HTML5 & CSS3初學者指南(2) – 樣式化第一個網頁
介紹
我們已經使用基本的 HTML 編寫了一個網頁。但是,寫出來的 HTML 程式碼的網頁看起來很平淡,沒有吸引力。

如何改善這種很平淡的頁面呢?
讓我們開始使用網頁的基本樣式來改善頁面效果,我們將會使用到 CSS 的功能。

正式開始 CSS 是層疊樣式表的縮寫,它是為網頁新增樣式的通用語言,在所有瀏覽器中都支援。最新的標準是 CSS3,這與早期版本完全向後相容。CSS3 的規範是由 W3C 開發的,目前仍處於開發階段,其最新的版本是 CSS 。
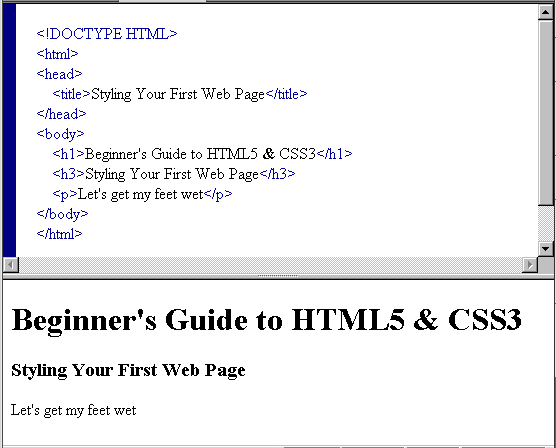
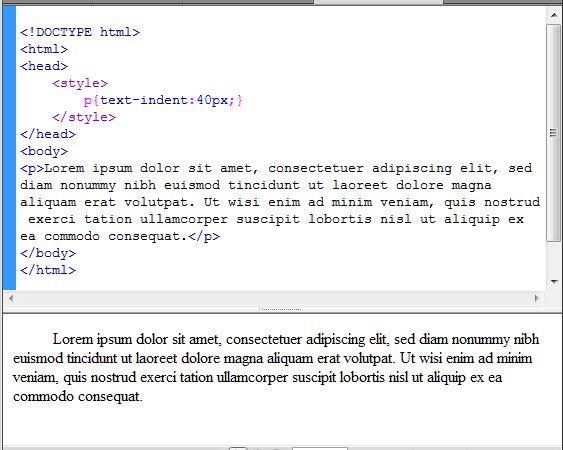
開啟你的文字編輯器,鍵入下圖上半部分中顯示的 HTML 程式碼。完成時,儲存成 .htm 或 .html 檔案,並將其拖入到瀏覽器中,你將會在網頁中看到下圖的下半部分。

如果說,你的客戶看到了網頁,要求最大標題設為藍色,並且放置在網頁的中心,你可以做到嗎?單獨使用 HTML,毫無疑問是做不到的。彆著急!新增以下 CSS 程式碼(下圖中藍色的部分)到 HTML 程式碼中,就能滿足客戶的需求。

基本的CSS語法
剛才,我們已經新增了一個 CSS 樣式到我們的網頁中。讓我們來看看基本的 CSS 語法。
步驟1 -在 head 部分,新增開始標籤 <style> 和結束標籤 </style>。這部分割槽域將用來設計 CSS 樣式規則。
<style> /* Add CSS rule set here */ </style>
需要注意的是,/ *和* /用於封裝 CSS 中的註釋。註釋是用來解釋程式碼的,瀏覽器會將其忽略。
第2步 -選擇我們想要新增樣式的 HTML 元素。這個例子中是 <h1> 標籤,在 CSS 的專業術語中,我們將h1稱為選擇器。h1 後面的 { },用於將 h1 的樣式宣告括起來。
<style> h1 /* This is the selector */ { /* Add style declarations here */ } </style>
第3步-新增2個樣式宣告,一個用於將 <h1> 的內容設定為 blue ,另一個設定為居中顯示。
<style> h1 { color:blue; /* This is a declaration */ text-align:center; /* This is another declaration */ } </style>
每個宣告包含一個屬性和一個值,用冒號分隔(:),並以分號結束(;)。在我們的例子,color 是屬性,blue 是值。
介紹完 CSS 的基本語法。讓我們一起來看看:
<style> /* Start of CSS block */ h1 /* This is the selector */ { color:blue; /* This is a declaration */ text-align:center; /* This is another declaration */ } </style> /* End of CSS block */
要新增樣式到一個 HTML 元素中,比如 <p>,簡單的為選擇器 p 新增樣式宣告,其後的 h1 也是。順序並不重要。
<style> h1 { color:blue; text-align:center; } p { color:green; text-align:right; } </style>
看到你完成的很好,你的客戶又有了新的需求:需要將第二行字設為紅色、左對齊。

