2017年 JavaScript 框架回顧 -- 後端框架
本文是2017年 JavaScript 框架回顧系列的最後的一篇文章,主要介紹 JavaScript 的後端框架情況。

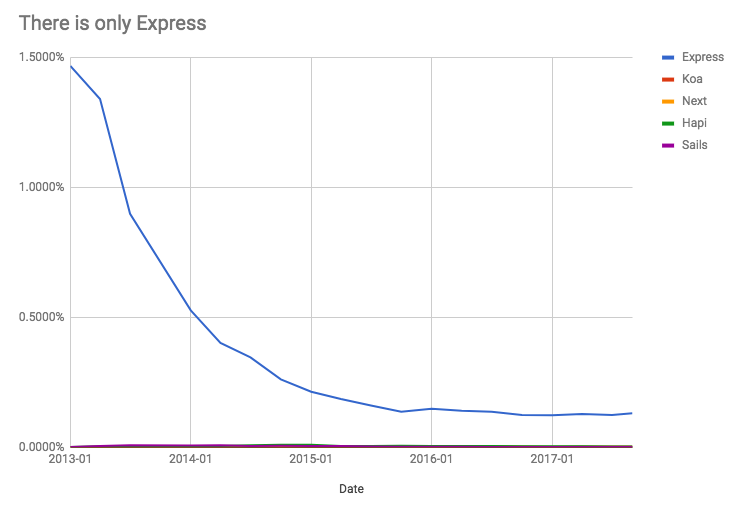
從上圖中可以看到,Express 作為用 JavaScript 編寫的後端服務的主流解決方案,佔據了後端框架使用率的絕大部分,其次的四個最大框架對比於 Express 來說,佔用率都很小。

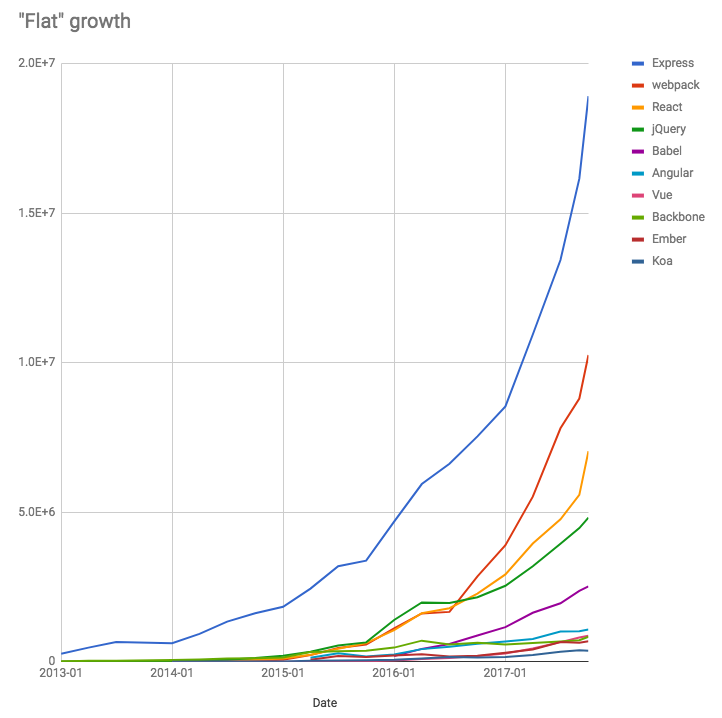
到目前為止,我們所討論的幾乎所有框架的絕對使用量都在不斷增加。自2013年以來,Express 的使用率已經增長了6000%。之所以 Express 的6000%增長在第一張圖中顯示成下降的狀態,是因為在同一時間內,總的 npm registry 增長了67,000%。也就是說,JavaScript 社群正在以程式語言史上前所未有的速度增長。
npm 的前端使用正在爆炸式增長
目前,大約83%的 npm 開發人員正在編寫執行在前端的 JavaScript,而只有41%的人正在為後端編寫程式碼(前後端開發者有重疊的部分)。前後端開發人員的比例為約為2:1,這也表明 npm 社群的未來在於前端的開發和工具製造。
接下來我們檢視其它的後端框架。
其他後端框架
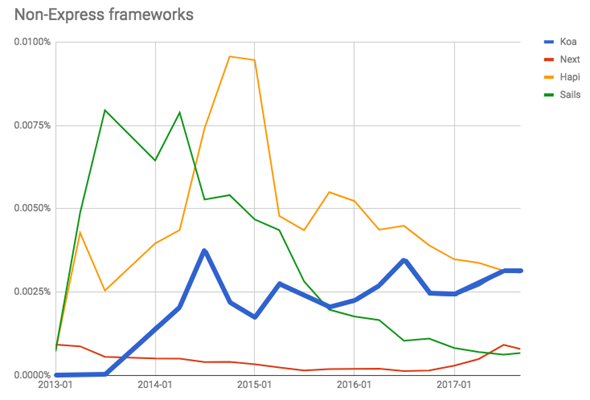
下面是除 Express 之外的四個最大的後端框架,分別為:
- Koa
- Hapi
- Sails
- Next
koa

