2017年 JavaScript 框架回顧 -- React生態系統
前一篇文章中,我們介紹了2017年 JavaScript 框架的整體情況。我們也瞭解到在眾多的前端框架中,目前最為龐大又在快速增長的當屬 React 了,本文就來重點介紹 React 的生態系統。

首先看看與 React 有關的軟體包的生態系統。在 Facebook 構建 React 之初,就有許多來自於開源社群第三方庫的軟體包。這些軟體包使用 React 補充其它功能,以便提供完整的應用程式解決方案。當然,安裝包中也存在著提供相似功能的彼此競爭關係。
React Router

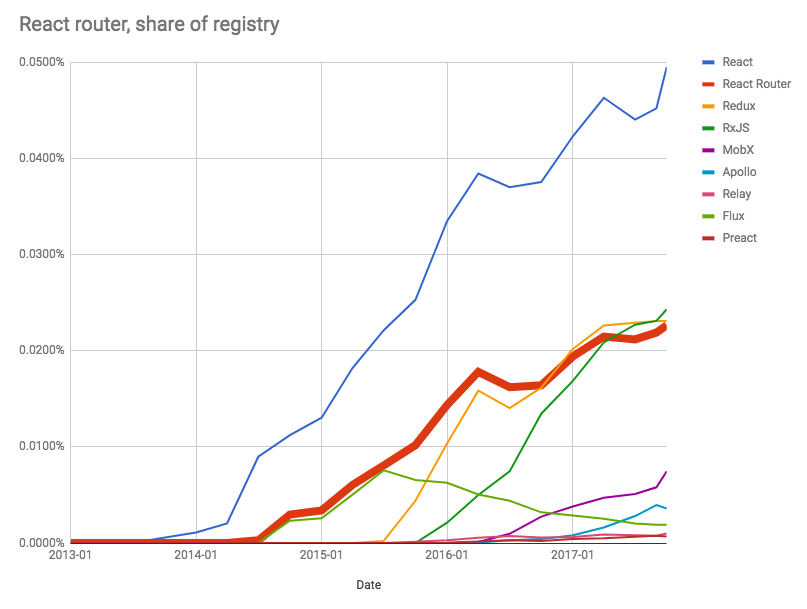
豐富的 Web 應用程式具有的一個共同特點就是:提供了多個“路由”。這些“路由”本質上是不同的功能塊,在瀏覽器中表現為單獨的 URL。React 不需要為簡單的應用程式使用路由,同時在一些桌面和移動應用程式環境中,路由也不是必需的。因此,React Router 雖然是最受歡迎的 React 應用程式的路由解決方案,但 React Router 的相對流行程度卻只有 React 的一半。
瞭解 React 的開發者都知道,React 應用於一個明確定義的問題領域並具有明確定義的介面,這也使其本身可以應用於比原本設計的更廣泛的應用領域。這種方式雖然增加了開發者使用 React 的 pool,但也進一步提升了 React,擴充套件了 React 的生態系統,創造了一個有益的迴圈。React 作為一個部分的解決方案,本質上是不如 Ember 和 Angular 這樣的完整框架使用起來方便的。
Flux

React 作為一個非完整的解決方案,其中一個尚未解決的問題就是應用程式的資料層部分。當引入 React 時,Facebook 還推出了 Flux(一種管理應用程式中狀態的方法)和 GraphQL(一種用於在客戶端和伺服器之間進行通訊的系統)。這兩者都不如 React 本身流行。
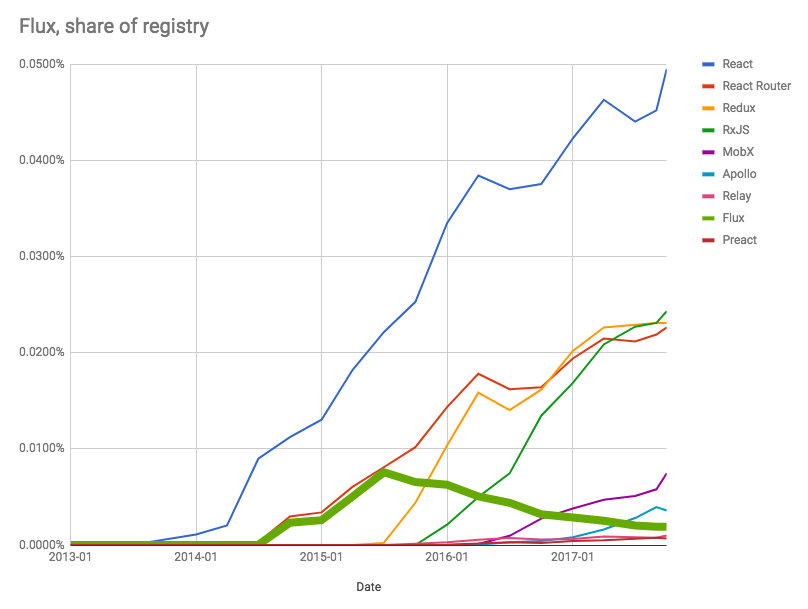
Flux 在 React 之後不久就被推出了,但卻直到2015年中期才得到普及。在這期間,Flux 與 React Router 一起呈同步上升趨勢,這也表明 Flux 和 React Router 正在網路應用程式中配合使用。但是,2015年中期之後,Flux 和 React Router 的軌跡發生了很大的分化,Flux 在受歡迎程度上緩慢下滑。
Redux