CSS選擇器
CSS 選擇器能夠幫助我們查詢,選擇,宣告 HTML 元素的樣式描述。
元素選擇器
在前面的例子中,我們已經透過 HTM L標籤使用了 CSS 選擇器,就像對 h1,h3 和 p 元素應用相應的樣式。請記住,一個網頁可以包含很多這樣的標籤,尤其是 <p> 標籤。P 選擇器會將相同的樣式應用到整個網頁中的所有 <p> 標籤中,無一例外。這意味著,所有的 <p> 標籤將是綠色和右對齊的。這種地毯式的樣式應用將會讓單獨段落的定製化樣式無法實現,因為所有的段落都受 p 選擇器的影響。
(將下面的程式碼新增到 HTML 文件的描述部分。)

為了克服這種侷限性,我們將引入另外2種選擇器- ID選擇器和類選擇器。
ID選擇器
每個 HTML 標籤都有一個 id 屬性,具有和其它不一樣的命名。例如,HTML 文件中有2個 <p> 標籤,我們可以將它們中的一個命名為“para1”,而另一個命名為“ para2”。要在 CSS 程式碼中選擇它們,需要在 ID 名稱之前新增“#”。命名為“para1”和“ para2”的選擇器,將會透過“ #para1”和“ #para2”進行區分。我們可以透過 ID 名稱作為選擇器,來為它們應用不用的 CSS 樣式。

你可能已經注意到具有 ID 名稱 para1 和 para2 的兩個段落保持居中屬性,即使在各自的選擇器中並未設定居中屬性。在這種情況下,他們都繼承了父級元素的 text-align 屬性。
注意以下關於 id 選擇器的幾點:你可能已經注意到具有 ID 名稱 para1 和 para2 的兩個段落保持居中屬性,即使在各自的選擇器中並未設定居中屬性。在這種情況下,他們都繼承了父級元素的 text-align 屬性。
-
不要以數字開頭一個 ID 名稱
-
ID 名稱應該是一個頁面內唯一的
-
如果想要對頁面中的單個元素使用樣式時,可以使用 ID 選擇器
類選擇器
類似地,每個 HTML 標籤都有一個class屬性,具有和其它不一樣的命名。例如,如果 HTML 文件中有4個 <p> 標籤,我們將其中的兩個命名為“group1”。要在 CSS 程式碼中選擇它們,需要在其類名之前新增一個點字元(.)。我們可以透過類選擇器名將一組 CSS 樣式共享給相同類名的一組 HTML 元素。

類名不要以數字開頭注意以下關於類選擇器的幾點:
-
類名不要以數字開頭
-
當你想要選擇網頁中的一組元素時,請使用類
選擇器的連結
如果一些元素需要設定為相同的樣式,我們可以透過最少量的程式碼將它們一起設定。