藍色代表的是 koa 的相對使用率情況。Koa 是 Express 的開發人員使用一套更緊密的設計原則編寫的,旨在建立一個更小、更富表現力同時也更健壯的 Web 框架。雖然 Koa 具有不低的使用量,但其增長速度還不是很快。
Hapi

Hapi 是一個用於構建應用和服務的豐富框架,Hapi 使得開發者更專注於編寫可複用的應用邏輯,而不必把時間花費在基礎設施的搭建上。2014年底,Hapi 有一個短暫的繁榮時期,然而自此之後,Hapi 的使用率就一直處於下滑狀態。
Sails

Sails 是 JavaScript 的 Ruby on Rails 克隆。儘管最初在2012年年底推出時,Sails 非常受歡迎,但它卻也遵循著“半衰期”的衰退模式,這也表明 Sails 不再被新專案採用。
Next.js

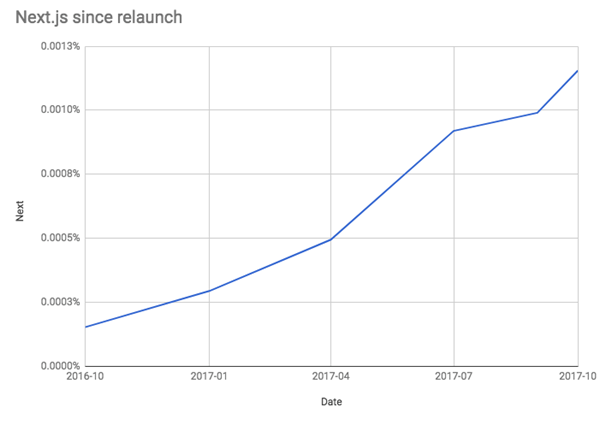
Next.js 是一個基於 React 的通用 JavaScript 框架,同時也是一個較新的框架。
Zeit 的開發團隊在 React 的基礎上建立了 Next.js。Next.js 提供了一種很方便的方式來建立新的 Web 應用。當前 Next.js 的使用率儘管還很低,但是卻一直保持著上升的趨勢,值得關注。
Npm 中的前後端對比

前面已經提到,當前前端開發者的數量遠超後端開發者的數量,但這種情況是否反映在 npm 的前後端安裝包數量上呢?
儘管前後端的安裝包也存在重疊的情況,但是整體數量還是後端安裝包數量高於前端。
npm 中的前端使用情況

2013年以前,npm 中的前端框架使用量非常大,Backbone 的流行也是促成這種情況的原因之一。但是,隨著 Express 和其它伺服器端框架的持續增長,Backbone 變得不那麼流行了。
npm registry 的前端使用率在經過兩年的下滑之後,2015年開始再次開始增長。
跟蹤 npm 前端的具體使用情況
為了弄清楚 npm 前端的具體使用情況,我們將關注於提供前端程式碼的一些庫,主要包括:
- Bable
- Webpack
- Browserify
- Bower
- RequireJS
- SystemJS
Bable

