Flex Viewer 開發教程(3)Widget與WidgetTemplate
HelloWorldWidget中短短几行程式碼,卻能實現如此cool的一個Widget,這要歸功於WidgetTemplate。WidgetTemplate是IWidgetTemplate介面的預設實現,提供組成Widget的各個部分,包括標題欄、內容皮膚、控制按鈕、工具按鈕、Widget圖示等等。Widget將WidgetTemplate作為UI容器,比如在HelloWorldWidget中,我們將顯示資訊的Label放在WidgetTemplate中。當然,也可以實現自定義WidgetTemplate,只要實現IWidgetTemplate介面即可。在Flex Viewer2.0以後,WidgetTemplate的外觀通過皮膚(Skin)來定義,詳見WidgetTemplateSkin程式碼。要想實現其它風格的WidgetTemplate,自定義一個WidgetTemplateSkin即可。下圖是一個自定義WidgetTemplateSkin的效果。

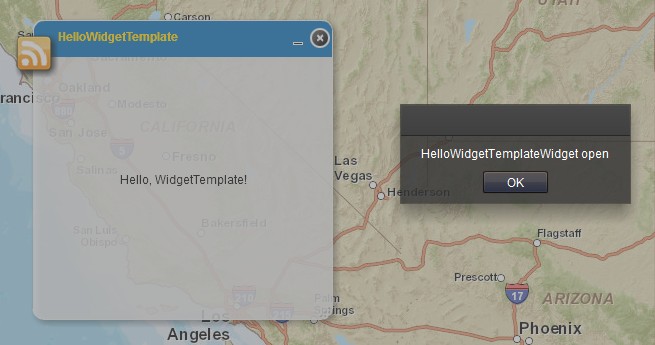
WidgetTemplate定義了三個事件:開啟(open)、最小化(minimized)、關閉(closed)。這三個事件分別在Widget開啟、最小化和關閉的時候發生。這三個事件在某些特殊業務需求下能發揮很大的作用,比如某個Widget對應的一個GraphicsLayer(見ArcGIS API for Flex),當Widget開啟時需要顯示,當Widget最小化或者關閉時需要隱藏。此需求可以分別在三個事件的響應方法中實現。在HelloWidgetTemplateWidget中我們分別對三個事件進行響應,每個響應中顯示一個彈出框來說明當前所發生的事件型別。視窗開啟時的情形如下圖所示:

HelloWidgetTemplateWidget程式碼如下:
|
<?xml version="1.0" encoding="utf-8"?> <viewer:BaseWidget xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:viewer="com.esri.viewer.*" layout="absolute" width="400" height="300" widgetConfigLoaded="init()"> <fx:Script> <![CDATA[ import mx.controls.Alert;
[Bindable] private var helloContent:String;
private function init():void{ if (configXML){ helloContent=String(configXML.hellocontent); } }
private function openHandler():void{⑤ Alert.show("HelloWidgetTemplateWidget open"); }
private function minimizedHandler():void{⑥ Alert.show("HelloWidgetTemplateWidget minimized"); }
private function closedHandler():void{⑦ Alert.show("HelloWidgetTemplateWidget closed"); } ]]> </fx:Script> <viewer:WidgetTemplate open="openHandler()"① minimized="minimizedHandler()"② closed="closedHandler()"③ skinClass="widgets.FlexViewerInAction.HelloWidgetTemplate. WidgetTemplateSkin"④> <s:HGroup width="100%" height="100%" horizontalAlign="center" verticalAlign="middle"> <s:Label text="{helloContent}"/> </s:HGroup> </viewer:WidgetTemplate> </viewer:BaseWidget> |
① 設定open事件的響應方法;
② 設定minimized事件的響應方法;
③ 設定closed事件的響應方法;
④ 設定WidgetTemplate的皮膚;
⑤ 實現open事件的響應方法;
⑥ 實現minimized事件的響應方法;
⑦ 實現closed事件的響應方法。
相關文章
- Flex Viewer 開發教程(5)Widget與Widget互動FlexView
- Flex Viewer 開發教程(6)Widget與共享資料FlexView
- Flex Viewer 開發教程(4)Widget與Map互動FlexView
- Flex Viewer 開發教程(2)Widget配置檔案FlexView
- Flex Viewer 開發教程(7)Widget與伺服器互動FlexView伺服器
- Flex Viewer 開發教程(1)Flex Viewer配置檔案FlexView
- Flex Viewer 解析(四)自定義WidgetFlexView
- Flex Viewer 解析(五)Widget之間通訊FlexView
- Flex Viewer 解析(一)Flex Viewer簡介FlexView
- Flex Viewer 解析(三)Flex Viewer架構解析FlexView架構
- Flex Viewer 解析(二)Flex Viewer原始碼包結構FlexView原始碼
- Flex Viewer 解析 完整版 (pdf + source code)FlexView
- IOS Widget(3):SwiftUI開發小元件佈局入門iOSSwiftUI元件
- iOS 使用Swift開發WidgetiOSSwift
- 安卓開發之 App Widget安卓APP
- 用Eclipse開發FlexEclipseFlex
- iOS開發之構建WidgetiOS
- Flex開發實戰(一)--Flex的詳細介紹Flex
- Flex開發一週年感悟Flex
- FLEX - 開發環境:除錯Flex開發環境除錯
- 面向Java開發人員的Flex開發指南JavaFlex
- 3、Flutter Widget - ImageFilter;FlutterFilter
- 【Flutter】開發之基礎Widget(二)Flutter
- 【Flutter】開發之進階Widget(三)Flutter
- 【Flutter】開發之實戰Widget(四)Flutter
- 【Flutter】開發之進階Widget(五)Flutter
- iOS之widget開發(Today Extension)iOS
- 微信小程式開發教程(第3彈)微信小程式
- ECshop 二次開發模板教程3
- 微信小程式開發教程-從零開始(3)微信小程式
- flex 3 rows layoutFlex
- flex基礎(3)Flex
- Widget、RenderObject 與 ElementObject
- [開發教程]第3講:包含Bootstrap檔案boot
- Flex 佈局語法教程Flex
- 【Unity3D開發小遊戲】《戰棋小遊戲》Unity開發教程Unity3D遊戲
- vue 外掛開發教程與釋出Vue
- 安卓USB開發教程 USB Host 與 Accessory安卓