ajax利用FormData、FileReader實現多檔案上傳php獲取
一、FormData方式
- 前臺程式碼(注意,不需要用到form標籤):
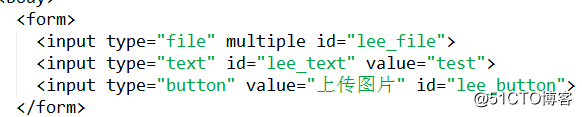
a. html部分:
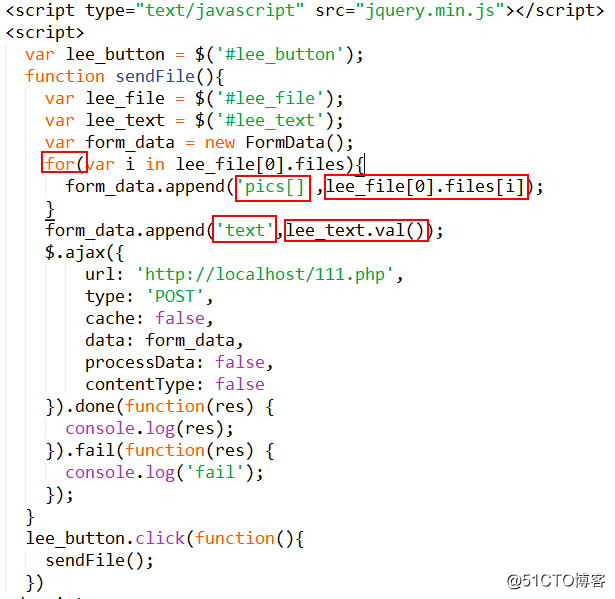
b. js部分:
c. 完整程式碼:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Document</title>
</head>
<body>
<form>
<input type=”file” multiple id=”lee_file”>
<input type=”text” id=”lee_text” value=”test”>
<input type=”button” value=”上傳圖片” id=”lee_button”>
</form>
<script type=”text/javascript” src=”jquery.min.js”></script>
<script>
var lee_button = $(`#lee_button`);
function sendFile(){
var lee_file = $(`#lee_file`);
var lee_text = $(`#lee_text`);
var form_data = new FormData();
for(var i in lee_file[0].files){
form_data.append(`pics[]`,lee_file[0].files[i]);
}
form_data.append(`text`,lee_text.val());
$.ajax({
url: `http://localhost/111.php`,
type: `POST`,
cache: false,
data: form_data,
processData: false,
contentType: false
}).done(function(res) {
console.log(res);
}).fail(function(res) {
console.log(`fail`);
});
}
lee_button.click(function(){
sendFile();
})
</script>
</body>
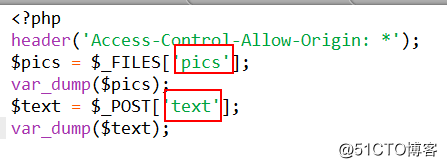
</html> - php獲取(用 $_FILE 獲取):

完整程式碼:
<?php
header(`Access-Control-Allow-Origin: *`);
$pics = $_FILES[`pics`];
var_dump($pics);
$text = $_POST[`text`];
var_dump($text);二、FileReader+FormData+base64
- 前臺程式碼:
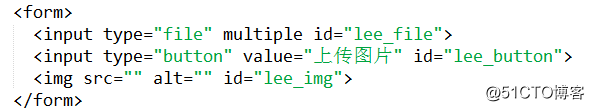
a. html程式碼:
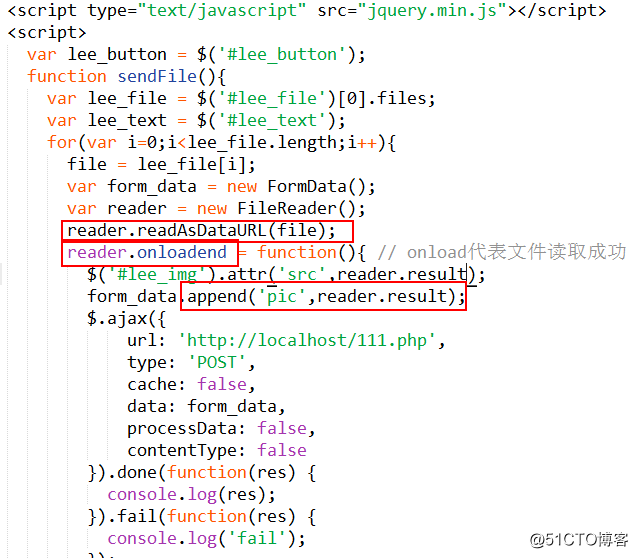
b. js程式碼:
c. 完整程式碼:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Document</title>
</head>
<body>
<form>
<input type=”file” multiple id=”lee_file”>
<input type=”button” value=”上傳圖片” id=”lee_button”>
<img src=”” alt=”” id=”lee_img”>
</form>