CSS的位置
目前,我們都是將 CSS 樣式放置在 HTML 文件的頭部,這種樣式被稱為內部樣式。實際上還有另外2种放置 CSS 樣式表的方式- 外部樣式和內聯樣式。
內部樣式表
我們已經很熟悉了內部樣式表。當一個 HTML 文件具有獨特的風格時,可以使用內部樣式。然而,當許多 HTML 文件共享同一個樣式的情況時,這種方式是非常低效的。為此,我們應該去使用外部樣式表。
外部樣式表
顧名思義,外部樣式表放置在所有 HTML 文件的外部。每個文件都會透過頭部的 <link> 標籤連結到外部樣式表。下面,讓我們一起看看是如何實現的。
我們會將 HTML 檔案中 <style> 和 </style> 標籤之間的程式碼剪下並貼上到一個文字編輯器中。將這個檔案命名為“mystyle.css”並儲存在 HTML 文件的同一資料夾中。請注意,.css 是外部樣式表的副檔名。
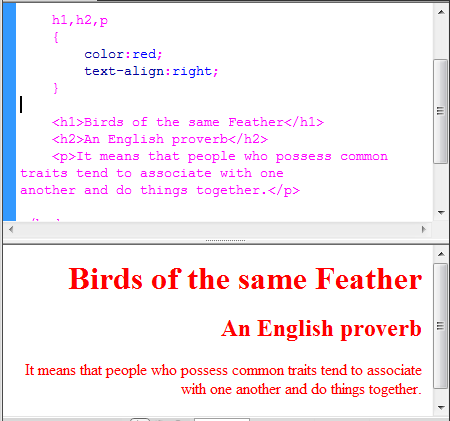
h1,h2,p { color:red; text-align:right; }
CSS 樣式已經從 HTML 檔案中轉移出來了。要在 HTML 檔案中新增“mystyle.css”連結,需要在 HTML 文件的頭部新增如下的程式碼:
<link rel="stylesheet" type="text/css" href="mystyle.css">
將 HTML 檔案拖入瀏覽器中,將會看到和之前相同的網頁。
當我們想要在站點的多個網頁中應用相同的樣式時,使用外部樣式表是很理想的。我們可以在外部樣式表中做一個改動,就能改變整個站點的外觀和感覺。這大大有助於網站的維護。
內聯樣式表
內聯樣式是透過以下程式碼中 HTML 標籤的屬性來宣告樣式的:
<p style="color:red;text-align=center;">Inline Style Sheet
然而,這種在 HTML 標籤中內嵌 CSS 也導致了內容呈現的混亂,不利於 CSS 的引進。所以,應該儘可能避免使用內聯樣式表。
樣式表的優先順序
不難想象,一個 HTML 元素具有內聯、內部和外部樣式這三種樣式的情形。在這種情況下,其風格應該是混亂的。
下面是起作用的優先順序順序(從高到低):
-
內嵌樣式表(內部 HTML 元素)
-
內部樣式表(內部 head 部分)
-
外部樣式表(外部的 .css 檔案)
-
瀏覽器預設的(沒有指定任何樣式表)
請記得我的這個經驗法則-“ 最接近元素的樣式,優先順序最高 ”。
CSS屬性
在前面的例子中,我們已經使用了“color”和“ text-align" 屬性。它們只是眾多 CSS 屬性中的2個。CSS 屬性的名稱是相當直觀的,也就是說,它們會起到它們名稱的作用。
下面,我們討論以下的三種屬性(背景/文字/字型)。
CSS背景
可以透過以下的 CSS 背景屬性設定網頁的背景:
-
背景顏色
我們使用 backgrounf-color 屬性來設定任何 HTML 元素的背景顏色,包括 <body> 標籤。

- 背景圖
我們使用 backgroung-image 屬性將背景影像嵌入到任何 HTML 元素,新增以下程式碼片段到 HTML 檔案中,修改 url 引數使其指向一個影像檔案:
body{background-image:url("logo250x135.gif");}
背景顯示在瀏覽器中,整個網頁的背景是影像的平鋪效果。

- 背景重複
需要背景影像水平重複的,使用 background-repeat:repeat-x。
body { background-image:url("logo250x135.gif"); background-repeat:repeat-x; }

需要背景影像垂直重複的,使用 background-repeat 屬性repeat-y。
background-repeat:repeat-y;
如果不需要左上角的 backgroung-image 有任何重複,改變背景重複屬性值為 no-repeat。
background-repeat:repeat-y;
背景位置
需要固定背景影像到螢幕的某些位置上,設定 backgroung-position屬性為“top right”。
body { background-image:url("logo250x135.gif"); background-repeat:no-repeat; background-position:top right; }

CSS文字
網頁上的任何文字效果,都可以透過以下的 CSS 屬性來設定:
-
顏色
color屬性用於設定任何 HTML 元素的文字顏色。
-
文字對齊
text-align 屬性用於設定文字的水平對齊方式。可以採用以下的四個值的一個:center、left、right、或 justified。
-
文字修飾
text-decoration 屬性用於設定或者取消任何 HTML 內容元素的裝飾。可以採用以下的四個值的一個:overline、line-through、underline、none.
<!DOCTYPE html> <html> <head> <style> #overline{text-decoration:overline;} #strikethrough{text-decoration:line-through;} #underline{text-decoration:underline;} </style> </head> <body> <p id="overline">Under one roof</p> <p id="strikethrough">Cancel an appointment</p> <p id="underline">On solid footing</p> </body> </html>
- 文字轉換
none 值用於移除超連結的預設下劃線。
text-transform 用於將任何 HTML 元素的文字內容轉換為大寫,小寫,或根據值設定是否大寫。

- 文字縮排
text-index 屬性是用於指定文字的首行縮排量。

CSS字型
文字的字型效果可以透過以下的 CSS 屬性來設定:
字型系列
font-family 屬性用於 HTML 文件中的文字的字型。有兩種型別的font-family:
-
指定的系列名稱,如Times New Roman、 Verdana、arial等。
-
通常字型系列名稱,如sans-serif、Serif、fantasy、monospace等。
以下是常見的幾種 font-family 屬性的風格名稱。字型列表用逗號分隔。對於名稱中有空格的字型,使用引號將其括起來,如"Times New Roman":
font-family:"Times New Roman",Cambria,Serif;
如果瀏覽器不支援第一個字型,則會嘗試下一個。經驗法則是,你應該總是以你想要的字型風格名稱開始,並以通常字型系列結尾。這將允許瀏覽器在所有字型不可用的情況,選擇近似的字型集合。
試試下面的例子,並在瀏覽器上檢視結果。

