Flex Viewer 開發教程(5)Widget與Widget互動
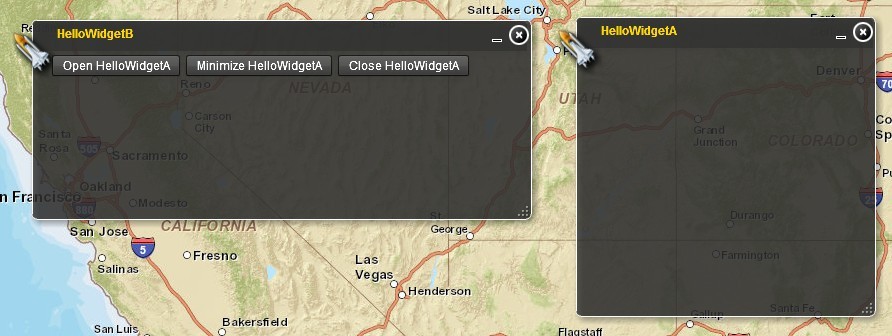
有些情況下一個特定功能需要多個Widget相互協作共同完成,但是這種協作不能打破Widget彼此之間的獨立性。本著簡單原則,Widget之間通過事件進行互動。本小節設計了兩個Widget來說明Widget之間通過事件進行互動,名為HelloWidgetWidgetA和HelloWidgetWidgetB,HelloWidgetWidgetB可以開啟、最小化、關閉HelloWidgetWidgetA,如下圖所示:

HelloWidgetWidgetA程式碼如下所示:
|
<?xml version="1.0" encoding="utf-8"?> <viewer:BaseWidget xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:viewer="com.esri.viewer.*" width="400" height="300" creationComplete="init()">① <fx:Script> <![CDATA[ import com.esri.viewer.AppEvent; import com.esri.viewer.ViewerContainer; import com.esri.viewer.WidgetStates;
private function init():void{② ViewerContainer.addEventListener(AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET, handler); }
private function handler(event:AppEvent):void{③ var action:String=String(event.data); switch (action){ case "open": //this.setState(WidgetStates.WIDGET_OPENED); ViewerContainer.dispatchEvent(newAppEvent(AppEvent.WIDGET_RUN, this.widgetId));④ break; case "minimize": this.setState(WidgetStates.WIDGET_MINIMIZED); break; case "close": this.setState(WidgetStates.WIDGET_CLOSED); break; } } ]]> </fx:Script> <viewer:WidgetTemplate id="wTemplate"/> </viewer:BaseWidget> |
① 對creationComplete事件進行監聽,一般在此事件的響應方法中做一些初始化的工作;
② 在creationComplete事件的響應方法中通過ViewerContainer新增對SEND_MESSAGE_TO_ANOTHER_WIDGET事件的監聽;
③ 對SEND_MESSAGE_TO_ANOTHER_WIDGET事件的響應方法;
④ 考慮一下,此處為什麼不用setState()方法呢?
HelloWidgetWidgetB程式碼如下所示:
|
<?xml version="1.0" encoding="utf-8"?> <viewer:BaseWidget xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:viewer="com.esri.viewer.*"> <fx:Script> <![CDATA[ import com.esri.viewer.AppEvent; import com.esri.viewer.ViewerContainer;
private function controlWidgetA(action:String):void{① ViewerContainer.dispatchEvent(new AppEvent(AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET, action)); } ]]> </fx:Script> <viewer:WidgetTemplate width="500" height="200"> <s:HGroup width="100%"> <s:Button label="Open HelloWidgetA" click="controlWidgetA('open')"/> <s:Button label="Minimize HelloWidgetA" click="controlWidgetA('minimize')"/> <s:Button label="Close HelloWidgetA" click="controlWidgetA('close')"/> </s:HGroup> </viewer:WidgetTemplate> </viewer:BaseWidget> |
① 實現按鈕的單擊事件響應,派發SEND_MESSAGE_TO_ANOTHER_WIDGET事件。
AppEvent中新新增的事件如下所示:
|
// add /** * event used to test communication between widgets */ public static const SEND_MESSAGE_TO_ANOTHER_WIDGET:String = "sendMessageToAnotherWidget"; // end |
需要注意的是,HelloWidgetWidgetA只有在已經開啟(通過選單中的圖示)的情況下,才能響應HelloWidgetWidgetB派發的事件,與HelloWidgetWidgetB進行互動。因為Flex Viewer中的Widget採用的是Lazy-Load方式,即只有在第一次開啟時才載入。那麼,在Widget第一次開啟的時候,如何知道在這之前發生的事情呢?找DataManager幫忙!下一節我們看一下Flex Viewer中的資料共享機制。
相關文章
- Flex Viewer 開發教程(4)Widget與Map互動FlexView
- Flex Viewer 開發教程(7)Widget與伺服器互動FlexView伺服器
- Flex Viewer 開發教程(3)Widget與WidgetTemplateFlexView
- Flex Viewer 開發教程(6)Widget與共享資料FlexView
- Flex Viewer 開發教程(2)Widget配置檔案FlexView
- Flex Viewer 解析(四)自定義WidgetFlexView
- Flex Viewer 解析(五)Widget之間通訊FlexView
- Flex Viewer 開發教程(1)Flex Viewer配置檔案FlexView
- 5、Flutter Widget - AbsorbPointer;FlutterORB
- iOS 使用Swift開發WidgetiOSSwift
- 安卓開發之 App Widget安卓APP
- iOS開發之構建WidgetiOS
- Widget、RenderObject 與 ElementObject
- 【Flutter】開發之基礎Widget(二)Flutter
- 【Flutter】開發之進階Widget(三)Flutter
- 【Flutter】開發之實戰Widget(四)Flutter
- 【Flutter】開發之進階Widget(五)Flutter
- iOS之widget開發(Today Extension)iOS
- Widget
- Flex Viewer 解析(一)Flex Viewer簡介FlexView
- Flutter之Widget大小與位置Flutter
- Flutter之可滑動WidgetFlutter
- Flex Viewer 解析(三)Flex Viewer架構解析FlexView架構
- App WidgetAPP
- 5、Flutter Widget(IOS Style) - CupertinoSegmentedControl;FlutteriOS
- Flex Viewer 解析(二)Flex Viewer原始碼包結構FlexView原始碼
- Widget 基礎
- Flutter Widget and BaldFlutter
- Flutter Widget大全Flutter
- iOS之widgetiOS
- Flutter(十)之Flutter的滾動WidgetFlutter
- Flutter開發日記——Flutter佈局Widget詳解(上)Flutter
- Flutter開發日記——Flutter佈局Widget詳解(下)Flutter
- Flutter開發日記——Flutter動畫&Motion Widget詳解(上)Flutter動畫
- Flutter開發日記——Flutter動畫&Motion Widget詳解(下)Flutter動畫
- Flutter完整開發實戰詳解(六、 深入Widget原理)Flutter
- IOS Widget(3):SwiftUI開發小元件佈局入門iOSSwiftUI元件
- 04 - 06 Flutter開發初體驗 & Widget 生命週期Flutter