為什麼你需要將程式碼遷移到ASP.NET Core 2.0?

隨著 .NET Core 2.0 的釋出,.NET 開源跨平臺迎來了新的時代。開發者們可以選擇使用命令列、個人喜好的文字編輯器、Visual Studio 2017 15.3 和 Visual Studio Code 來開發自己的 .NET Core 2.0 專案。同時,微軟 .NET 開發工具組也宣佈了 ASP.NET Core 2.0 的釋出,並且此版本與 .NET Core 2.0、Visual Studio 2017 15.3 和新的 Razor Pages 頁面最佳化範例相容。相信目前技術社群中開發人員討論最多的問題就是:是否應該將程式碼遷移到 ASP.NET Core 2.0? ”
答案是肯定的。
下面就讓我們看看將程式碼遷移到 ASP.NET Core 2.0 有哪些好處?
效能
效能提升是 ASP.NET Core 2.0 帶來的最顯著的改變。
隨著 ASP.NET Core 2.0 中新技術和語言增強的出現,程式碼在編譯時會自動進行最佳化。
這項改變能夠帶來的好處就是,個人不再需要更改程式碼。編譯器會在使用新的語言增強功能進行重新編譯時,對程式碼進行最佳化。
TechEmpower 發現在超過 230 個使用 Web 框架基準的框架中,ASP.NET Core 在效能上都取得了巨大的進步。
新的編碼範例
ASP.NET Core 新版本的釋出,引入了一種新的編碼範例。新的編碼範例使得基於頁面的設計和編碼比 Model-View-Controller 結構更加簡單和容易。使用 Razor Pages 作為第一頁的頁面結構,能夠讓開發人員更加專注於使用者介面。
如果你很熟悉為 MVC 配置 ASP.NET Core Startup 類,那麼可以在 Startup 類中新增以下程式碼:
public class Startup { public void ConfigureServices(IServiceCollection services) { // Includes support for Razor Pages and controllers. services.AddMvc(); } public void Configure(IApplicationBuilder app) { app.UseMvc(); } }
Startup 類中的 AddMvc 和 UseMvc 會進行配置呼叫並啟用“Razor Pages”功能。
透過新的 PageModel 物件能夠構建更復雜的結構。PageModel 是 MVVM 架構的一個概念,允許開發人員執行方法並將屬性繫結到正在呈現的頁面內容中。
模板增強
ASP.NET Core 附帶的模板已被增強,不僅包括使用 MVC 模式構建的 Web 應用程式,還包括 Razor Pages Web 應用程式模板,以及一系列能夠為瀏覽器構建單頁應用程式 (SPA)的模板。這些 SPA 模板使用 JavaScript 服務功能在伺服器上將 NodeJS 嵌入到 ASP.NET Core 中,並將 JavaScript 伺服器端的應用程式作為.NET構建過程的一部分進行編譯。

DbContext Pooling
許多 ASP.NET Core 應用程式現在可以透過將其 DbContext 型別的服務註冊,配置為使用預先建立的例項池來獲得效能提升,從而能夠避免為每個請求建立新的例項。
將以下程式碼新增到啟動/配置服務,就能啟用 DbContext pooling。
services.AddDbContextPool < BloggingContext >( options => options.UseSqlServer(connectionString) );
監控和配置提升
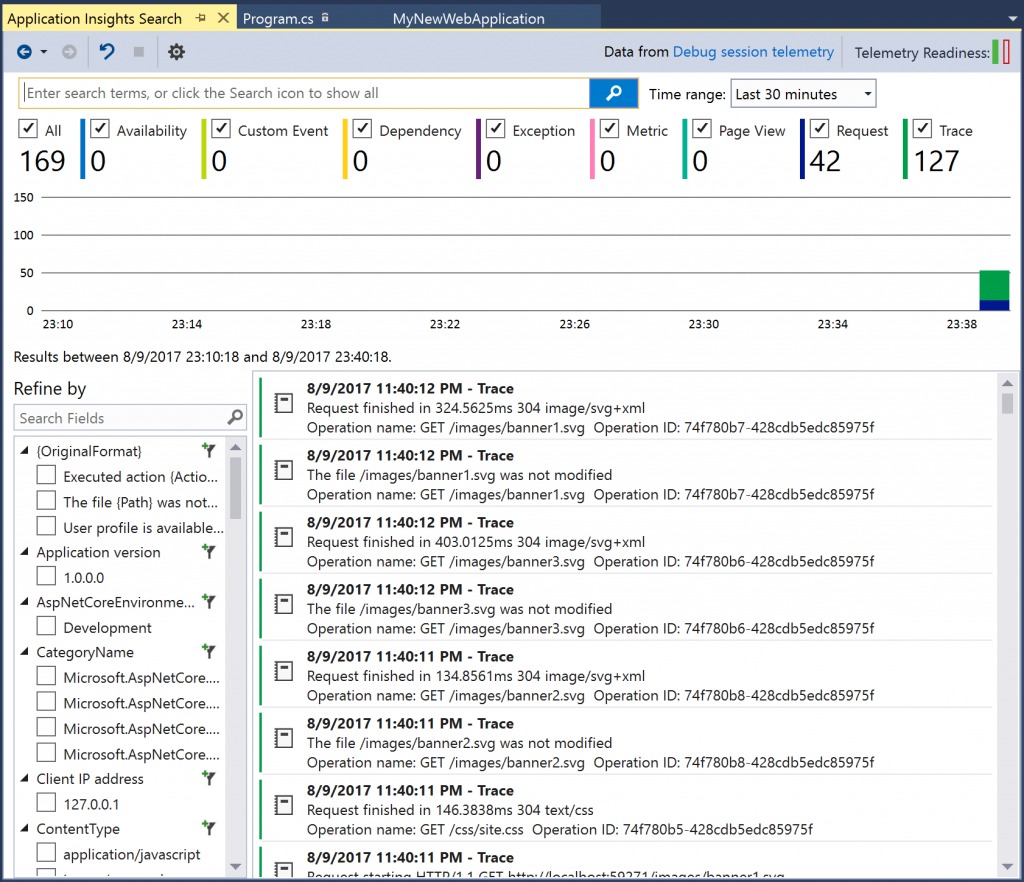
ASP.NET Core 2.0 在 Azure App Service 上執行時,不但無需做任何修改並且還提供整合功能,同時還能獲取 Azure Application Insights 提供的效能分析、錯誤報告和診斷結果。在 Visual Studio 2017 中,右鍵單擊 project,然後選擇“Add – Application Insights Telemetry”,應用程式就會開始收集資料。最後可以直接在 Visual Studio 2017 中檢視應用程式的效能,也包括所有日誌訊息。

