寫HTML5和CSS3,以及JavaScript,前端開發者有了大大的用武之地。大家都在用很多的工具和技術來武裝自己,以加快前端的開發。
本文分享了6中最有效的方法,希望能提高你的效率,為你節約時間。
1. Dynamic CSS(動態 CSS)
如果你想加速你的CSS程式碼編寫,那麼你需要學習並掌握動態CSS。大部分的動態CSS增加了nested riles,variables, mixins, selector inheritance功能,這裡提高程式碼的利用率。
2. HTML snippets(HTML 片段)

使用程式碼片段是個編寫HTML程式碼的一個很快的方法。推薦Zen Coding和HAML。首先,它會讓你提速很快,其次,可以規避一些人為錯誤,因為所有的程式碼都是被測試和正確生成的。
3. CSS reset(CSS 重設)

CSS reset的優勢是避免了瀏覽器的不相容。推薦:Eric Meyer’s CSS reset 和YUI.
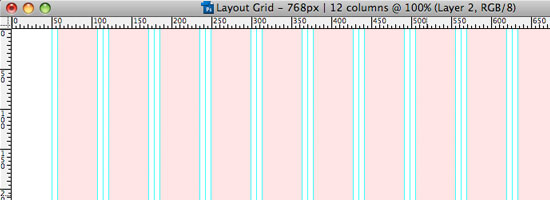
4. CSS Grid layout(網格佈局)

不少的開發者,都沒有使用CSS 網格佈局。網格佈局的理念來自於傳統的印刷出版,在web上,網格佈局在雜誌型別模板/網站中非常重要。該方法已經被大量的開發者證明是提升產品設計速度的有效途徑。
CSS 網格佈局具有很好的跨平臺支援等特性,下面再介紹一些相關的資源:
- Which CSS Grid Framework should you use for web design
- 960 Grid Layout
- YUI Grid layout
- Blue Print Grid layout
5. HTML/CSS 編輯器

你需要一個好的程式碼編輯器,除了notepad之外,還有很多,它們各具特色。比如coda的ftp引擎十分的穩定。
- Notepad++(windows, free)
- Aptana (all platforms, free)
- Bluefish (all platform, free)
- Coda (mac,$99)
- Textmate (mac,$57)
6. 其他線上工具

下面的一些工具,還是可以幫助你省下那麼一點的時間的。
- Backfire: 儲存firebug的CSS變化。
- Live.js: 更新CSS。
- CSS Auto Reload: 同Live.js,但可設定過載時間。
- Yahoo Grid Builder: YUI網格建立。
- Markup Generator: 基於HTML程式碼,生成CSS標籤。
- Coda Clip: Coda 片段.
如果你剛剛學習HTML和CSS,那麼還是建議紮紮實實地來手寫程式碼。如果你已經有了堅實的基礎,那麼就嘗試上述的方法吧。
Enjoy coding :)
原文:queness 譯文:oschina