這 5 個前端元件庫,可以讓你放棄 jQuery UI
在建立Web應用時,通常都需要用到一些有用的UI元件。無論應用中需要的是日曆,滑塊,圖形或其它用於提升或簡化使用者互動的元件,那麼都面臨兩種選擇:要麼自己來建立這些元件,要麼使用現有的元件功能。
自行開發這些元件是複雜並耗時的,通常會花費大量的時間來獨自完成這些元件,這也正是UI庫和框架存在的意義。現存的這些庫簡化了建立UI元件的過程。你可以直接利用現有的框架,並自定義它們來滿足自己的需求。
目前正在廣泛使用的框架之一就是jQuery UI。這是一組擴充套件的使用jQuery構建的部件、效果和主題,分為一組一組的形式。既可以在單個軟體包中下載jQuery UI的所有元素,也可以選擇只下載感興趣的元件和功能。使用這樣的控制元件集能夠為元件建立出一致的外觀,並允許以更少的投入快速建立出應用。
雖然jQuery UI能起到很好的作用,但是還有其它的一些框架,擁有很好的高品質控制元件。在這篇文章中,將會分析其中的幾個框架並做比較。
這是一個付費框架,Kendo UI Framework提供了一系列超過70個用於加速開發過程的元件。這些元件是響應式的、可設定主題的、快速的和高度可定製的。

以下講解Kendo UI的幾件事情以及如何使用Kendo UI來建立炫酷的互動元素。
首先這些元件是由Telerik開發的。與其它框架不同的是,這些小部件僅使用JS,並且是從頭開始構建的,根本不需要jQuery。即使在移動裝置上檢視,元件也是快速,平穩並且穩定的。
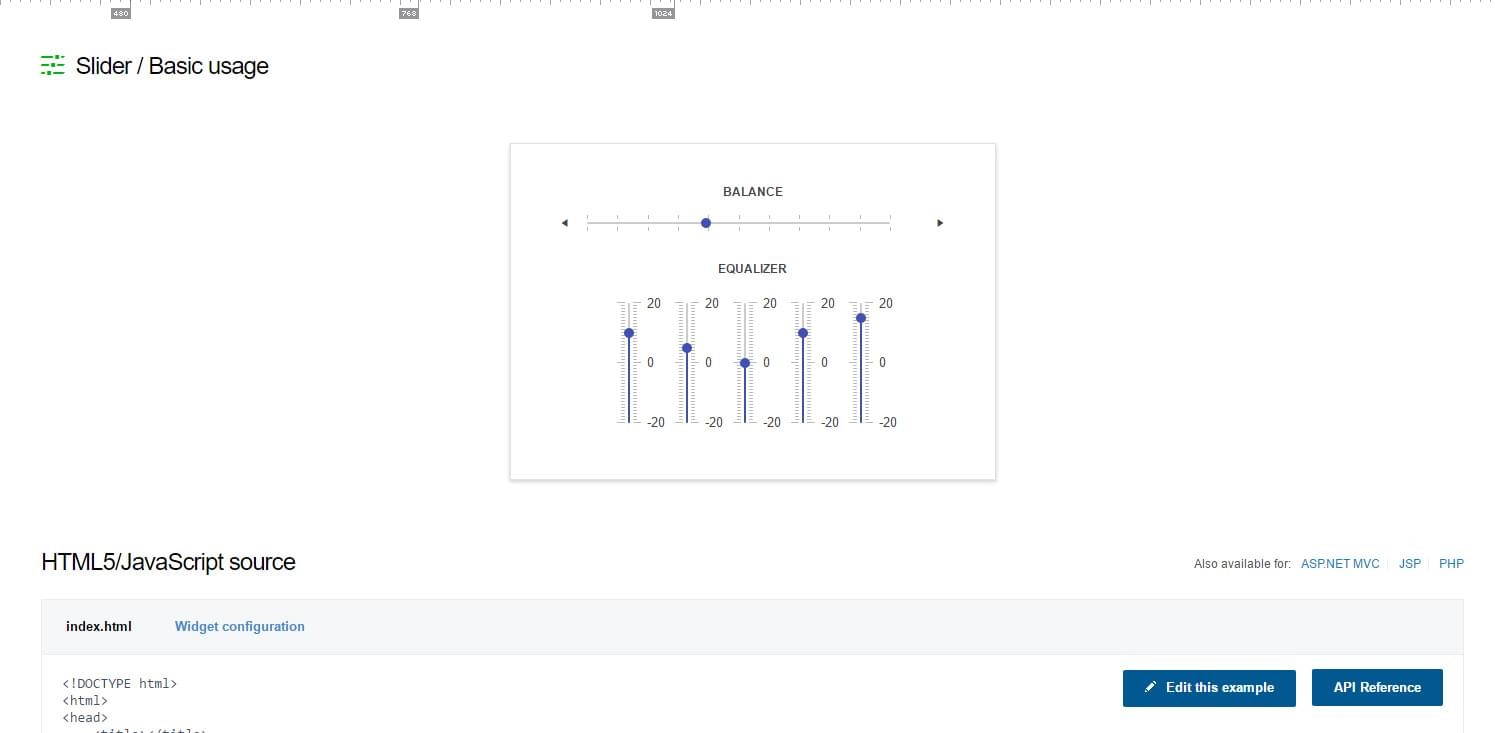
說到移動裝置,這也是Kendo UI擅長的領域之一。這些元件的建立考慮到了移動裝置,根據元件被設定的位置,提供了響應式的和自適應的佈局。根據是否在移動裝置上顯示,大多數小部件都會進行相應的調整和更改,這是一個很好的功能。下面是一個滑塊元件,它會根據螢幕尺寸自動調整。

