2017年 JavaScript 框架回顧 -- 前端框架
概述:
對於 JavaScript 社群來說,npm 的主要功能之一就是幫助開發者發掘所需的 npm Registry 中的庫和框架。npm 強大的搜尋功能能夠幫助找到一組相關的軟體包,同時其內建的的文件和使用統計資訊,可以幫助開發者決定使用哪一種軟體包。
選擇過程中,一個重要的評估因素就是社群對軟體包專案的持續支援:是否正在積極的維護?是否有足夠大的社群來維持專案?
評估的過程中,軟體包的普及程度是一個重要的考量因素。不論是透過部落格文章還是教程的方式,一個具有大型社群的軟體包意味著有更多的開發者可以幫助你解決問題。一個大型的社群也意味著在遇到錯誤之前,找到修復錯誤的可能性更大。如果你們是一個大型的團隊,那麼使用流行的軟體包,也能讓你更容易的招聘到熟悉這些軟體的開發人員。
使用 npm 的下載統計資料,可以讓開發者瞭解到使用和維護軟體包的人數。一旦將軟體包加入軟體中,那麼軟體包將擁有非常長的壽命,因為開發者一旦安裝了軟體包,就很少會將其從軟體包中刪除掉,正是由於這種非常低的“流失”,安裝包的使用幾乎不會降低。而且隨著 npm 使用者數的不斷上升,npm Registry 中的軟體包數量也在不斷增加。
在考慮軟體包的流行程度時,開發者應該關注的是軟體包的相對流行程度,即軟體包的下載數量佔 Registry 中所有軟體包的下載數量百分比,而不必關注軟體包的絕對增長率,因為軟體包的絕對下載量都是不斷增加的。
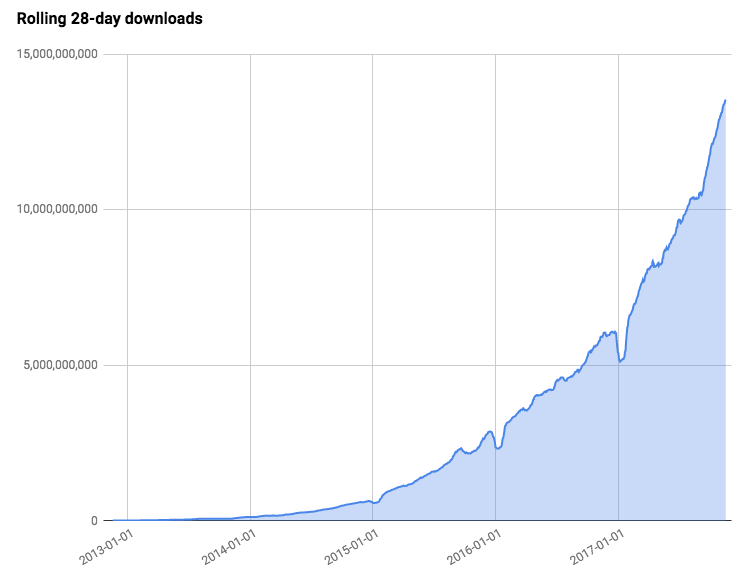
Registry 的整體資料

npm Registry 中所有軟體包下載的總和表明,npm 生態系統正在經歷爆炸式的持續增長。JavaScript 越來越受歡迎,npm 也正在被更多的 JavaScript 社群所採用。
