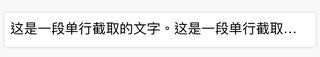
MinUI 是基於微信小程式自定義元件特性開發而成的一套簡潔、易用、高效的元件庫,適用場景廣,覆蓋小程式原生框架、各種小程式元件主流框架等,並且提供了高效的命令列工具。MinUI 元件庫包含了很多基礎的元件,其中 elip 文字截斷元件是一個很常用的基礎元件, MinUI 中 elip 元件的效果圖如下:
是不是看起來很方便很快捷的樣子(^_^)。可以開啟微信掃一掃下面的小程式二維碼先一睹為快:
下面介紹 elip 元件的使用方式。
1、使用下列命令安裝 Min-Cli,如已安裝,請進入到下一步。Min-Cli 的文件請猛戳這裡:Min-Cli使用手冊
npm install -g @mindev/min-cli2、初始化一個小程式專案。
min init my-project選擇 新建小程式 選項,即可初始化一個小程式專案。建立專案後,在編輯器中開啟專案,src 目錄為原始碼目錄,dist 目錄為編譯後用於在微信開發者工具中指定的目錄。新建的專案中已有一個 home 頁面。詳細文件:Min 初始化小程式專案
3、安裝 elip 元件。
進入剛才新建的小程式專案的目錄中:
cd my-project安裝元件:
min install @minui/wxc-elip4、開啟dev。
min dev開啟之後,修改原始碼後都會重新編譯。
5、在頁面中引入元件。
在編輯器中開啟 src/pages 目錄下的 home/index.wxp 檔案,在 script 中新增 config 欄位,配置小程式自定義元件欄位,程式碼如下:
export default {
config: {
"usingComponents": {
`wxc-elip`: "@minui/wxc-elip"
}
}
}wxc-elip 即為文字截斷元件的標籤名,可以在 wxml 中使用。
6、在 wxml 中使用 wxc-elip標籤。
在 home/index.wxp 檔案的 template 中新增 wxc-elip 標籤,程式碼如下:
<wxc-elip>這是一段單行擷取的文字。這是一段單行擷取的文字。這是一段單行擷取的文字。這是一段單行擷取的文字。</wxc-elip>7、開啟微信開發者工具,指定 dist 目錄,預覽專案。
home/index.wxp 檔案的程式碼如下所示:
<!-- home/index.wxp -->
<template>
<wxc-elip>這是一段單行擷取的文字。這是一段單行擷取的文字。這是一段單行擷取的文字。這是一段單行擷取的文字。</wxc-elip>
</template>
<script>
export default {
config: {
usingComponents: {
`wxc-elip`: `@minui/wxc-elip`
}
}
}
</script>
<style></style>圖示:
至此,minui 元件庫的 elip 文字截斷元件在 Min 工具生成的小程式專案中的方法已介紹完畢,其他場景,在原生小程式或其他小程式框架專案中的使用方式請移步至如下連結:
瞭解元件的使用方式後,下面開始介紹 elip 元件的 API 。
Elip【props】
| 屬性 | 描述 |
|---|---|
| line | [可選] 設定多行階段文字的行數 |
更多demo
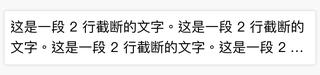
1、多行文字截斷
<template>
<wxc-elip line="2">這是一段 2 行截斷的文字。這是一段 2 行截斷的文字。這是一段 2 行截斷的文字。這是一段 2 行截斷的文字。這是一段 2 行截斷的文字。這是一段 2 行截斷的文字。</wxc-elip>
</template>
<script>
export default {
config: {
usingComponents: {
`wxc-elip`: `@minui/wxc-elip`
}
}
}
</script>
<style></style>圖示:
更多元件更新同步請關注 MinUI 小程式元件庫示例檢視,或請移步到實時同步更新的 微信小程式 elip 文字截斷元件使用文件。
溝通反饋
請新增群助手 wUf18018252882 好友或者掃碼加好友,並與群助手對話傳送驗證碼 10088 按照指引進群。
相關連結
開源元件
-
佈局元素
-
基礎元件
-
功能元件
-
提示反饋
-
表單元件
- Coming soon …
蘑菇街前端團隊,2018.01.17 於杭州