譯者注:隨著平板電腦市場的迅猛增長,你可曾考慮到網站在平板上的使用者體驗?本文給出了6個提升網站平板體驗的簡易技巧,讓你花小氣力,出大成果,可謂事半功倍。要不你試試看。
原文連結:http://uxmag.com/articles/the-pursuit-of-tappiness
在這篇文章釋出時,僅在美國就有近7000萬的平板電腦使用者,這比前一年的資料增加了一倍。這意味著,美國近30%的網際網路使用者使用平板裝置上網瀏覽。2011年到2012年間,電子商務網站在平板電腦上的交易量增長了348%,第一次超越智慧手機的交易量。由於平板市場很年輕,其未來的發展空間必定很大。
這一趨勢傳遞了一個強烈的訊號:如果你的網站還沒有針對平板電腦進行設計的話,現在是時候優先考慮其在平板電腦上的可用性了。否則,忽略這一點可能會對網站的整體轉化率,回訪量,銷售量等帶來負面影響。
什麼是“點選愉悅感”(tappiness)?
當一個網站具有“點選愉悅感”時,使用者在手機或平板裝置進行訪問的操作將變得容易而愉快。點選愉悅感包括巧妙使用的空間,易於閱讀的文字,符合邏輯的互動線索,和大尺寸的點選目標,這些讓訪問者瀏覽網站時充滿信心。

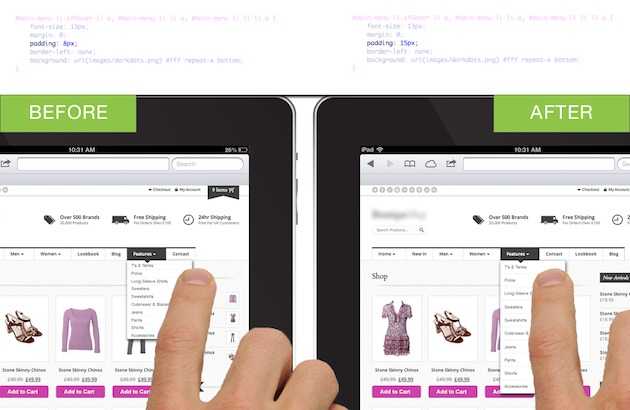
本設計中,大字型和大點選目標的體驗很好,即使在平板電腦上縮小後,體驗依然不錯。
而在另一些設計中,文字太小無法閱讀,連結太接近容易誤操作,無形中增加了操作時間、複雜度以及體驗上的挫敗感。糟糕的體驗下,使用者將快速流失。

本設計中的小字型和小觸控目標被證明在平板電腦上難以閱讀和使用。
一種理想選擇可能是:重新設計你的網站,讓它能針對各種不同裝置進行自適應佈局,但時間和成本可能會使你無法完成這樣的全面翻新。然而你還有其他選擇。本文給出一些技巧和方法,能快速幫助你提升網站的平板使用者體驗,只需幾個簡單的變化,你今天就可以做到!
提升網站點選愉悅感的6個簡易技巧
只需一些細微的CSS調整即可大大提升平板電腦的可讀性和導航精準度。
1、增加普通按鈕和立即行動按鈕(calls-to-action)的大小和外邊距(margin)。大多數人的手指點選區域約為45-57畫素,千萬不要讓使用者費勁地尋找和點選“購買”按鈕。

2、連結和立即行動按鈕應應顯示為可點選態,而不是hover態。在平板電腦上,hover態是不存在的。文字連結應當用清晰、對比強烈的顏色。不要害怕使用下劃線來表示預設連結狀態。

3、增加字型大小來提升可讀性。在原有字型上,增加一些字型畫素值(px值)或是提升字型顯示百分比(em值)都會好很多。正所謂事半功倍。
4、增大導航選單項的內邊距(padding)。可以試著先增加5-10個畫素,如果設計允許的話,也可增加更多內邊距。