<script type=”text/javascript” src=”jquery.min.js”></script>
<script>
var lee_button = $(`#lee_button`);
function sendFile(){
var lee_file = $(`#lee_file`)[0].files;
var lee_text = $(`#lee_text`);
for(var i=0;i<lee_file.length;i++){
file = lee_file[i];
var form_data = new FormData();
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = function(){ // onload代表檔案讀取成功
$(`#lee_img`).attr(`src`,reader.result);
form_data.append(`pic`,reader.result);
$.ajax({
url: `http://localhost/111.php`,
type: `POST`,
cache: false,
data: form_data,
processData: false,
contentType: false
}).done(function(res) {
console.log(res);
}).fail(function(res) {
console.log(`fail`);
});
}
}
}
lee_button.click(function(){
sendFile();
})
</script>
</body>
</html> - php程式碼(用 $_POST 獲取):
a. 允許跨域:
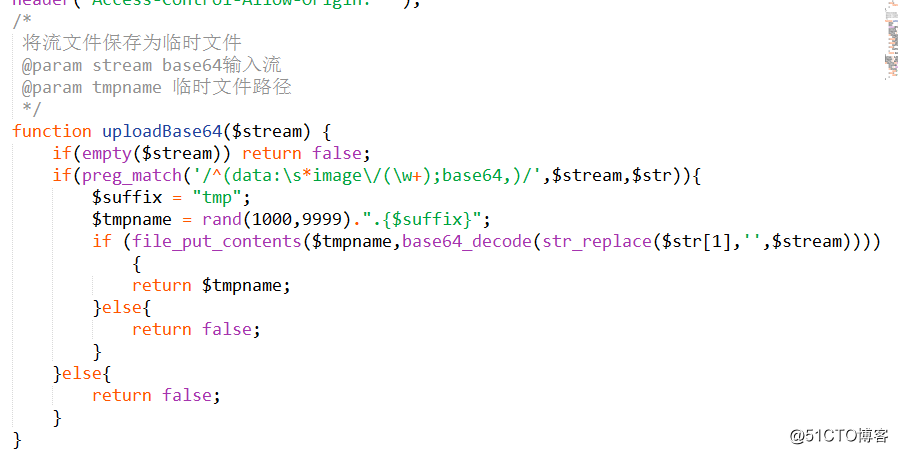
b. 將前臺post過來的資料儲存為臨時檔案:
c. 獲取檔案真實字尾函式:
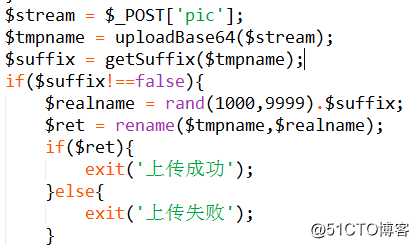
d. 將臨時檔案儲存為帶真實字尾的檔案:
e. 完整程式碼:
<?php
header(`Access-Control-Allow-Origin: `);
/
將流檔案儲存為臨時檔案
@param stream base64輸入流
@param tmpname 臨時檔案路徑
/
function uploadBase64($stream) {
if(empty($stream)) return false;
if(preg_match(`/^(data:simage/(w+);base64,)/`,$stream,$str)){
$suffix = “tmp”;
$tmpname = rand(1000,9999).”.{$suffix}”;
if (file_put_contents($tmpname,base64_decode(str_replace($str[1],“,$stream)))){
return $tmpname;
}else{
return false;
}
}else{
return false;
}
}
/
獲取檔案型別
@param filename 檔名
@param suffix 檔案真實字尾 .jpg .png .gif
/
function getSuffix($fileName){
$file = fopen($fileName, “rb”);
$bin = fread($file, 2); // 只讀2位元組
fclose($file);
$strInfo = @unpack(“C2chars”, $bin);
$typeCode = intval($strInfo[`chars1`].$strInfo[`chars2`]);
