DataWorks資料埋點的設計及未來發展的思考
什麼是前端埋點?
馬總曾經說過現在是DT時代(大資料的時代)。
資料已經成為一家公司最寶貴的財富,越來越多的網際網路公司開始重視資料的應用。資料應用的過程是:資料收集 -> 資料整理(資料同步)-> 資料分析 -> 資料視覺化。
前端埋點是使用者行為資料採集領域非常重要的手段,指的是針對特定使用者行為或事件進行捕獲、處理和傳送的相關技術及其實施過程。
當然前端埋點上報也不僅僅有使用者行為資料的採集,還有一個很重要的領域——前端健康度分析。包括採集頁面載入效能,js報錯收集,介面出錯上報,自定義測速等等。
為什麼要進行前端埋點
埋點可以幫助分析人員獲取真正需要的業務資料及其附帶資訊,對產品發展、業務決策和指導運營有非常重要的作用。
在不同場景下,業務人員關注的資訊和角度可能不同。典型的應用場景如淘寶活動運營,以及PD和UED。前者注重來源渠道和廣告效果,而後兩者更在意產品本身流程和體驗的優化。這就需要通過埋點採集到對應的資料,以資料為依據來做決策和判斷。
打個比方,城市要提高一個路口的通過率,那必須要重新調整交通訊號燈的邏輯。光看是不行的,我們需要同時拿到路口各個時間段和各個方向的車輛流動量,這就需要在相應的節點上安裝攝像頭和交通流量計數器。埋點同理。
DataWorks的產品和埋點需求
DataWorks是阿里集團內最大最優秀的一站式大資料平臺,整合了大資料設計和開發、運維監控、資料整合、資料管理,資料安全,資料質量等產品,並打通演算法平臺pai,形成了完整的大資料閉環。
需求背景
目前整個DataWorks所有前端產品缺少一個統一化的埋點方案,導致產品和UED無法準確地拿到使用者資料來輔助決策。
鑑於此背景,我們在為DataWorks做埋點和資料上報的時候,遇到了不小的挑戰。
需要上報的資料
- UV/PV(支援單頁應用)
- 所有按鈕連結的點選事件
- 導航點選事件
- 表格篩選表單的使用情況
- 作業系統和瀏覽器資訊
- 前端效能資料
- 前端報錯記錄
- 介面返回時間
-
介面報錯資訊,包含errorCode,requestId等
碰到的問題
- 首先,DataWorks是一個資料平臺,包含產品15+,涉及到的頁面將近50個,如果使用傳統埋點方式,工作量巨大。
- 因為歷史遺留問題,產品的前端技術棧不統一,有jquery、requirejs、react、angular1.x,還有一些自研的前端框架,導致無法使用統一的埋點規則進行資料採集上報。
- DataWorks的很多產品都是複雜的單頁應用,而且需求互動迭代特別頻繁,對使用者行為資料埋點上報的擴充性和靈活性有非常高的要求。
其他業務需求
- 業務上對使用者的角色、BU等資訊進行分析有需求,所以在上報的資料中需要帶上當前使用者資訊及一些產品自定義的資訊。
- 能夠有一個地方可以看到所有產品的PV/UV,及線上時長,流失率等指標。
- 針對定製化的需求,能夠方便地對上報的資料進行抽取分析,並輸出報表。
- 能夠支援專有云的埋點上報。
埋點設計
設計原則
- 能夠支援基礎的PV/UV以及前端健康度的上報,也可以支援使用者自定義上報。
- 儘量做到無痕,或者儘可能少的程式碼改動。降低接入埋點的工作量。
- 能夠提供快速的資料抽取分析的方法。
- 可以讓開發者針對不同的產品,在每次資料採集的時候,傳入自定義資料。例如,使用者資訊,專案資訊等。
- 預設全部記錄,可設定抽樣上報,並提供開關,關閉埋點功能。
- 統一入口,比如在公共頭裡統一接入埋點,再對外暴露方法,讓各個產品設定自己的埋點配置。
技術選型
集團內比較成熟的兩個方案:
- aplus:可以進行採集使用者的PV/UV,並統計頁面的線上時長,流失率等指標,而且提供了頁面視覺化展示各項資料。