Babel 是一個轉譯器,用於將現代的 JavaScript 版本轉換為與 Node.js 中的伺服器端 JavaScript 以及瀏覽器相容的 JavaScript 舊版本。Babel 非常受歡迎,被用於前端和後端應用程式中。
Webpack

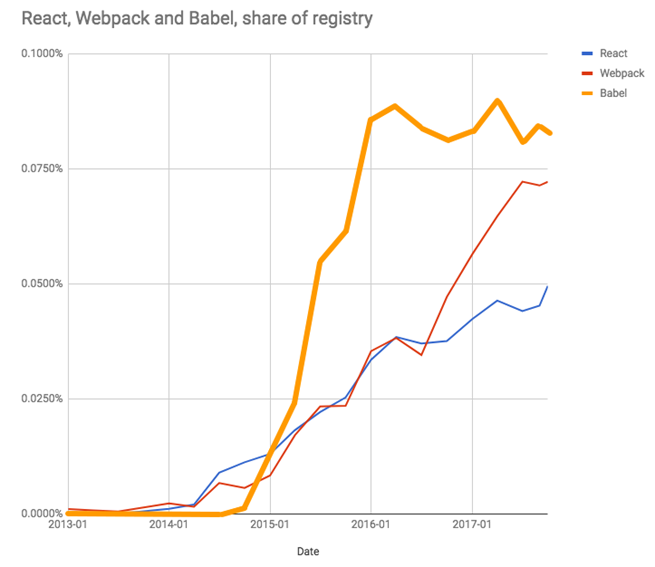
Webpack 是專門為瀏覽器提供 JavaScript 程式碼的工具。React 一直使用 Webpack 為瀏覽器服務做準備,很長一段時間,React 和 Webpack 都保持著相同的增長趨勢。
但是從2016年年中開始,Webpack 的使用率開始超過 React。這也表明,Web 開發人員已經開始更廣泛的採用 Webpack,而不僅僅是 React 應用程式。
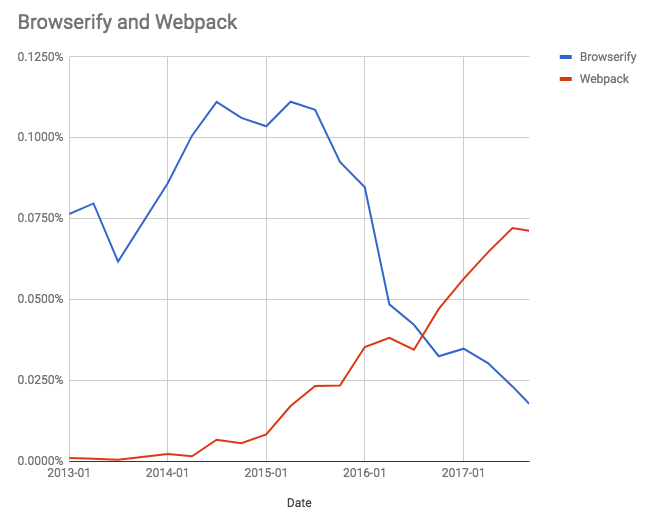
Browserify