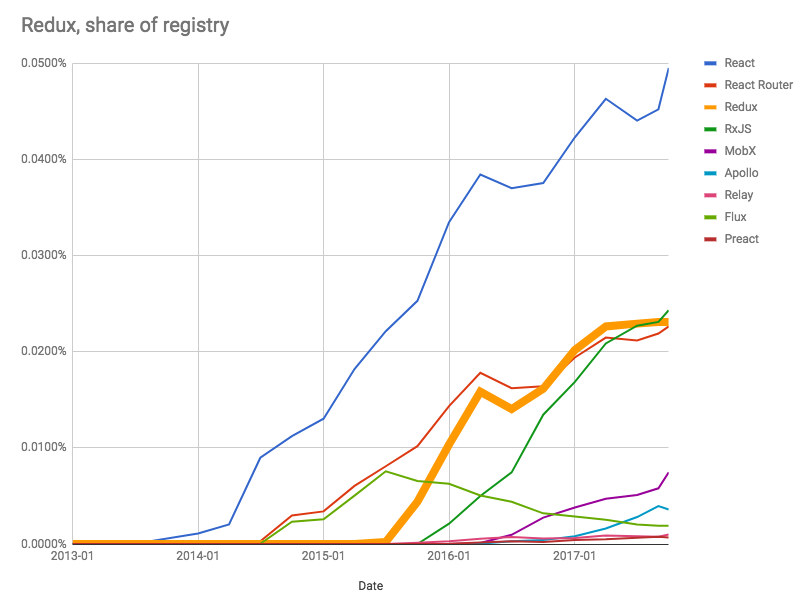
造成 Flux 受歡迎下降的一種原因是 Redux 的崛起。Redux 和 Flux 針對的是應用程式功能中完全相同的部分,Redux 於2015年中期正式推出,並且使用率迅速提高,而 Flux 則在同一時期開始逐漸下滑。Redux 現在幾乎和 React Router 的相對流行程度相當,而且兩者相互緊密相關,並且都越來越受歡迎。這也表明 Redux 已經取代 Flux 成為 React 網路應用程式中首選的狀態管理系統。
MobX

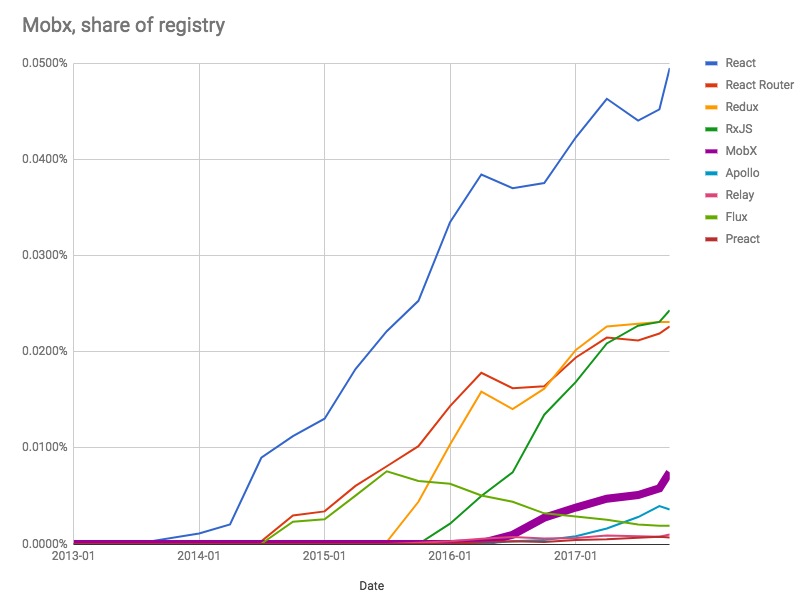
MobX 是2016年中期推出的,也是 Flux 和 Redux 的競爭對手。雖然 MobX 的使用率還不高,但是目前正在快速增長,值得關注。
RxJS