目前,大約75%的 JavaScript 開發者都在使用 npm,而且這個數字還在上升,同時現在大約有1000萬 npm 使用者。
下面我們以軟體包所佔 npm Registry 中所有軟體的百分比來作為度量的標準。
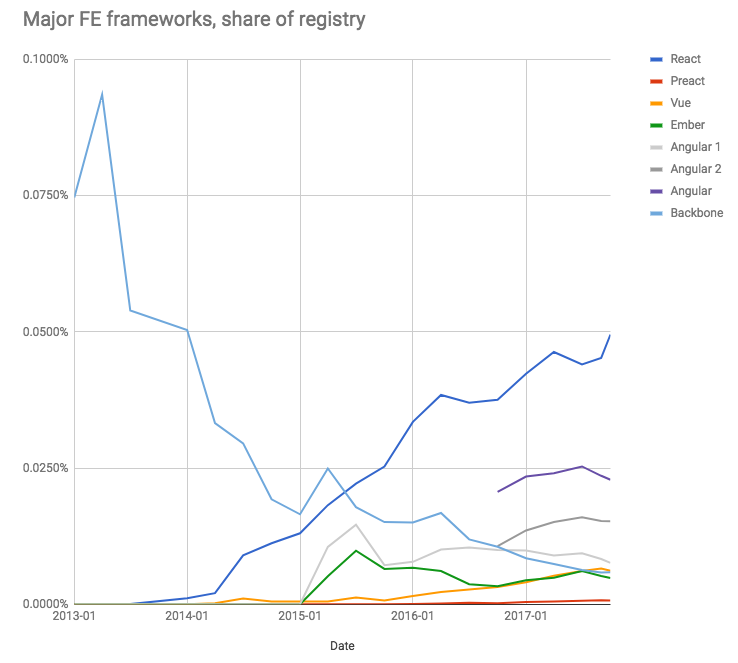
前端框架

下面我們分析前端框架中最為流行的幾種:
- Backbone
- React/Preact
- Angular
- Ember
- Vue
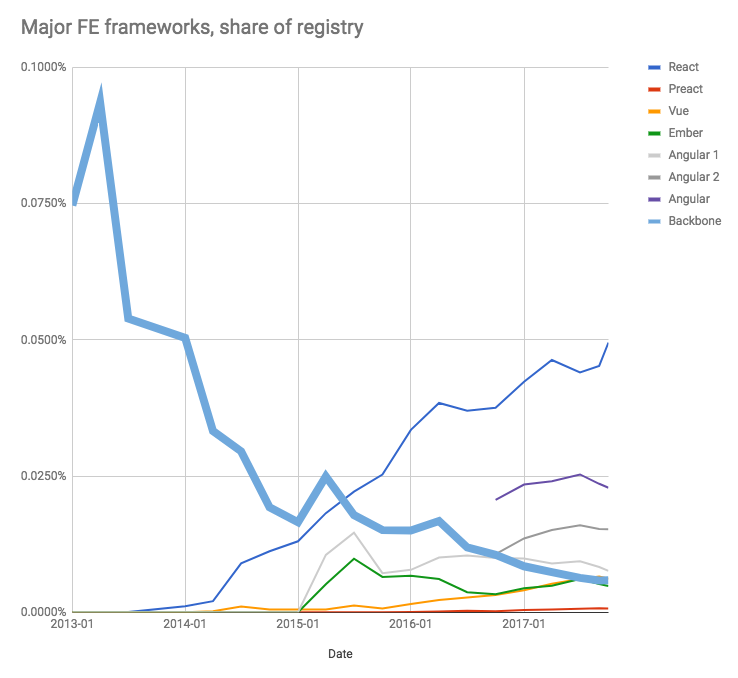
Backbone

Backbone 是最早的 JavaScript Web 應用程式框架之一。在早5年中,Backbone 佔據了 npm Registry 下載量的近1%。但是從2013年起,Backbone 開始急劇下降,而且一直持續下降的趨勢。即便如此,Backbone 每月仍有75萬次下載,這也是一個相當大的使用量。
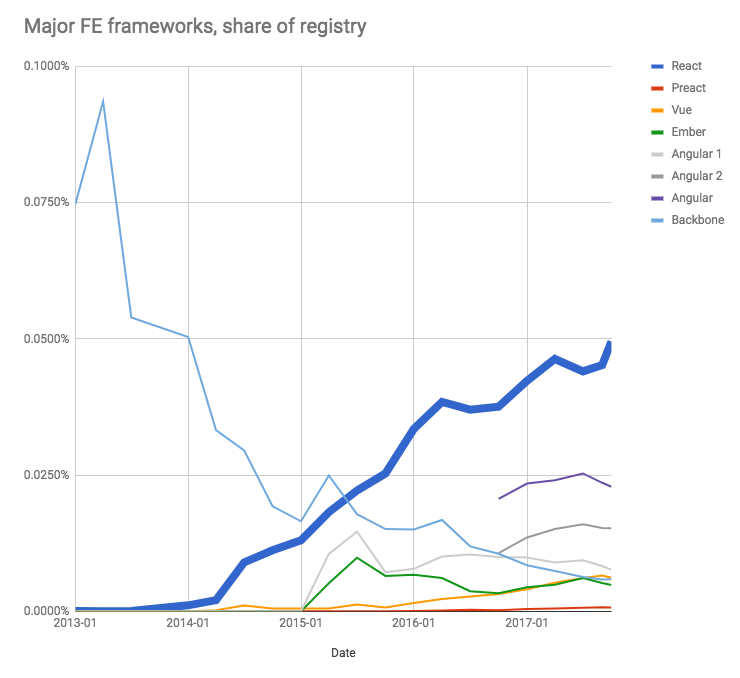
React

從上圖可以看出,React 自2014年以來,經歷了大幅增長。2017年,React 已經成為了最受歡迎的前端框架。React 並不是構建 Web 應用程式的完整端到端的解決方案。React 是針對應用程式的特定需求,而精心設計的解決方案。並且 React 可以輕鬆地為應用程式的其它部分提供多種替代解決方案。由於這種模組化的特性,React 已經形成了一整套相關軟體包的生態系統,可以解決應用程式其它部分的問題。