在 WebPack 成為流行的 JavaScript 程式碼工具之前,Browserify 一直是瀏覽器端轉化伺服器端 JavaScript 的重要工具。Browserify 也曾在2015年中期保持很高的受歡迎程度,但是從2016年開始,隨著 Webpack 的逐漸流行,Browserify 的受歡迎度出現了急劇下滑的現象。
這也許和兩個工具的設計目的有關。Browserify 為瀏覽器帶來了 Node.js API surface(包括用於許多後端的API),Webpack 則是一個更通用的模組系統和編譯工具,用於載入圖片、CSS和其它前端資源。因此,對於非 Node.js 開發者來說,Webpack 更為有用。隨著 npm Registry 前端使用的急劇增加,Webpack 已經成為一個非常有吸引力的選擇。
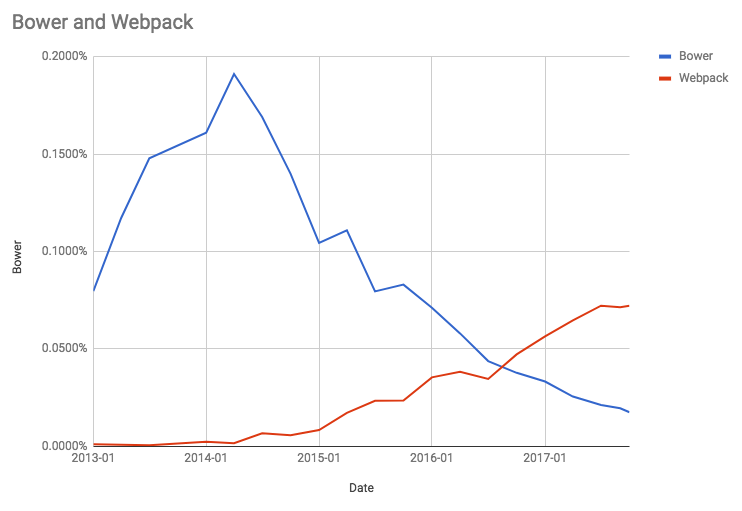
Bower

瀏覽器端模組化 JavaScript 的另一個解決方案是 Bower,Bower 將模組引入了瀏覽器。儘管 Bower 客戶端是由 npm Registry 託管和安裝的,但是 Bower 卻是一個完全獨立的非 npm 模組。
雖然 Bower 的開發人員認為其客戶端具有許多優秀的特性,但是他們還是贊同 CommonJS(大多數 npm 包所使用的 JavaScript 模組的格式)是一種更為靈活和流行的解決方案。Bower 的受歡迎程度自2014年起開始出現了持續的下滑。
RequireJS 和 SystemJS

Bower 的模組並不是 CommonJS 的唯一選擇,RequireJS 是另一種具有模組格式的可選方案。RequireJS 在2013年初很受歡迎,但自2014年之後,開始與 Bower 一同出現下滑。2015年釋出的 SystemJS 增長很緩慢。
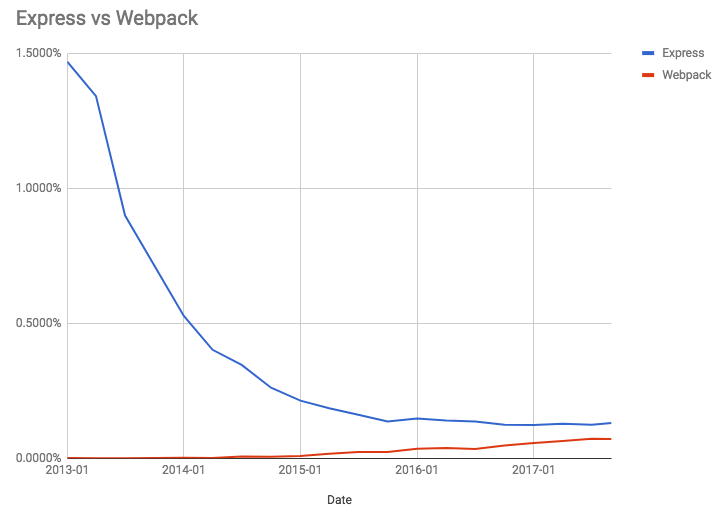
Webpack 和 Express