RxJS 是 Flux 和 Redux 的另一個競爭的狀態管理元件。RxJS 的流行情況不好統計。首先,RxJS 有兩個現存版本,一個是傳統版本 rx,一個是當前版本 rxjs。這兩個版本下載量都很大,其中 rx 下載量正在下降,而 rxjs 下載量正在增長。
RxJS 的使用基本是作為其它專案子依賴的驅動,特別是對於 Angular CLI。這意味著所有使用 Angular 的驅動器,都需要使用相同的 RxJS。同時,RxJS 也被合併到其它一些流行的命令列工具中。
GraphQL

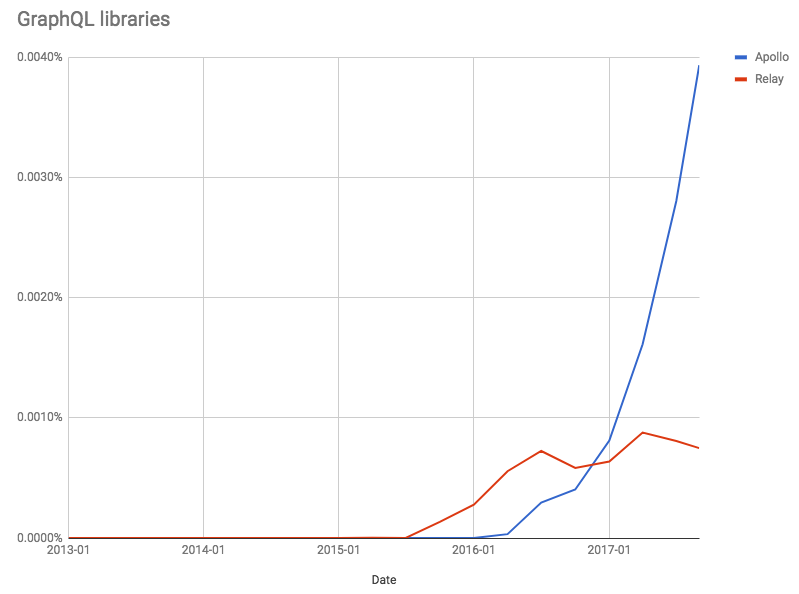
GraphQL 與 React 是由 Facebook 同時開發的,但是這兩者之間並沒有內在的聯絡。GraphQL 是 Web 客戶端查詢伺服器資料的一種方式。GraphQL 透過名為 Relay 和 Apollo 的兩個競爭庫得到了普及,Relay 和 Apollo 提供了一個 Web 應用程式,用於生成 GraphQL 和管理資料流。
Relay 首先被髮布,並且正在增長,但是半年後釋出的 Apollo 卻上升的更快,同時也越來越受到歡迎,並且增長速度還在明顯加快。雖然 GraphQL 開發者使用量的絕對數還很小,但是 Apollo 的增長軌跡意味著 GraphQL 很值得開發者關注。
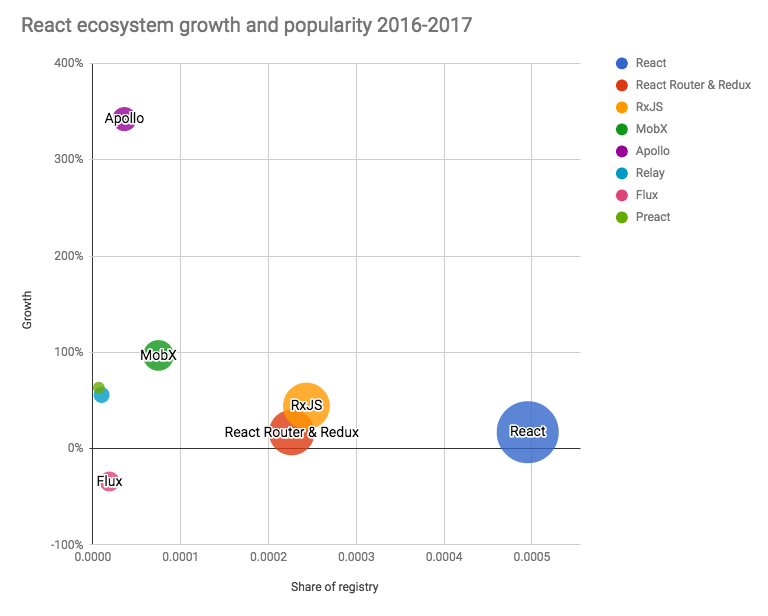
React生態系統概述