從實施的角度來看,這些控制元件也是經過深思熟慮的。開發人員既可以在JS中進行設定,也可以在伺服器端設定(例如透過PHP輸出)。除了Kendo UI的web應用方面,這個框架的一些分支還可以用於Android和iOS。
另外,Kendo UI是使用AngularJS的元件整合的。這是一個使用UI元素從頭建立的完整系統,能夠完美匹配你的Angular專案。如果你想要使用Angular,那麼Kendo UI已經支援了。

需要注意的是,Kendo UI不是一個免費的框架。
這是一個付費框架。Wijmo是一系列使用TypeScript 編寫的自定義JavaScript控制元件,用於建立快速、響應式的和可擴充套件的UI控制元件。Wijmo提供了廣泛的控制元件,並支援多個JS框架,如React,Angular和Vue。

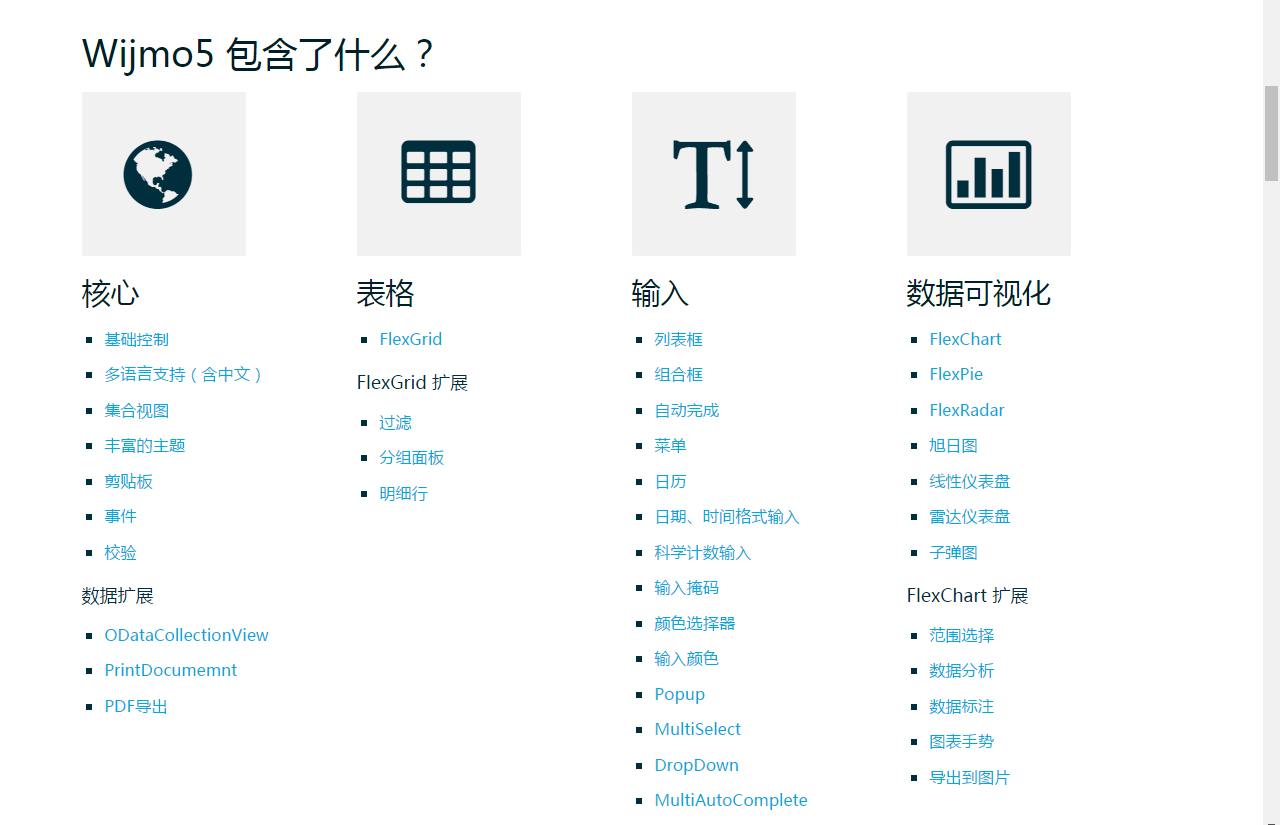
Wijmo支援一系列控制元件,其中大多數都集中在資料視覺化和輸入方面,如圖表,儀表,輸入控制元件和網格控制元件。雖然其它框架提供了一系列基本控制元件,如對話或佈局控制元件,但Wijmo更加專注於資料。