- retcode:更專注於對前端健康度的監控和報警,並提供了靈活的自定義上報介面。另外retcode的源日誌資料比較開放,更方便做後續的資料分析。
針對DataWorks的資料上報需求,我們決定使用retcode進行主要的資料上報,aplus也會預設接入(阿里的Nginx會預設在頁面中插入aplus的js)。
但在埋點需求中有一項aplus和retcode都無法實現,就是“所有按鈕連結的點選事件”。這個需求就需要使用到“無痕埋點”(在“無痕埋點”的場景下,資料監測工具一般傾向於在監測時捕獲和傳送儘可能多的事件和資訊,而在資料處理後端進行觸發條件匹配和統計計算等工作,以較好地支援關注點變更和歷史資料回溯。)。
但因為DataWorks的產品技術棧不統一,尤其當下業界在react和angular框架的無痕埋點方向上基本屬於空白狀態。所以我設計了一套埋點機制,來實現不同前端框架的下的無痕埋點,並將採集到的事件和資料通過retcode進行資料上報。
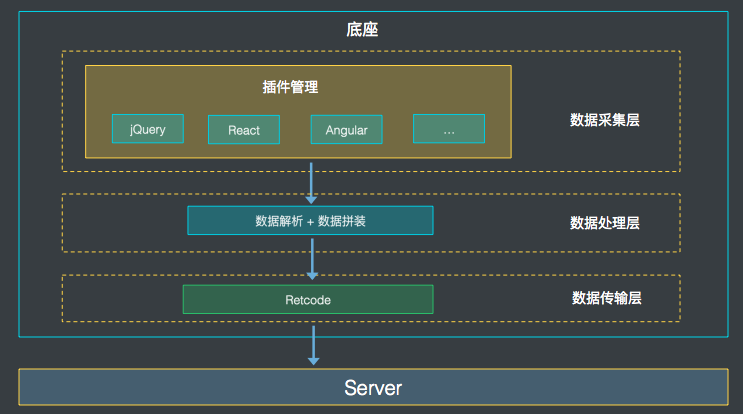
架構設計
從結構上劃分,分為底座和外掛兩大塊。
- 底座:負責外掛的裝載、資料的封裝處理和上報。
- 外掛:不同前端框架的埋點方案都基於規定好的資料格式開發外掛,並按需插入到底座來實現埋點資料採集。
從功能上劃分,底座總共分為三層,既資料採集層、資料處理層及資料傳輸層。

底座設計
上面講到底座分為三層:
- 資料採集層,提供了一整套的外掛接入機制。底座自身並不提供資料採集的功能,它本身只是一個容器,允許各種外掛按照一定的規則插入到底座中,提供資料採集的功能。
- 資料處理層:提供了資料的規範,各個外掛需要依照該資料規範把採集到的資料進行包裝(例如加入各個產品配置的業務資料),然後傳給資料傳輸層。
- 資料傳輸層:封裝retcode進行埋點上報。
這樣設計的好處是底座不負責採集,採集的工作由外掛實現。而外掛機制又保證了整個埋點機制的擴充性,甚至未來其他的開發者也可以基於這套底座和規範,去開發各種前端框架的埋點上報。
外掛設計
我們目前開發了jQuery、react及fetch的埋點採集外掛。它們前端事件和請求資料的採集方案,主要是通過Hack通用的前端框架,在事件處理函式上做文章。具體Hack的方式下面會描述。
- 優點:能夠較為精確地定位到具體的選擇元素以及其功能,並且可以結合框架的優勢傳遞業務資料,更能滿足我們在複雜業務場景下處理資料的需求。
- 缺點:必須要在執行使用者程式碼之前執行我們的埋點程式碼。
jQuery的埋點方式:
- 第一步: 改寫jQuery的事件繫結方法(如on,click,delegate等)
- 第二部: 判斷如果是click,則記錄selector,並對回撥函式做一層封裝。
- 第三部:執行回撥封裝的時候,會把selector傳入函式內,上報上去。
注: 這裡selector需要注意區分,因為有可能是通過parent或者find找到的,我們需要根據selector以及prevObject來精確查詢具體的元素。
React的埋點方式:
通過改寫React.createElement,其中可以拿到元件傳遞的Property,通過Property可以進行判斷,如果含有onClick事件的話,則在此事件中進行資料的上報操作。整個過程中可以上報Component名稱以及Component的父子關係。
請求採集方案:
目前對於jQuery的Ajax。主要做法是修改ajax的beforeSend函式和complete函式,來對ajax進行統一的處理及上報。
如果是fetch,則hack瀏覽器原生的fetch方法,來對請求進行包裝,上報請求資訊。
其他框架Angular、vue、backbone….