Razor更新
Razor 引擎已經更新,現在已經可以使用新的 Roslyn 編譯器,包括支援 C#7.1 功能,如預設表示式,推斷元組名稱和泛型模式匹配。要在專案中使用 C#7.1 功能,需要在專案檔案中新增以下屬性,然後重新載入解決方案:
latest
簡化主機配置
主機配置得到了大大簡化。預設的 ASP.NET Core 模板中包含了一個新的 WebHost.CreateDefaultBuilder,它會自動分配一個 Kestrel 伺服器。如果 Kestrel 伺服器可用,那它就會在 IIS 上執行,並且配置標準的控制檯日誌記錄。Program.cs 檔案已經簡化為以下內容:
public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup() .Build(); }
總結
ASP.NET Core 2.0 不但帶來了巨大的效能提升,而且該版本的更新還提供了編寫應用程式的新方法,同時簡化了管理應用程式的操作過程。這些都構成了大家將程式碼遷移到 ASP.NET Core 2.0 的理由。
參考文章:
https://blogs.msdn.microsoft.com/webdev/2017/08/14/announcing-asp-net-core-2-0/
轉載請註明出自:
關於葡萄城
葡萄城是全球控制元件行業領導者,世界領先的企業應用定製工具、企業報表和商業智慧解決方案提供商,為超過75%的全球財富500強企業提供服務。
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/28298702/viewspace-2145432/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- 為什麼你會遷移到Python3.5 ?Python
- 為什麼把 dig 遷移到 wire
- 我為什麼從Redux遷移到了MobxRedux
- 為什麼我會從MongoDB遷移到PostgreSQLMongoDBSQL
- Flutter #03 將原有的 Flutter app 遷移到 Flutter 2.0FlutterAPP
- 為什麼選擇ASP.NET CoreASP.NET
- 舊 WCF 專案成功遷移到 asp.net core web apiASP.NETWebAPI
- Elasticsearch:是什麼?你為什麼需要他?Elasticsearch
- 你的資料庫真的需要遷移到雲嗎?資料庫
- 為什麼我們要從 NodeJS 遷移到 Ruby on RailsNodeJSAI
- 一步一步帶你做WebApi遷移ASP.NET Core2.0WebAPIASP.NET
- EF Core從TPH遷移到TPT
- 將EJB 3應用程式遷移到GlassFish
- .NET平臺系列25:從 ASP.NET 遷移到 ASP.NET Core 的技術指南ASP.NET
- Asp.net Core的程式碼移植技巧,半天將SqlSugarORM轉成CoreASP.NETSqlSugarORM
- 將應用程式從Sql Server遷移到OracleSQLServerOracle
- (原)將Oracle遷移到SQLServerOracleSQLServer
- 從 testcafe 遷到 playwright 你需要注意什麼?
- 從本地MySQL遷移到雲資料庫,為什麼是Amazon Aurora?MySql資料庫
- ASP.NET 6.0 Core 遷移 ASP.NET Core 7.0ASP.NET
- 為什麼他需要豎向對齊程式碼,而你不需要
- 什麼是Asp.net Core?和 .net core有什麼區別?ASP.NET
- PayPal為什麼從Java遷移到Node.js 效能提高一倍 檔案程式碼減少44%JavaNode.js
- 你構建的程式碼為什麼這麼大
- 為什麼開發者擔心將程式碼公佈
- 如何將 CentOS遷移到 AlmaLinux?CentOSLinux
- 將表 從mysql 遷移到oracleMySqlOracle
- 將nodejs遷移到D盤NodeJS
- 為什麼你需要更精準的資料?
- 為什麼你可能不需要GraphQL?
- 為什麼你寫的程式碼糟透了?
- 為什麼你的程式碼如此難以理解
- 在將單體遷移到微服務之前需要了解的模式 - Abhishek微服務模式
- 為什麼為什麼為什麼為什麼為什麼你要做一名程式設計師?程式設計師
- 如果需要從Oracle遷移到MS SQLServer (2)OracleSQLServer
- 如果需要從Oracle遷移到MS SQLServer (1)OracleSQLServer
- 我們為什麼以及是如何從Angular.js遷移到Vue.js?AngularVue.js
- 我們為什麼以及是如何從 Angular.js 遷移到 Vue.js?AngularVue.js