有趣的一點是,Wijmo 5構建在更現代化的標準之上,因此在IE8上不起作用,此時就需要Wijmo的舊版本。Wijmo 3是基於jQuery,所以它支援直到在IE6上使用。Wijmo提供的這種版本選擇方式,對開發人員來說是一件很酷的事情,因為開發人員能夠根據自己應用的具體執行場景來自行選擇究竟是使用Wijmo 3還是Wijmo 5。
Wijmo的網站上有一個“資源管理器”,顯示了所有的控制元件,並允許調整設定。這是一個有趣的工具,有助於瞭解控制元件的外觀和感覺。
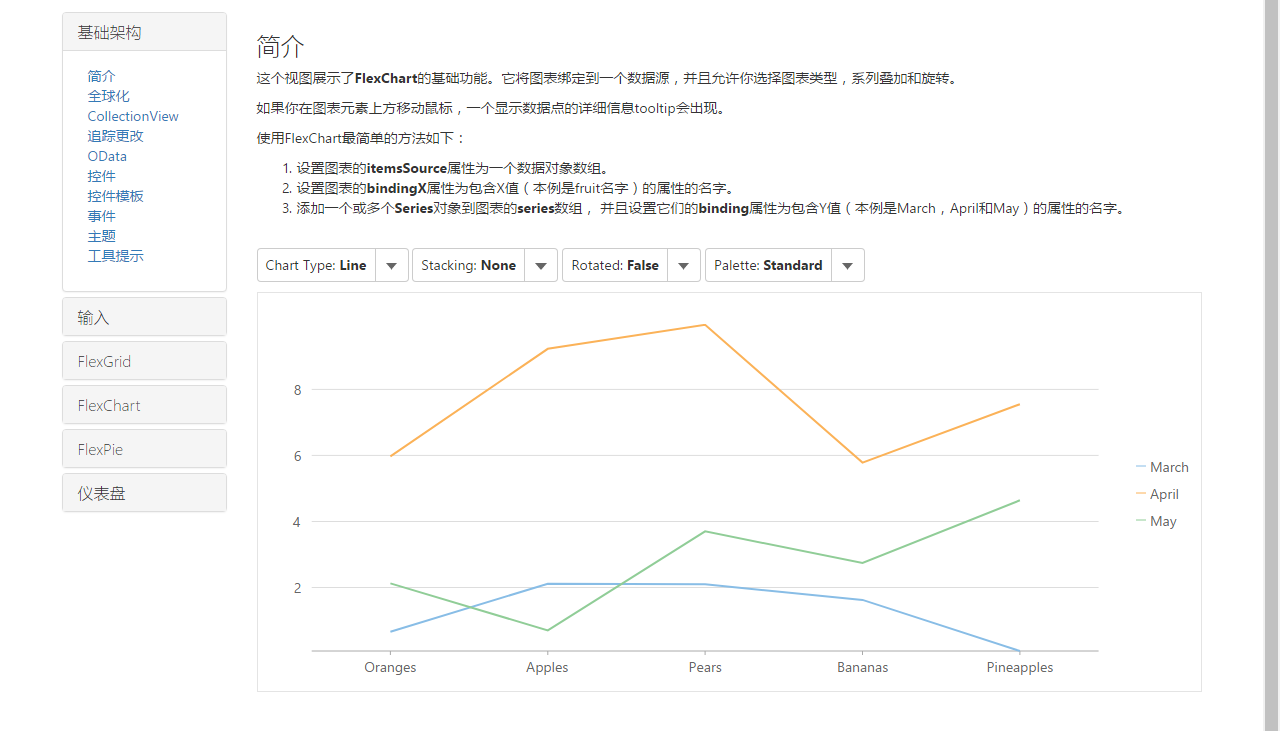
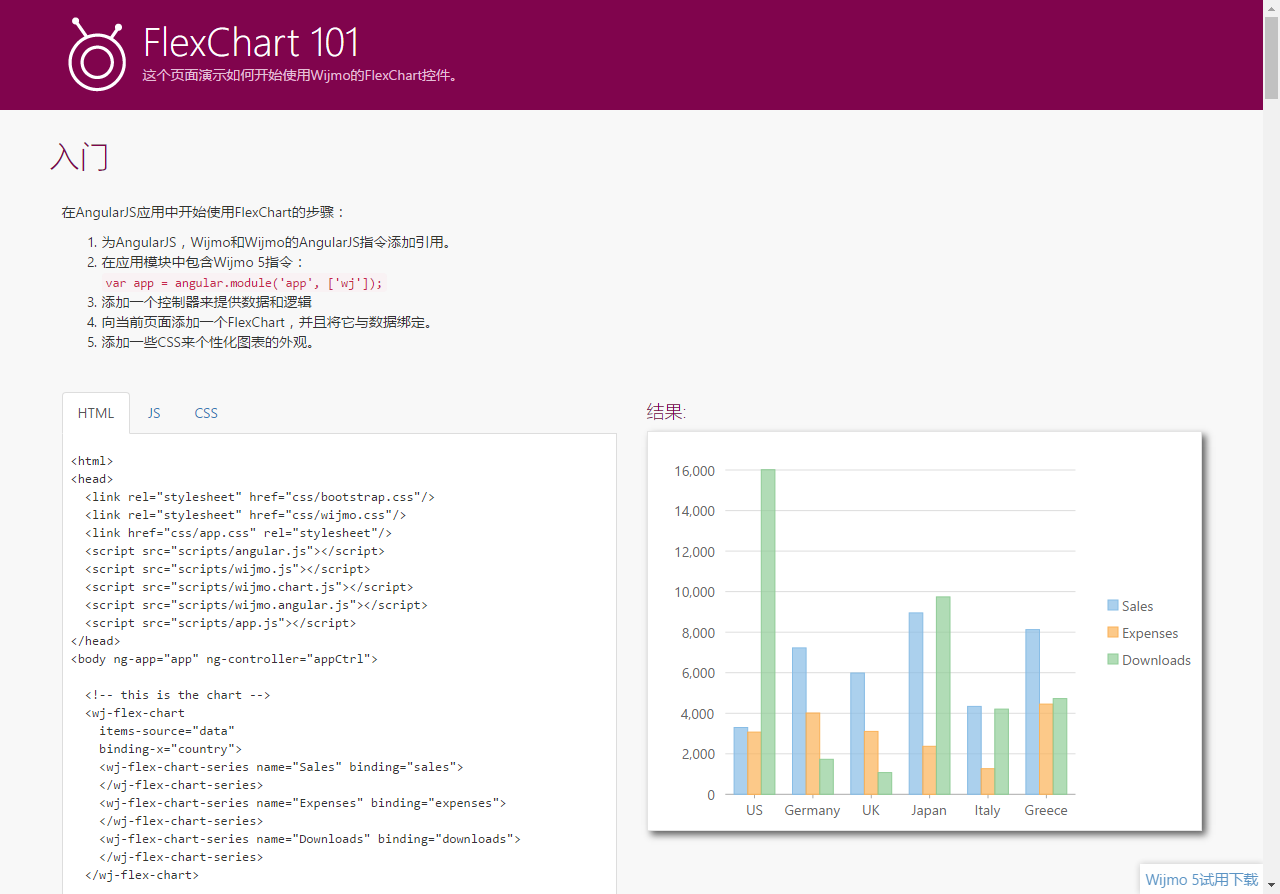
下面是Flexchart控制元件的圖表示例。