如果想使用我們的這套埋點機制,任何前端框架只需要遵循傳輸的資料格式,然後實現各自的點選事件採集即可。
解決的問題和優化
優化:
- 優化pv/uv資料的採集,由於使用者在使用DataWorks時,頁面不會關閉,導致PV/UV資料不準確。所以增加使用者每日首次啟用頁面的時候也會進行PV/UV採集。
- jQuery外掛中,減少不必要的全域性事件,例如綁在body上,用來隱藏右鍵下拉選單的事件。
解決掉的問題:
- retcode必須在頁面文件流載入的時候引入,否則不會上報PV/UV和頁面載入效能資料。這個問題很嚴重,因為我們的基礎庫是通過公共頭統一引入的,這個時候文件流已經執行完畢,所以我們通過手動呼叫retcode提供的spm上報介面來實現PV/UV的上報。另外頁面載入效能資料,也通過瀏覽器的PerformanceTiming API進行手動採集上報。
- jQuery的on事件繫結方法,在hack的時候需要提取guid,並賦給hack的函式,否則off的時候會找不到對應的函式。
- 推動七星陣支援retcode資料上報。
後期計劃
本期主要目標在於產出資料,即實現對買點資料的採集、上報、彙總工作。後續工作可以從前端及後端資料處理兩個方向進行發展。
前端方向:
- 製作瀏覽器外掛: 基於埋點資料,開發類似Udata的瀏覽器外掛,能夠幫助PD、UED、運營對頁面上使用者的行為資料有個直觀的認識,從而支撐他們的產品設計和決策。這個外掛的資料來源可以是實時資料,也可以是離線資料。
- 資料視覺化: 與集團內部的一些自定義報表工具打通,能夠快速方便得進行資料視覺化展現。
後端資料處理方向:
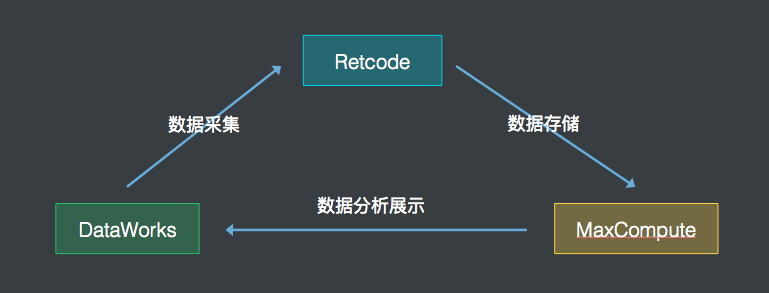
- 自動生成離線任務:DataWorks本身就是一整套的大資料平臺,能夠實現資料的抽取、分析和運維。後續將考慮搭建一套機制,能夠自動的生成排程任務去幫使用者進行資料分析。
即形成了 資料收集 -> 資料整理(資料同步)-> 資料分析 -> 資料視覺化的閉環。

相關文章
- 關於未來美顏濾鏡發展的幾點思考
- 大資料未來發展大資料
- 我國大資料未來的發展方向大資料
- UI設計師未來的發展趨勢UI
- 前端埋點統計方案思考前端
- 分散式 SQL:資料庫的未來發展方向分散式SQL資料庫
- 大資料技術 未來發展前景及趨勢分析大資料
- 大資料前景:大資料未來的7個發展方向大資料
- 【LiteApp系列】埋點的設計APP
- 大資料的緣起、發展和未來構思大資料
- 雲端計算未來 5 年發展方向大盤點
- 雲端計算和大資料未來發展趨勢分析大資料
- java的未來發展方向Java
- 資料埋點測試的那點事
- 關於未來程式設計發展趨勢的九大預測程式設計
- AWS雲端計算是亞馬遜未來發展的關鍵亞馬遜
- DBA在大資料雲端計算時代如何自保?未來資料庫的發展趨勢是怎樣的?大資料資料庫
- 論述iPhone 5的影響及App Store未來發展iPhoneAPP
- 未來app開發的發展趨勢APP
- Web開發技術未來的發展Web
- 未來最具發展潛力的職業——大資料分析師大資料
- 程式設計的未來程式設計
- CRM的未來發展前景有哪些?
- 秦雅:IT女生對未來職業的一點思考
- 分散式資料庫技術之路未來如何發展?分散式資料庫
- Web 開發在 2015 年及未來的發展趨勢Web
- IPIDEA研究,大資料時代未來的發展趨勢是什麼?Idea大資料
- 房地產app開發的未來發展APP
- 未來web前端的六大趨勢,看未來的發展前景!Web前端
- “用資料說話,從埋點開始”-帶你理解前端的三種埋點前端
- 雲端計算是企業未來發展的助推器薦
- 你知道嗎?未來我國大資料應用技術的發展將涉及這些熱點領域 大資料大資料
- 從資料庫發展史看資料庫未來技術趨勢資料庫
- 大資料的未來大資料
- 如何看待區塊鏈未來的發展區塊鏈
- 智慧CDN(下):CDN的未來發展方向
- CloudXR如何推動XR的未來發展Cloud
- 遊戲的發展 雲遊戲 未來趨勢遊戲