透過上圖中 React 生態系統12個月的變化趨勢,可以得到以下結論:
- Apollo 的使用率正在快速增長。
- Flux 的使用率正在下降。
- React Router 和 Redux 都非常受歡迎,並且在使用中具有緊密相關的聯絡。
- MobX 具有良好的增長,但其使用率還遠沒有到達 Redux。
- React 本身的生態系統是巨大的。
JavaScript 開發工具推薦
是基於 HTML5 的 JavaScript 電子表格和網格功能控制元件,提供了完備的公式引擎、排序、過濾、輸入控制元件、資料視覺化、Excel 匯入/匯出等功能,適用於 .NET、Java 和移動端等各平臺線上編輯類 Excel 功能的表格程式開發。
原文連結:
轉載請註明出自:葡萄城控制元件
關於葡萄城
活字格由葡萄城公司研發、銷售並提供技術服務。葡萄城公司成立於1980年,是全球領先的集開發工具、商業智慧解決方案、管理系統設計工具於一身的軟體和服務提供商。西安葡萄城是其在中國的分支機構,面向全球市場提供軟體研發服務,併為中國企業的資訊化提供國際先進的開發工具、軟體和研發諮詢服務。
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/28298702/viewspace-2150477/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- 2017年 JavaScript 框架回顧 — React生態系統JavaScript框架React
- 2017年 JavaScript 框架回顧 -- 前端框架JavaScript框架前端
- 2017年 JavaScript 框架回顧 — 後端框架JavaScript框架後端
- 2017年 JavaScript 框架回顧 -- 後端框架JavaScript框架後端
- 【第1167期】npm 2017 JavaScript 框架報告之 React 生態系統分析NPMJavaScript框架React
- [譯] 2017年日誌生態系統概述
- NoSQL生態系統SQL
- 2017年React、Angular和Vue的動態ReactAngularVue
- Hadoop 生態系統Hadoop
- hadoop生態系統Hadoop
- 【轉】Nosql生態系統SQL
- 回顧 2017 年釋出的 10 個新資料庫系統資料庫
- 雲端計算生態系統
- 集團資訊生態系統
- 產品的生態系統
- SparkLabs Group:2017年全球十大創業生態系統 中國北京升至第二Spark創業
- 簡說Python生態系統的14年演變Python
- 2021年JVM生態系統報告 - snykJVM
- 移動5年 Android生態系統的演進Android
- 詳細介紹React模態框元件react-modalReact元件
- 初入Hadoop生態系統Hadoop
- Hadoop工具生態系統指南Hadoop
- Hadoop生態系統介紹Hadoop
- 圖解:RTB廣告生態系統圖解
- 作業系統:計算機的生態系統作業系統計算機
- 2021年開發者生態系統狀況 - JetBrainsAI
- 商業生態系統角色定位與系統整合
- IAB:2020年網路廣告生態系統報告
- 聊聊鴻蒙系統與開發者生態前景鴻蒙
- Rust 生態系統的非官方指南Rust
- 豐富的包(packages)生態系統Package
- 國產作業系統的生態之路作業系統
- Hadoop的生態系統 - KEYWORDHadoop
- hadoop 之Hadoop生態系統Hadoop
- LinkedIn的生態系統–資訊圖
- Laravel 生態系統Forge Vapor Nova EnvoyerLaravelVapor
- React生態,dva原始碼閱讀React原始碼
- GroupM:2020年移動營銷生態系統報告