在選擇新的框架時,如果有較好的文件會變得非常好。如果你查想Wijmo的圖表模組(和程式碼示例),那麼可以在demo page頁面找到FlexChart demo,以便了解它是如何工作的。Wijmo開發者的部落格也會經常更新,部落格中會提供一些有用的提示,系統的亮點和各種各樣的想法。

Wijmo網站上的控制元件是很有趣的。每個控制元件都允許調整其顯示方式,併為自定義功能提供回撥以便根據需要對其進行調整。
Wijmo為產品提供了免費試用期,如果用於商業目的,則需要購買授權。如果想單獨購買Wijmo5,也是可以的。如果需要.NET / Xamarin上的控制元件,則需要最高的enterprise licensing授權。
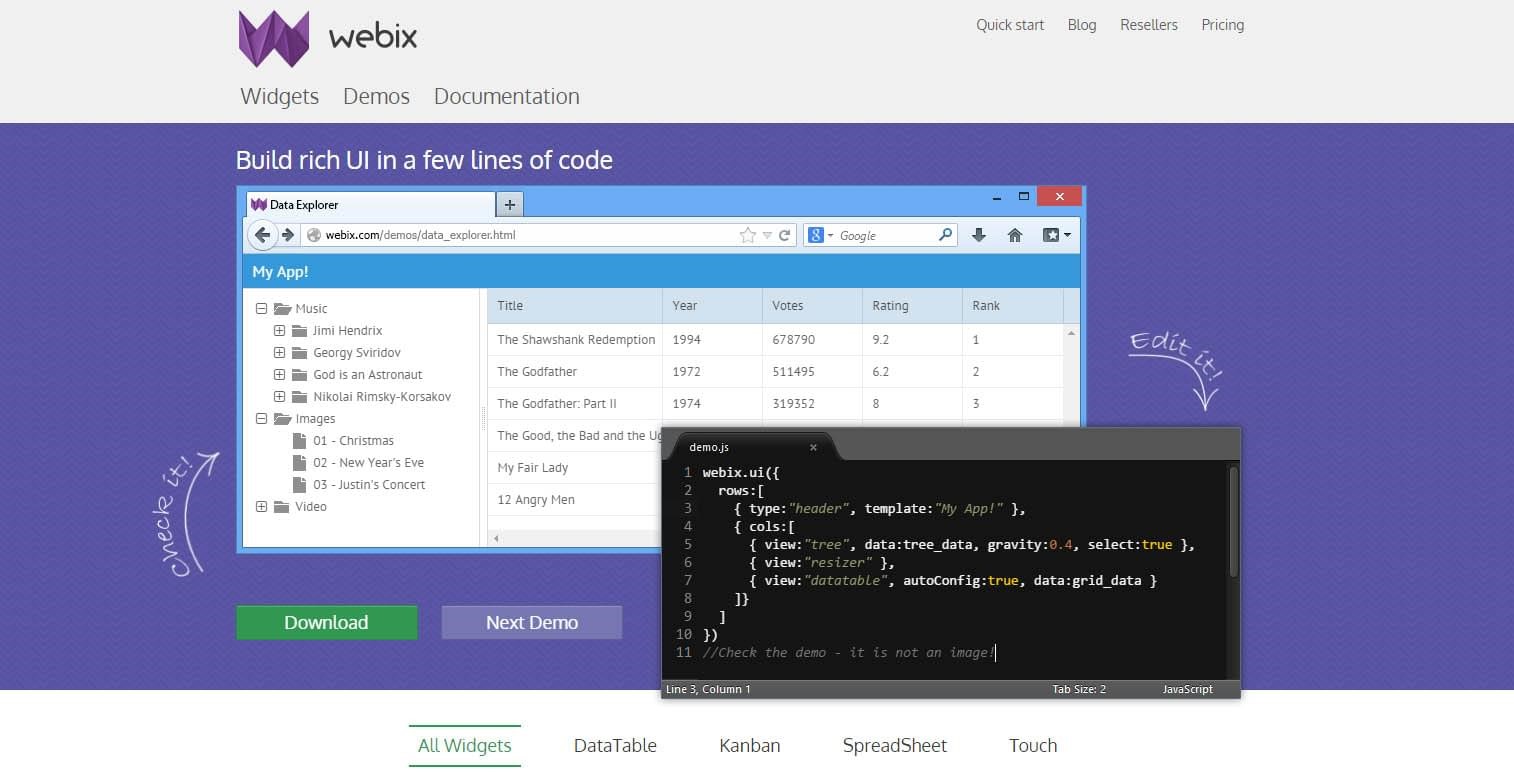
這是一個免費/付費框架。Webix為開發人員提供了一種快速簡便的構建常見UI元素的方式。它包含了一系列資料視覺化、佈局、導航和編輯控制元件。雖然這個框架與jQuery UI共享一些元件,但Webix擴充套件了jQuery UI並提供了一些不同於jQuery UI中常用的元件。

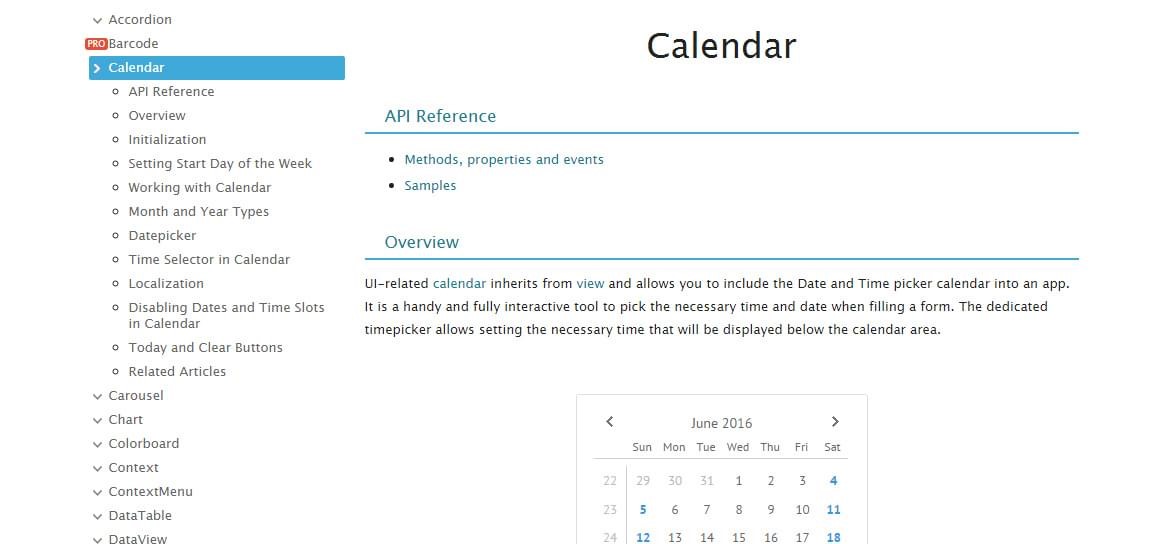
Webix文件具有很好的幫助作用。所有控制元件都帶有一個API參考指南,其中涵蓋了控制元件的所有方法,屬性和事件。此外,大多數控制元件都具有一些樣例,用於準確的展示控制元件功能。這些閱讀友好的文件能起到重要作用,這也是Webix開發者用心編寫文件的結果。

