框,而不論該元素本身是什麼型別。相對定位元素會相對於它在正常流中的預設位置偏移。以下是Posistion屬性取值範圍如下:
- Static 普通流佈局(Normal flow) ,預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 宣告)。
- Relative 支援偏移量屬性的普通流佈局 ,生成相對定位的元素,相對於其正常位置進行定位。因此,"left:20" 會向元素的 LEFT 位置新增 20 畫素。
- Absolute 在容器元素內絕對定位的佈局 ,生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。元素的位置透過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
- Fixed 在顯示範圍內的絕對定位佈局,生成絕對定位的元素,相對於瀏覽器視窗進行定位。元素的位置透過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
Float屬性
float 屬性定義元素在哪個方向浮動。以往這個屬性總應用於影像,使文字圍繞在影像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
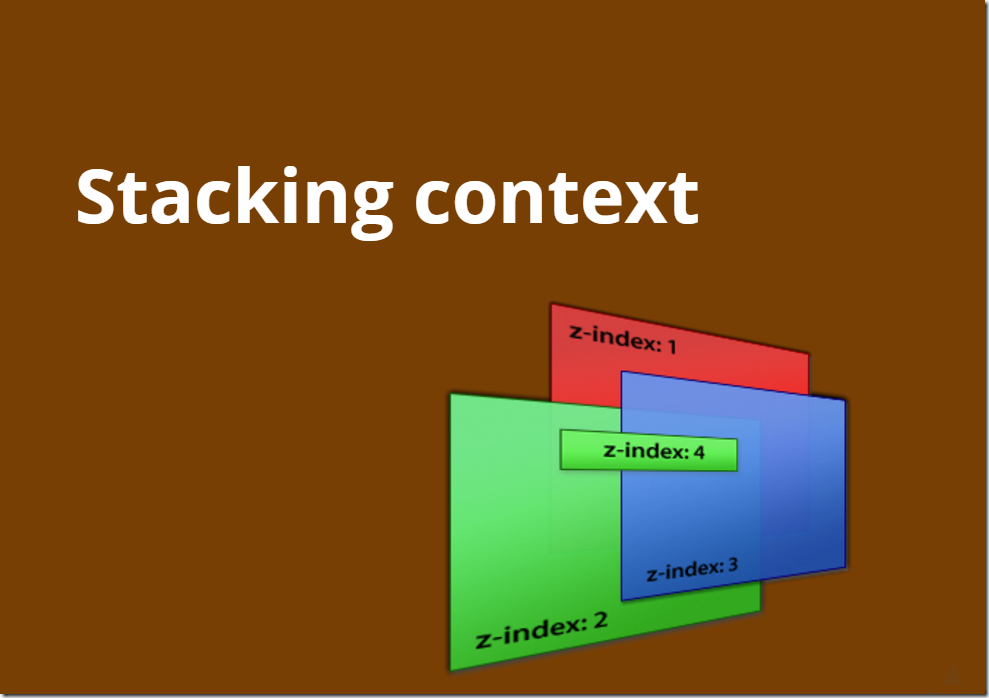
Stacking context
提供z-index棧空間特性並影響子元素渲染順序的結構,稱之為stacking context。
瀏覽器會給符合下面規則的dom元素分配一個Stacking context。
- root元素(html)
- 「已定位」元素(position: absolute or relative)且 指定z-index值非auto的元素
- flex item且指定z-index值非auto的元素
- opacity小於1的元素
- 指定transform值非none的元素
- 指定mix-blend-mode值非normal的元素
- 指定filter值非none的元素
- 指定isolation值為isolate的元素
- 在will-change屬性上指定值為上述列表任意屬性的元素
- 指定-webkit-overflow-scrolling值為touch的元素
z-index
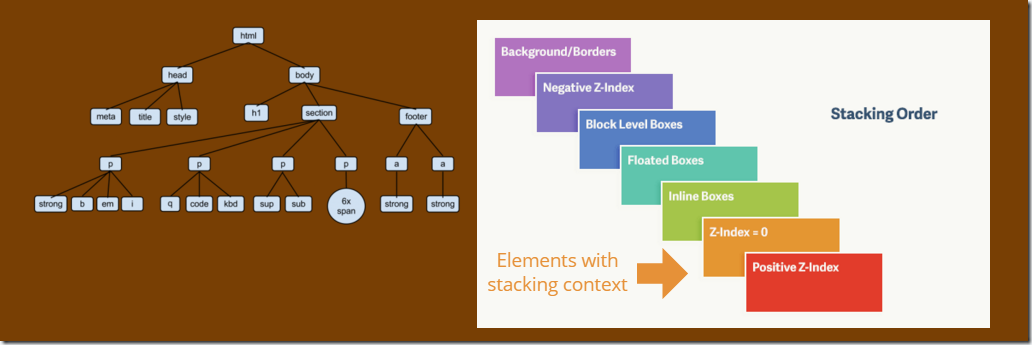
Stacking order
- 根據DOM樹結構,具有stacking context的元素會形成一個樹形結構。
- 一個stacking context中的元素會根據z-index決定疊加順序。z-index大的靠前
- z-index 0級元素中,有stacking context的元素的疊加順序靠前
- 以上條件不能區分時,使用DOM樹中的順序決定疊加順序。
效能
畫素渲染流水線

提升效能需要在構造流水線中每個元素都需要注意:
-
Style
- 降低樣式選擇器的複雜度
- 減少需要執行樣式計算的元素的個數
-
Layout
-
儘可能避免觸釋出局
- 幾乎所有的佈局都是在整個文件範圍內發生的。
- 使用flexbox替代老的佈局模型
- 避免強制同步佈局事件的發生
- 避免快速連續的佈局
-
儘可能避免觸釋出局
-
Paint
- 除了transform和opacity之外,修改任何屬性都會觸發繪製