Web 開發人員正在積極採用 React,而其他領域(如移動和桌面應用程式開發)的開發人員也在使用 React。
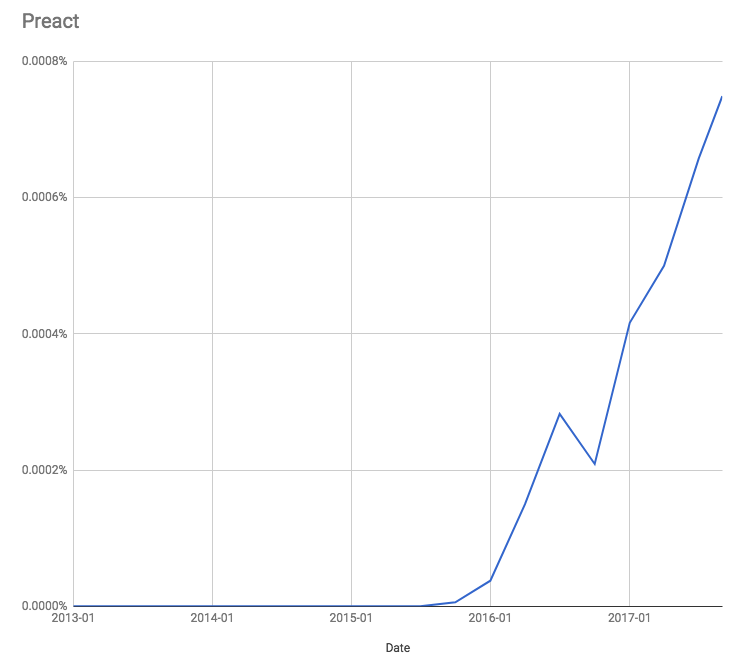
Preact

Preact 是 React 的小兄弟,是一個獨立開發的 React 替代品。相比於 React,Preact 犧牲了舊版瀏覽器與效能和尺寸改進的相容性。雖然 Preact 的總體使用率比較低,但是 Preact 還是贏得了很多開發者的關注,同時其未來的潛力不容小覷。
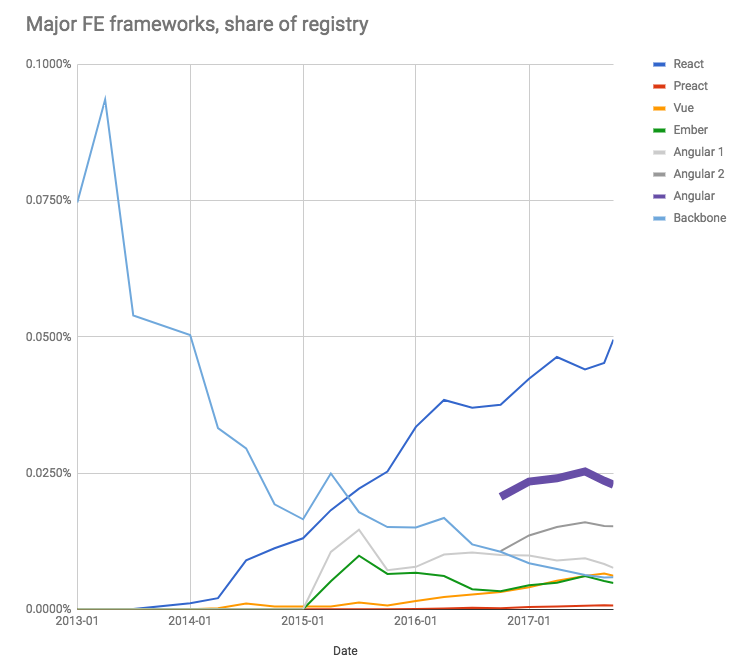
Angular

Angular 是一個完整的框架,是一個用於構建Web應用程式的完整解決方案。Angular 是 React 之後的第二大流行框架,是 Ember 或 Vue 受歡迎程度的兩倍。
Angular 主要由 Google 構建和維護。雖然,2017年 Angular 的相對流行程度並沒有明顯增長,但是它擁有一個龐大的社群、Google 的巨大資源和對其的持續支援,所以 Angular 仍是值得開發者持續使用的。
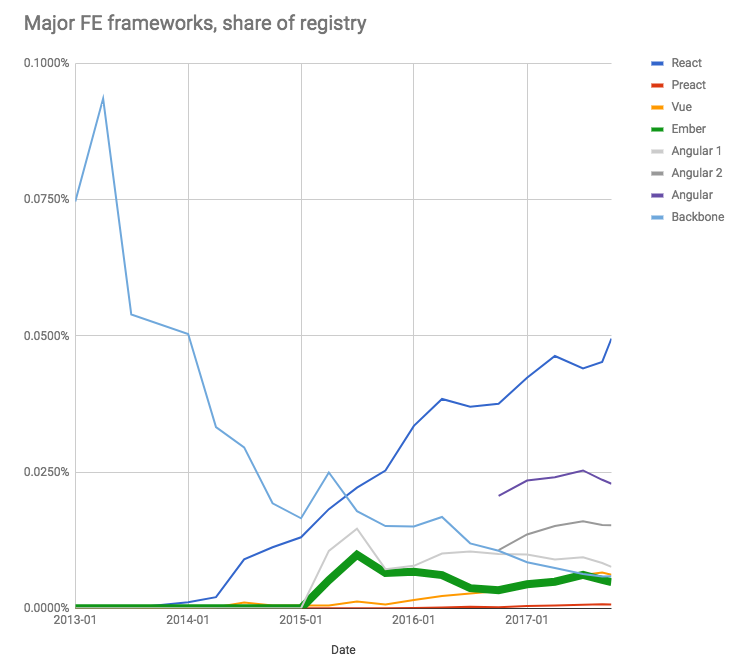
Ember

Ember 是一個由各種大公司形成的完整框架,但它沒有主要的企業支持者。從 npm 的數字看來,Ember 在2016年下滑後,又在2017年逐漸出現上升。
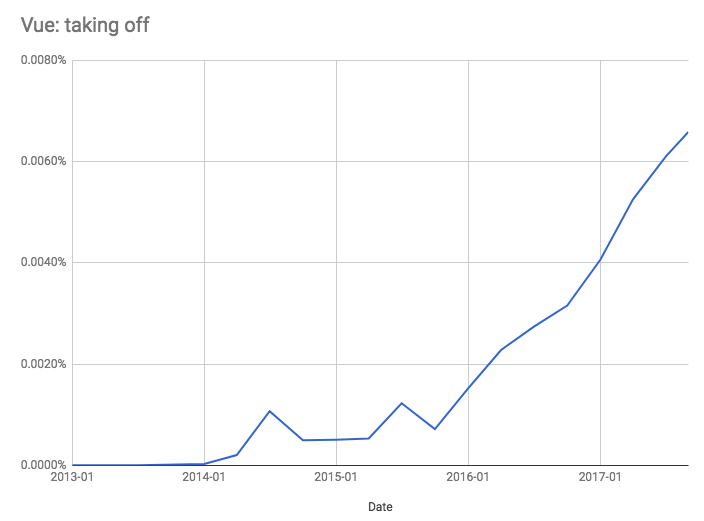
Vue

Vue 是由曾經在 Angular 工作過的 Google 前工程師建立的,與 Ember 的流行程度大致相同,Vue 在絕對流行度方面略低於 Angular 的一半。Vue 的增長速度遠遠超過 Ember 和 Angular,預計 Vue 會在2018年超過 Ember。