5、增大頁面和內容塊的外邊距(margin)。這一改進可以提升整體易讀性,降低視覺複雜度。相比擁擠的網站來說,增加留白能營造更加易用的印象。

6、增加表單輸入框的大小和間距。這樣使用者將更容易點選並輸入資訊。改進表單樣式,可以極大提升網站的轉化率。

另外,這些簡單的CSS變化很可能也將利於你的桌面使用者。當然,按照慣例,正式上線前,要確保在所有平臺和瀏覽器上測試改動過的內容。
具有點選愉悅感的網站案例
下面幾個網站很好地體現了點選愉悅感。你可以在平板電腦和桌面上都體驗下這些網站。請注意,這些網站並未針對平板電腦使用不同的佈局或版本。然而,同一網站在兩個平臺上看起來都不錯,而且操作也都很方便。

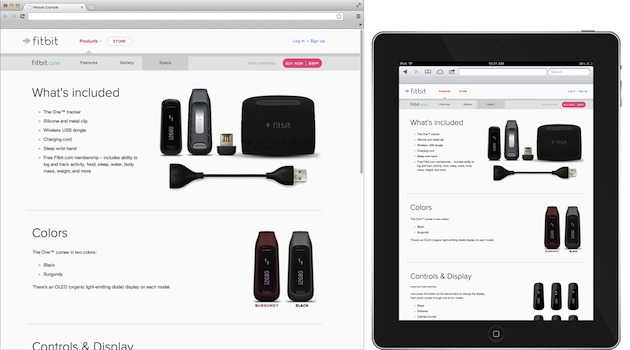
Fitbit 採用了合理的留白空間,外加大號字型和大尺寸觸控目標。

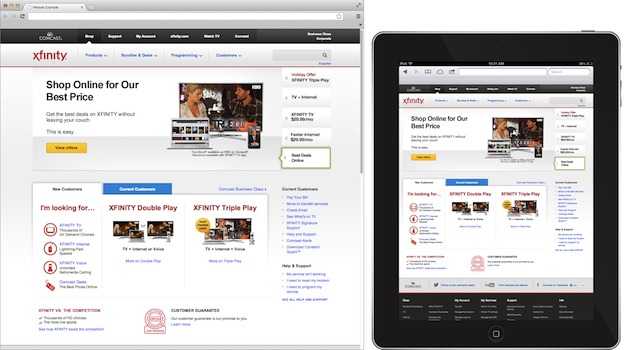
Comcast 的網站提供了大號字型和間距。你還可以注意到清晰標識的連結、分佈合理的導航和輔助導航,以及大且易用的表單輸入框。

雖然 Skillshare 網站的主體文字略小,但它確實提供了點選區域大且易用的導航按鈕和立即行動按鈕,此外,內容區域周圍也留有了足夠空間。

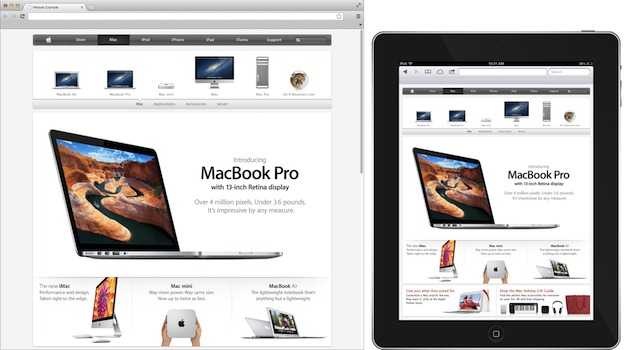
Apple 官網有點選愉悅感並不奇怪。畢竟,他們是手持式觸控式螢幕設計的先鋒。
總結
你的網站是否具有點選愉悅感?請你自己在平板裝置上體驗一下。如果你的網站在平板電腦上體驗不好的話,就可能會失去使用者、轉化率和金錢。
本文帶給你的好處就是:你不需要大量的時間和金錢,就能通過一些微小的、漸進式的變化大大提升平板使用者的體驗,也就意味著,你可以省下一大筆成本咯!
檢視“CDC翻客”更多文章,請移步:http://cdc.tencent.com/?category_name=fanke
(本文出自騰訊CDC部落格: http://cdc.tencent.com/?p=7351)