$suffix = “.”;
if($typeCode == 255216){
$suffix .= “jpg”;
}elseif($typeCode == 7173){
$suffix .= “gif”;
}elseif($typeCode == 13780){
$suffix .= “png”;
}else{
$suffix = false;
}
return $suffix;
}
$stream = $_POST[`pic`];
$tmpname = uploadBase64($stream);
$suffix = getSuffix($tmpname);
if($suffix!==false){
$realname = rand(1000,9999).$suffix;
$ret = rename($tmpname,$realname);
if($ret){
exit(`上傳成功`);
}else{
exit(`上傳失敗`);
}
}
本文轉自 Lee_吉 51CTO部落格,原文連結:http://blog.51cto.com/12173069/2059657
相關文章
- 利用FormData物件實現AJAX檔案上傳功能及後端實現ORM物件後端
- H5 FileReader+drag+ajax2.0+Formdata實現圖片拖拽上傳H5ORM
- ajax實現檔案上傳
- PHP實現單檔案、多檔案上傳 封裝 物件導向實現檔案上傳PHP封裝物件
- 記一個 FormData 多檔案上傳問題ORM
- vue 檔案上傳方法formDataVueORM
- FileReader()讀取檔案、圖片上傳預覽
- PHP檔案上傳進度條完整程式實現 jQuery Ajax apcPHPjQuery
- 使用jquery的FormData上傳檔案jQueryORM
- HttpFileCollection 實現多檔案上傳HTTP
- PHP+jQuery+Ajax實現多圖片上傳介紹PHPjQuery
- php多個檔案上傳PHP
- PHP實現圖片(檔案)上傳PHP
- 使用FormData+jQuery+AJAX傳送檔案至又拍雲,實現無重新整理上傳ORMjQuery
- 獲取上傳檔案的大小
- formData原生實現圖片上傳ORM
- .NET和.NET Core Web APi FormData多檔案上傳對比WebAPIORM
- AjaxFileUpload檔案上傳元件(php+jQuery+ajax)元件PHPjQuery
- 配置php.ini實現PHP檔案上傳功能PHP
- Ajax 之檔案上傳
- input file利用FileReader實現圖片上傳程式碼例項
- struts動態多檔案上傳實現
- SpringMVC多個檔案上傳實現SpringMVC
- Laravel file 上傳檔案資訊獲取Laravel
- laravel file上傳檔案資訊獲取Laravel
- php檔案上傳之多檔案上傳PHP
- JavaScript+PHP實現影片檔案分片上傳JavaScriptPHP
- Ajax+PHP實現非同步圖片上傳PHP非同步
- HTML5可預覽多圖片ajax上傳(使用formData傳遞資料)HTMLORM
- 記 Laravel 呼叫 Gin 介面呼叫 formData 上傳檔案LaravelORM
- SpringMVC實現多檔案上傳原始碼SpringMVC原始碼
- struts檔案上傳,獲取檔名和檔案型別型別
- PHP上傳檔案PHP
- PHP 檔案上傳PHP
- Node.js:上傳檔案,服務端如何獲取檔案上傳進度Node.js服務端
- php如何上傳txt檔案,並且讀取txt檔案PHP
- ajax上傳檔案的請求
- 基於Ajax的formData圖片和資料上傳ORM