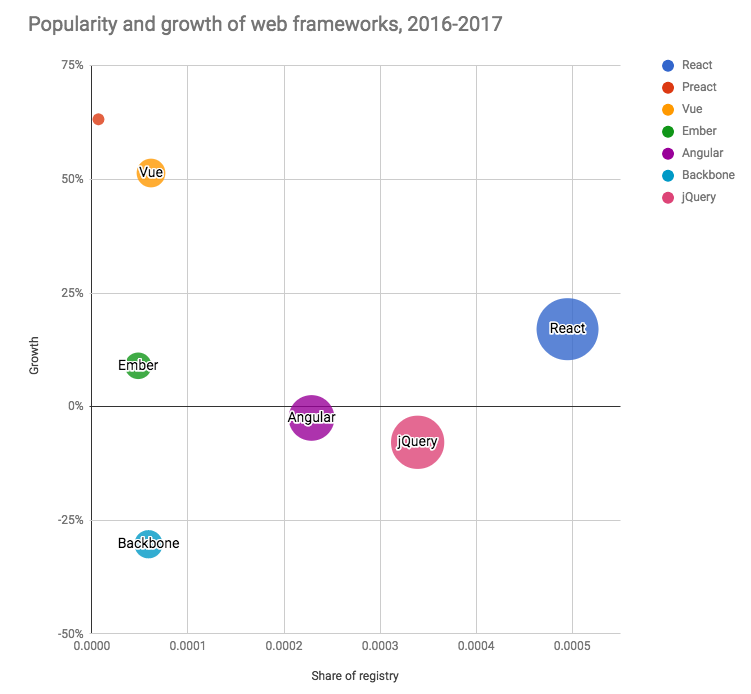
2017年前端框架情況

上圖顯示了2016年10月至2017年10月的12個月期間,各個框架的絕對受歡迎程度及其增長情況。從總體情況中,可以得到以下結論
- Preact 雖然很小,但發展最快。
- Vue 的成長速度也非常快。
- Ember 在過去的12個月裡受歡迎程度有所上升。
- Backbone 已經不再那麼受歡迎了。
- 當使用者從1.x轉移到2.x時,Angular 的受歡迎程度保持不變。
- jQuery 仍然非常受歡迎,但使用者使用量越來越少。
- React 既龐大又在快速增長。
JavaScript 開發工具推薦
是基於 HTML5 的 JavaScript 電子表格和網格功能控制元件,提供了完備的公式引擎、排序、過濾、輸入控制元件、資料視覺化、Excel 匯入/匯出等功能,適用於 .NET、Java 和移動端等各平臺線上編輯類 Excel 功能的表格程式開發。
本文是2017年 JavaScript 框架回顧的第一篇,後續還有 React 生態環境介紹和後端框架兩篇文章,敬請期待。
原文連結:
轉載請註明出自:葡萄城控制元件
關於葡萄城
活字格由葡萄城公司研發、銷售並提供技術服務。葡萄城公司成立於1980年,是全球領先的集開發工具、商業智慧解決方案、管理系統設計工具於一身的軟體和服務提供商。西安葡萄城是其在中國的分支機構,面向全球市場提供軟體研發服務,併為中國企業的資訊化提供國際先進的開發工具、軟體和研發諮詢服務。