另外一點值得注意的是,Webix開發者經常會在部落格上釋出一些內容,其中有幾個帖子提供有用的建議和實際的例子。雖然框架很多,但是一個內容持續更新的框架是非常有價值的。
Webix提供了對框架的免費和付費的兩種獲取方式。免費版包含了大部分構建應用初始時會用到的功能。付費版提供了一些額外的控制元件,並對這些控制元件提供支援和幫助。
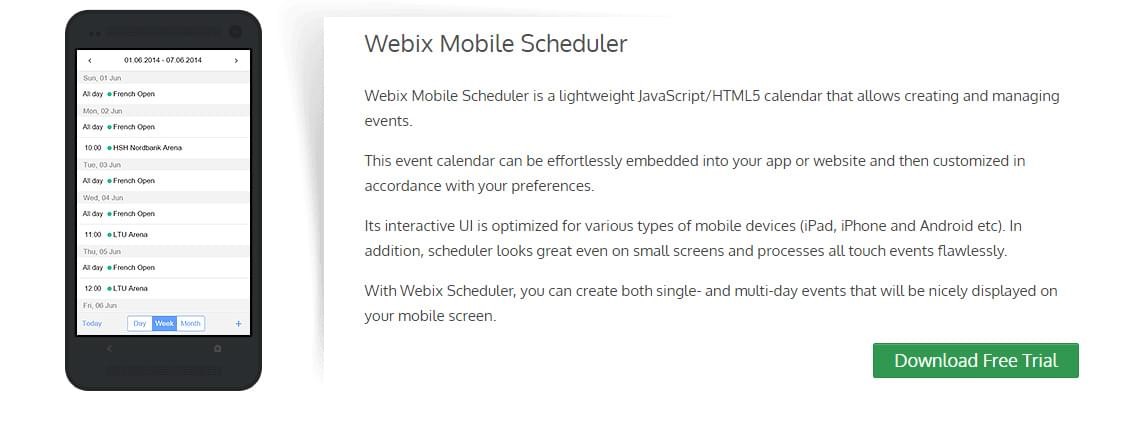
另外,付費版還提供一些很詳細的的解決方案。

這些額外的付費附加件是很詳細的小部件,使用這些小部件可以抽象化構建元件的複雜性,讓你專注於自定義功能和樣式方面。
總的來說,免費的小部件是很穩固的,提供了大量的功能。既然可以免費獲得一些很好的控制元件,那麼付費版就需要好好考慮是否值得了。
如果你正在尋求一個有詳細文件並且大部分控制元件是免費的UI解決方案,那麼Webix是一個好選擇。
這是一個半付費/付費框架。JQWidgets是一個jQuery驅動的框架,用於為網站建立響應式、快速、強大的UI元件。JQWidget的元件主要是使用jQuery,並提供了互動式,動態和高度可定製的小部件。

JQWidget有一個易於使用和會被監視的論壇,論壇上經常會有部落格更新。

同其它框架一樣,JQWidgets的文件也是框架的核心。JQWidgets的文件概述了每個小部件的工作原理、示例程式碼和一個很好的演示。每個小部件還有一個簡單易懂的API參考指南以及如何實現每個屬性或方法的示例。
另外,值得一提的是JQWidget支援React,Angular甚至ASP .NET元件。如果你傾向於其中一個,那麼這個框架會為你節省很多時間開發。

JQWidgets提供半自由和付費兩種方式。非商業性使用是允許的。但是,如果用於商業目的,那麼必須購買授權。
這是一個半付費/付費框架。EasyUI是一個擴充套件jQuery部件的集合,用於建立新式的,互動式網站和web app的互動。使用EasyUI,你可以使用HTML標記或者JavaScript來建立常用的UI元素。