目前,我們判斷 npm 前端使用量的最可靠依據就是 Webpack。相比於 Express 的相對使用率,可以看到,Webpack 在三年時間內,相對使用率迅速攀升到了 Express 的一半。
我們大膽預測 Webpack 將繼續增長,甚至可能會超過 Express,這也與我們所見到的 Webpack 的新使用者比例一致。幾年後,npm 將是一個主要的前端工具。
總結

npm 生態系統中前端和後端的使用量增長,對於 JavaScript 的整體而言都是一個好訊息。JavaScript 語言所具有的靈活性和易用性,是一種很大的優勢。
也許 JavaScript 的廣泛採用,正是由於 JavaScript 的內建特性很少,使得 JavaScript 語言在被使用時,有了很多的其它選擇。
現在 JavaScript 使用量正在急劇增長,npm 也在與之同步增長。
JavaScript 開發工具推薦
是基於 HTML5 的 JavaScript 電子表格和網格功能控制元件,提供了完備的公式引擎、排序、過濾、輸入控制元件、資料視覺化、Excel 匯入/匯出等功能,適用於 .NET、Java 和移動端等各平臺線上編輯類 Excel 功能的表格程式開發。
原文連結:
轉載請註明出自:葡萄城控制元件
關於葡萄城
活字格由葡萄城公司研發、銷售並提供技術服務。葡萄城公司成立於1980年,是全球領先的集開發工具、商業智慧解決方案、管理系統設計工具於一身的軟體和服務提供商。西安葡萄城是其在中國的分支機構,面向全球市場提供軟體研發服務,併為中國企業的資訊化提供國際先進的開發工具、軟體和研發諮詢服務。
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/28298702/viewspace-2150639/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- 2017年 JavaScript 框架回顧 — 後端框架JavaScript框架後端
- 2017年 JavaScript 框架回顧 -- 前端框架JavaScript框架前端
- 2017年 JavaScript 框架回顧 -- React生態系統JavaScript框架React
- 2017年 JavaScript 框架回顧 — React生態系統JavaScript框架React
- JavaScript 客戶端框架—AureliaJavaScript客戶端框架
- 2017 JavaScript 主流框架效能總結JavaScript框架
- 2017年3月初Android求職回顧Android求職
- 原生JavaScript進行前後端同構JavaScript後端
- 2017年最受歡迎的UI框架UI框架
- 12 張圖片,快速回顧 Ubuntu 2017 年大事件Ubuntu事件
- JavaScript文字框事件JavaScript事件
- JavaScript 文字框事件JavaScript事件
- [求職]五年後端求職求職後端
- 多種語言後端流行的框架後端框架
- API後端框架Godtail2-路由元件API後端框架GoAI路由元件
- 2017年試試Web元件化框架OmiWeb元件化框架
- javascript知識回顧JavaScript
- 2017年TV皮膚市場系列分析:無邊框元年
- 2017 年裡學習 JavaScript 感覺如何?JavaScript
- 前端後端通訊初步嘗試(javascript - flask)前端後端JavaScriptFlask
- javascript開發後端程式的神器nodejsJavaScript後端NodeJS
- Bloomberg開源面向OCaml的JavaScript後端BuckleScriptOOMJavaScript後端
- 2021年JavaScript業界發展回顧 - risingstarsJavaScript
- 2017 年 20 個最佳的極簡 CSS 框架CSS框架
- JavaScript框架--邁向2023年JavaScript框架
- npm 釋出 2017 JavaScript 框架報告:React 占主導地位NPMJavaScript框架React
- Blazor前後端框架Known-V1.2.16Blazor後端框架
- 知乎後端主力框架Tornado入門體驗後端框架
- App《最美詩詞》開發 -- Java後端(整合框架)APPJava後端框架
- 15個最好用的Node.JS後端框架Node.js後端框架
- 新手使用ABP框架及注意事項--純後端框架後端
- 前臺端表現層CSS/HTML/JavaScript框架:Easy FrameworkCSSHTMLJavaScript框架Framework
- js刪除文字框輸入內容前後兩端的空格JS
- Vue2+Koa2+Typescript前後端框架教程--03後端路由和三層模式配置VueTypeScript後端框架路由模式
- 可以在 JavaScript 中建立三種訊息框:警告框、確認框、提示框。JavaScript
- Java後端2017書單推薦 | 掘金技術徵文Java後端
- 回顧 2017 年釋出的 10 個新資料庫系統資料庫
- JavaScript搜尋框提示文字JavaScript