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/28298702/viewspace-2150234/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- 2017年 JavaScript 框架回顧 — 後端框架JavaScript框架後端
- 2017年 JavaScript 框架回顧 -- 後端框架JavaScript框架後端
- 2017年 JavaScript 框架回顧 -- React生態系統JavaScript框架React
- 2017年 JavaScript 框架回顧 — React生態系統JavaScript框架React
- 2017 前端技術發展回顧前端
- 2017 JavaScript 主流框架效能總結JavaScript框架
- 前端工作兩年多的回顧前端
- 前端面試回顧(1)---javascript的物件導向前端面試JavaScript物件
- [譯]2017年了,這麼多前端框架,你會怎樣選擇?前端框架
- [譯] 2017 年了,這麼多前端框架,你會怎樣選擇?前端框架
- 最佳的 JavaScript 前端框架、庫和工具JavaScript前端框架
- 前端框架Astro實現最小化JavaScript前端框架ASTJavaScript
- 2017年前端框架、類庫、工具大比拼前端框架
- 2017年3月初Android求職回顧Android求職
- 前端每週清單第 43 期:2017 JavaScript 回顧、Rust 與 WebAssembly 開發遊戲、Node.js 架構模式前端JavaScriptRustWeb開發遊戲Node.js架構模式
- web前端技術分享:常用JavaScript框架有哪些?Web前端JavaScript框架
- 2017年最受歡迎的UI框架UI框架
- 12 張圖片,快速回顧 Ubuntu 2017 年大事件Ubuntu事件
- JavaScript文字框事件JavaScript事件
- JavaScript 文字框事件JavaScript事件
- 一個前端大佬的十年回顧 | 漫畫前端的前世今生前端
- 盤點8款最小的JavaScript前端開發框架JavaScript前端框架
- 2017年試試Web元件化框架OmiWeb元件化框架
- javascript知識回顧JavaScript
- 2017年TV皮膚市場系列分析:無邊框元年
- 2017 年裡學習 JavaScript 感覺如何?JavaScript
- 2017年前端框架、學習資料盤點(終極版)前端框架
- 2021年JavaScript業界發展回顧 - risingstarsJavaScript
- 2017 年 20 個最佳的極簡 CSS 框架CSS框架
- 2017年秋招前端面試題(二)——-CSS前端面試題CSS
- 2017年秋招前端面試題(一)——-HTML前端面試題HTML
- JavaScript框架--邁向2023年JavaScript框架
- 前端框架前端框架
- npm 釋出 2017 JavaScript 框架報告:React 占主導地位NPMJavaScript框架React
- 從登入框看前端前端
- 2019年幾大主流的前端框架(UI/JS)框架前端框架UIJS
- 可以在 JavaScript 中建立三種訊息框:警告框、確認框、提示框。JavaScript
- 回顧 2017 年釋出的 10 個新資料庫系統資料庫