- 提升移動或漸變元素的繪製層
- 減少繪製區域
- 簡化繪製的複雜度
CSS 選擇器效能
- 一個選擇器的最右端是這個選擇器的關鍵條件(Key Selector)
- 瀏覽器按照從右向左的方式匹配選擇器,因此應該將更具體的條件儘可能放在右端。
- 避免使用*規則
- 選擇器儘可能短
- ID選擇符前面不要再加限定符
- 沒必要用Tag選擇符限定Class選擇符
原文連結:
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/28298702/viewspace-1867393/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- Nuxt開發經驗分享,讓你踩少點坑!UX
- 單頁面開發--爬坑
- CSS 變數讓你輕鬆製作響應式網頁CSS變數網頁
- 分頁練習-網頁開發常用網頁
- 專業建站網站 網站建設 網站開發 官網開發 網頁設計 網頁網站網頁
- 讀了這一篇,讓你少踩 ArrayList 的那些坑
- 讓你在 API 設計中少踩坑的實戰分享API
- CSS網頁文字分欄CSS網頁
- vue pc端網站專案開發坑點與難度記錄Vue網站
- [翻譯]CSS變數讓你輕鬆製作響應式網頁CSS變數網頁
- Springboot 開發過程中遇到坑點 (一)Spring Boot
- h5開發坑點小總結H5
- windows11 下搭建 Docker 開發環境記錄(少踩坑版)WindowsDocker開發環境
- 網頁開發者模式 陷入無限斷點(Debugger)的問題網頁模式斷點
- Python如何開發網站?這兩個不能少!Python網站
- 深入Vue後臺管理開發(2)css,rem初始化VueCSSREM
- 基於WebAssembly開發網頁端Web網頁
- 關於vue+webpack開發時讓人無語的坑VueWeb
- 直播app開發,css讓圖片在a標籤裡垂直居中APPCSS
- CSS系列之教你幾招小技巧,讓開發更高效CSS
- css網頁的幾種佈局CSS網頁
- 《Python web開發》筆記 一:網頁開發基礎PythonWeb筆記網頁
- 直播系統開發,css3濾鏡屬性filter實現網頁變黑白效果CSSS3Filter網頁
- 網頁,網站點選qq圖示,加qq,開啟對方qq的網頁程式碼網頁網站
- (轉)豆瓣網前端開發規範之 【CSS】前端CSS
- PC端網站開發總結-css方面網站CSS
- 基於django的視訊點播網站開發-step4-首頁功能Django網站
- 靜態網頁高仿正方教育系統網頁(HTML+CSS)網頁HTMLCSS
- 前端避坑指南丨辛辛苦苦開發的APP竟然被判定為簡單網頁打包?前端APP網頁
- CSS 程式碼線上生成工具,讓你少寫幾百行程式碼~CSS行程
- 讓寫作省心一點——Markdown和CSS實踐CSS
- 網頁隨處點選出現小火花簡約特效 html+css+js網頁特效HTMLCSSJS
- APP開發公司四大選擇標準,讓你避免踩坑APP
- 讓你的網頁更絲滑(全)網頁
- 讓你的網頁更絲滑(一)網頁
- WKWebView 獲取網頁高度,圖片點選檢視,網頁連結點選WebView網頁
- 微信開發-微信網頁開發-授權多次回撥網頁
- 基於django的視訊點播網站開發-step5-詳情頁功能Django網站
- css深入研究CSS