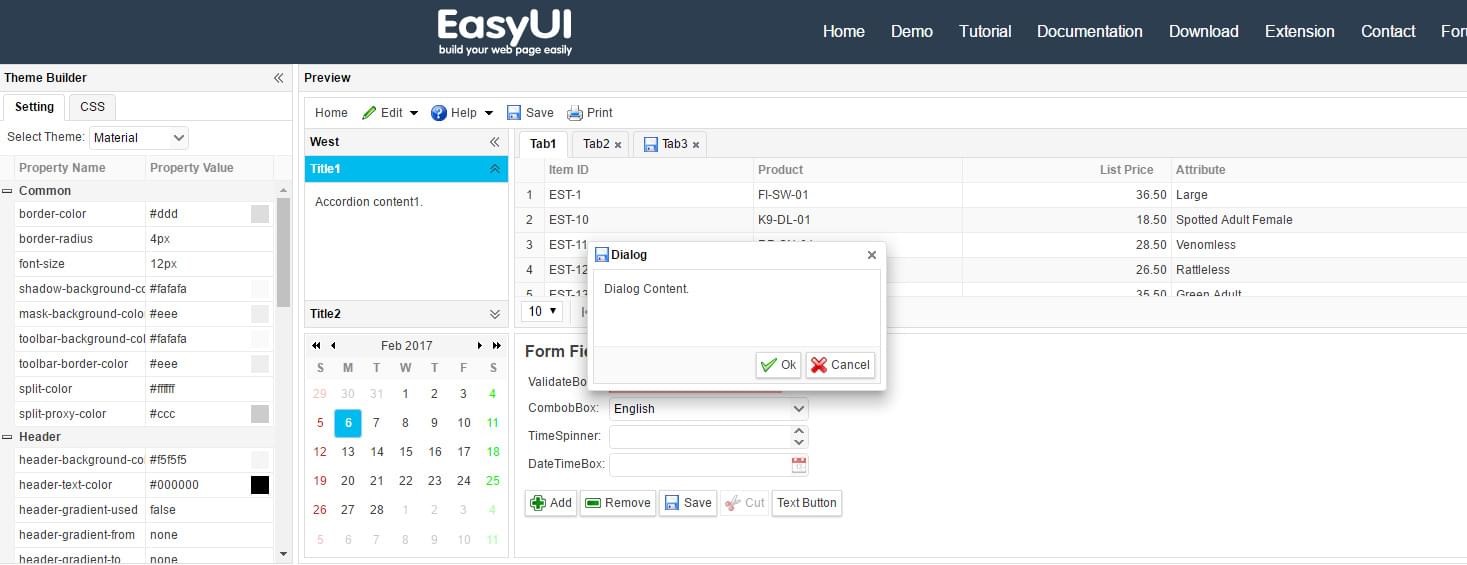
EasyUI的設計可能與我們以前見到的一些UI框架不同。雖然EasyUI的預設樣式可能會讓你毫無靈感,但EasyUI附帶了一個非常棒的實時主題編輯器,可讓實現字型大小,文字顏色,背景顏色,位置以及其他常見屬性的設定。最重要的是,它允許直接訪問CSS,以便讓你構建出一個適合的主題。
下面就是“Material Design”的主題。

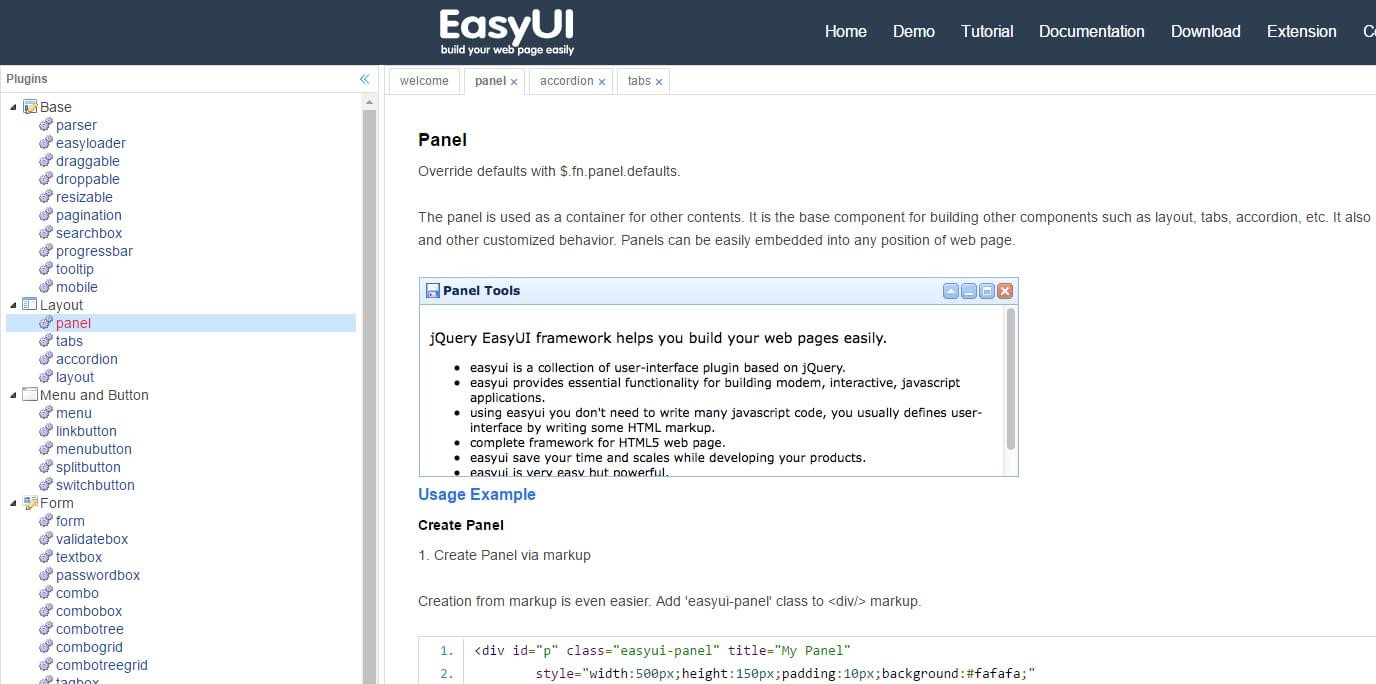
EasyUI的文件簡單直觀。所有的控制元件顯示在左側,右側顯示相關資訊。每個控制元件都附帶一個示例截圖、示例程式碼,然後是所有的屬性、方法和事件。在主演示頁,可以快速檢視Demo和每一個控制元件。例如,Panel Control演示瞭如何使用自定義控制元件,巢狀皮膚和其它元素。