字型樣式
font-style 屬性可以採用以下三個值中的一個- normal,italic 或 oblique。將以下 CSS 程式碼新增到之前的例子中檢視各自的效果。
.serif { font-family:"Times New Roman",Georgia,serif; font-style:normal; } .sansserif { font-family:Arial,"Century Gothic",sans-serif; font-style:italic; } .monospace { font-family:"Courier New",Monaco,monospace; font-style:oblique; }

字型大小
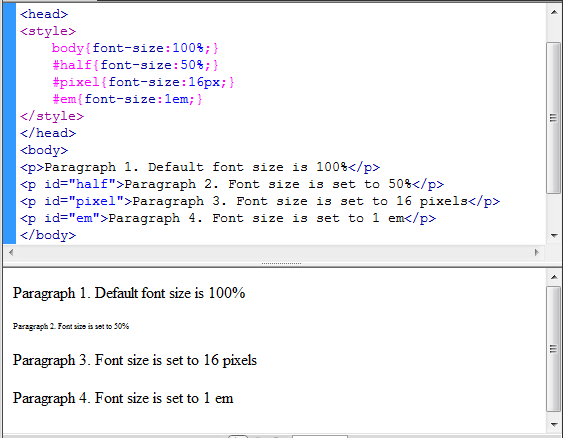
我們可以使用 font-size 屬性並透過以下三個不同的測量單位來設定文字的大小:pixel、em 或 percentage。

讓我們一起檢查一下瀏覽器的輸出。第一段是100%的字型大小,預設使用 CSS 中的 body 選擇器。相比較,第二段為50%的字型大小。對於第3段和第4段,他們的字型大小相同。檢視他們各自的 CSS 宣告,它們被設定為 16px 和 1em。換句話說,1em 等同於 16px。
注意事項
讓我們一起回顧一下今天的學習要點:
-
CSS 不區分大小寫
-
選擇器名稱不能以數字開頭
-
儘可能避免使用內嵌樣式表
第二次的學習就到這裡。
原文連結:
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/28298702/viewspace-2131443/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- [譯] 網站優化初學者指南網站優化
- Groovy初學者指南
- Kotlin初學者指南Kotlin
- Nginx初學者指南Nginx
- OAuth 2.0初學者指南OAuth
- Apache Hudi初學者指南Apache
- 【譯】GraphQL 初學者指南
- Java初學者入門指南Java
- 圖資料庫初學者指南資料庫
- 5S管理--初學者指南
- Electron 的初學者詳細指南
- 給初學者的Web安全指南Web
- [譯]網路效能入門:2019年初學者指南
- 資料視覺化初學者指南:定義、示例和工具視覺化
- 價值流圖 (VSM) 初學者指南
- React Redux 的初學者詳盡指南ReactRedux
- 模糊測試: 初學者入門指南
- 網頁變成黑白樣式網頁
- 7個HTML5移動開發框架,初學HTML5必看HTML移動開發框架
- css頁面樣式初始化CSS
- 自動機器學習和AI初學者指南機器學習AI
- HTML5,CSS3,學習筆記HTMLCSSS3筆記
- 產品開發專案管理初學者指南專案管理
- 給初學者的以太坊路線圖指南
- 一份送給Java初學者的指南Java
- 一份全面的初學者實用指南
- HTML5與CSS3權威指南筆記案例1HTMLCSSS3筆記
- 快速完成網頁設計,10個頂尖響應式HTML5網頁模板助你一臂之力網頁HTML
- ai網頁詳情頁-測試-只差樣式修改網頁
- 全網首譯 : 初學者終極指南—掌握Scrum敏捷框架—第1章Scrum敏捷框架
- 區塊鏈初學者指南——五歲孩子都能理解區塊鏈
- 小程式 | 如何在頁面修改元件樣式?渲染出來的元件列表,如何個性化樣式?元件
- CSS 第2個li元素樣式CSS
- Java 初學者做的第一個微信小程式--關於Java基礎Java微信小程式
- CSS3製作圖片樣式CSSS3
- [譯] 為 GitHub 專案做出貢獻的初學者指南Github
- 初學者Python和C先學哪個好?Python
- Python和PHP初學者先學哪個好?PythonPHP
- SAP UI5 初學者教程之九 - 建立第一個 Component 的試讀版UI