Flex Viewer 解析(二)Flex Viewer原始碼包結構
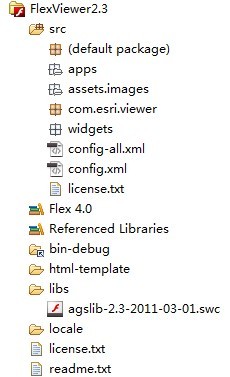
Flex Viewer原始碼是Flash Builder中標準的Flex工程,可直接匯入到Flash Builder。下面分別介紹一下原始碼包結構中的各個部分,包結構如下圖所示。

1) src根目錄:包含index.mxml、defaults.css和config.xml。index.mxml是系統入口點,也就是建立Flex Application例項的地方;defaults.css是Flex Viewer中用來定義元件樣式的檔案,所有對元件樣式進行定義的css指令碼都可以放到這個檔案中,defaults.css在index.mxml中被引用;config.xml是預設配置檔案。
2) apps:Flex Viewer的良好設計使其具有很高的可配置性,包括底圖、業務圖層、各種伺服器端資源、甚至是使用者體驗都是可配置的。apps包中的內容是不同應用系統的配置檔案及各種所需資源。Flex Viewer可以在url引數中設定所需載入的配置檔案,比如:在Flex Viewer的url後加上配置檔案的資訊“?config=apps/zh_CN/config.xml”,Flex Viewer就會載入apps/zh_CN下的config.xml檔案,根據該配置檔案中的資訊來配置整個Flex Viewer系統。也就是說,Flex Viewer根據不同的配置檔案可以展現完全不同的應用系統。
3) assets.images:Flex Viewer使用的各種圖片、flash資源所在的目錄。
4) com.esri.viewer:該包及其子包的內容是Flex Viewer的主體程式,這裡所說的“主體程式”是相對於Widget而言的。主體程式中實現了Widget的基礎、對Widget的管理、以及除自定義Widget之外的所有功能,這部分內容將在後邊的小節介紹。
5) widgets:Flex Viewer中所有的Widget都在此包中。Widget基於Module開發,Module是Adobe為解決Flex系統體積過大而提出的一種解決方案,較大的Flex系統可以通過Module將系統進行分割,從而減小系統初始化所需載入的體積。Flex Viewer通過Widget將業務功能進行劃分,每個Widget都是一個功能相對完善和獨立的元件,每個Widget可以獨立完成一個或者一組相關操作。
6) libs:這是Flash Builder中Flex工程存放庫檔案的目錄,agslib-2.3-2011-03-01.swc是AGS Flex API 2.3的庫檔案。根據不同的業務需求,可能會用到更多的庫檔案,那麼這些庫檔案都將放到這個目錄下。
7) locale:Flex Viewer支援國際化,國際化所需的屬性檔案全部放在該目錄下。在Flash Builder中,可通過指定編譯引數來決定使用哪種語言,如下圖所示:

相關文章
- Flex Viewer 解析(三)Flex Viewer架構解析FlexView架構
- Flex Viewer 解析(一)Flex Viewer簡介FlexView
- Flex Viewer 開發教程(1)Flex Viewer配置檔案FlexView
- Flex Viewer 解析(四)自定義WidgetFlexView
- Flex Viewer 解析 完整版 (pdf + source code)FlexView
- Flex Viewer 解析(五)Widget之間通訊FlexView
- Flex Viewer 開發教程(3)Widget與WidgetTemplateFlexView
- Flex Viewer 開發教程(2)Widget配置檔案FlexView
- Flex Viewer 開發教程(6)Widget與共享資料FlexView
- Flex Viewer 開發教程(4)Widget與Map互動FlexView
- Flex Viewer 開發教程(5)Widget與Widget互動FlexView
- Flex Viewer 開發教程(7)Widget與伺服器互動FlexView伺服器
- Flex 排版原始碼分析Flex原始碼
- viewerView
- flex總結Flex
- [android]hierarchyviewer&uiautomatorviewerAndroidViewUI
- NFace TreeViewer 和ListViewer(JFace Viewer在.Net中的簡單實現)View
- Viewer.ccView
- Flex知識小結Flex
- flex寬度總結Flex
- flex實驗總結Flex
- 重新總結flex佈局(flex,flex-direction,justify-content,align-items,flex-wrap,align-self)Flex
- flex:0 flex:1 flex:none flex:auto應該在什麼場景下使用?FlexNone
- Teamviewer3.0View
- flex亂碼問題Flex
- flexFlex
- 深入理解 flex-grow、flex-shrink、flex-basisFlex
- 在Flex (Flash)中嵌入HTML 程式碼或頁面—Flex IFrameFlexHTML
- Flex相關注冊碼Flex
- PDF.js Electron ViewerJSView
- 什麼是Word ViewerView
- ZPL Viewer工具網站View網站
- flex結合媒體查詢佈局程式碼Flex
- CSS flexCSSFlex
- flex相容Flex
- flex bisonFlex
- flex in cssFlexCSS
- Flex 容器Flex