如果用於非商業用途,jQuery EasyUI是免費的,但如果用於開發,則需要授權。
總的來說,EasyUI是一個堅實的框架,但是網站和文件比較舊。
總結:
能夠完美代替或補充jQuery UI的框架有很多,其中一大部分都是需要付費的。如果你正在尋求一個好的解決方案,那麼既可以使用jQuery UI的開源社群,也可以購買付費框架。這需要從控制元件功能和控制元件價格去綜合考慮衡量,以便選擇最適合自己的框架。
原文連結:
轉載請註明出自:葡萄城控制元件
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/28298702/viewspace-2139918/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- 為什麼放棄jQueryjQuery
- 放棄jQuery, 使用原生jsjQueryJS
- 這款超強多框架的前端元件庫,你用了嗎?框架前端元件
- 讓我放棄FastDFS擁抱MinIO的8個瞬間AST
- Shadcn UI:現代前端的靈活元件庫UI前端元件
- 30個讓你眼前一亮的iOS Swift UI控制元件!iOSSwiftUI控制元件
- Google要放棄support庫啦!Go
- 7個讓你獲益匪淺的開放式前端面試題前端面試題
- 你不知道的前端元件庫前端元件
- 聊聊前端 UI 元件:元件設計前端UI元件
- 聊聊前端 UI 元件:元件體系前端UI元件
- [譯] 2019 年你應該要知道的 11 個 React UI 元件庫ReactUI元件
- jQuery UI 支援的時間元件timepickerjQueryUI元件
- AutoGPT放棄使用向量資料庫GPT資料庫
- MinIO很強-讓我放棄FastDFS擁抱MinIO的8個理由AST
- 讀懂這本書,你就可以設計一個開放世界了
- 是時候放棄 el-form 元件了ORM元件
- 一個可以讓你有更多時間摸魚的WPF控制元件(一)控制元件
- 一個可以讓你有更多時間摸魚的WPF控制元件(二)控制元件
- 如何從頭到尾做一個UI元件庫UI元件
- 你不需要 jQuery,但你需要一個 DOM 庫jQuery
- 封裝UI元件庫封裝UI元件
- 這個專案可以讓你在幾分鐘快速瞭解某個程式語言
- 放棄繼續讓 Lumen 支援 Laravel-admin 了Laravel
- 因為這個好用便籤,我放棄了紙質便籤
- 掌握了這幾個 Linux 命令可以讓你工作效率提升三倍Linux
- 這五個網站可以讓你免費學習程式設計,快收藏!網站程式設計
- 前端之jquery函式庫前端jQuery函式
- 二次封裝這幾個 element-ui 元件後,讓程式碼更加優雅了封裝UI元件
- ? 黃瓜 UI: 一個即插即用的 React 元件庫UIReact元件
- 35 歲前端轉不轉管理 這 5 個前輩告訴你前端
- Flask入門到放棄(四)—— 資料庫Flask資料庫
- Realm資料庫 從入門到“放棄”資料庫
- WPF - 整合HandyControl UI元件庫UI元件
- 放棄JavaFX是一個錯誤? - RedditJava
- 硬碟網盤U盤全部可以丟掉了,這個裝置可以讓你享受隨身帶著幾個T的感受硬碟
- Rize - 一個可以讓你簡單、優雅地使用 puppeteer 的 Node.js 庫Node.js
- 這款免費的待辦事項清單APP,讓我放棄了滴答清單APP
- 從 1 到完美,寫一個 js 庫、node 庫、前端元件庫JS前端元件