一個優秀的網頁設計對於任何試圖在網上取得成功的業務來說都是很重要的,但是如果一個網站沒有機會得到好的搜尋排名,那麼幾乎沒有多少人會看到你的網站。為了避免一個網站對搜尋引擎不友好,你只需要考慮一些基本的搜尋引擎優化準則以及優質內容開發實踐。
作為一個網站設計者,我考慮了很多我曾經遇到的和聽說過的在用搜尋引擎優化建立站點時遇到的問題。下面是10條非常棒的搜尋引擎優化建議,它們能讓你在不犧牲你的創造性和風格的情況下做出對搜尋引擎更友好的網站設計。
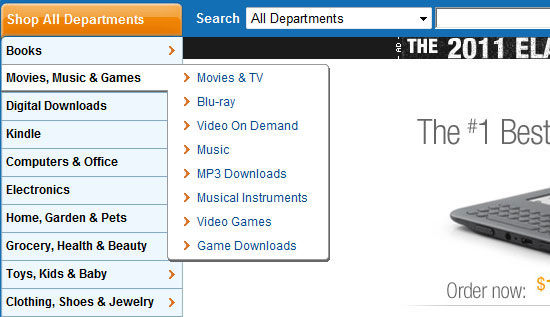
1. 確保你的網站導航對搜尋引擎友好
如果你不清楚如何讓Flash物件可訪問和對網路爬蟲友好,那麼用Flash作為網站導航是很糟糕的選擇。搜尋引擎很難抓取一個使用Flash的網站。

CSS和不引人注意的JavaScript能夠在不犧牲你的搜尋引擎排名的情況下提供任何你需要的精心設計的效果。
2. 把指令碼放在HTML檔案之外
當你為網站寫程式碼時,要確保你以外部引用的方式使用JavaScript和CSS。

搜尋引擎通過所有包含在HTML檔案中的內容來檢視站點。如果沒有用外部引用的方式使用JavaScript和CSS,會在你的HTML文件中增加 一些額外的程式碼行,在大多數情況下,這些程式碼會在真正的內容的前面從而使得爬蟲爬取速度變慢。搜尋引擎希望能儘可能快的獲取到一個網站的內容。
3. 使用搜尋引擎爬蟲能閱讀的內容
內容是一個網站的生命力所在,也是搜尋引擎需要的。在設計一個網站時,確保你仔細考慮過內容的良好結構(如標題、段落和連結)。
內容很少的網站總是在搜尋結果中“苦苦掙扎”,在多數情況下,如果在設計階段有更合適的計劃的話是完全可以避免的。例如,不要用圖片來代替文字除非你使用了CSS背景圖片文字替換技術。
4. 設計你的URL使其對搜尋友好
對搜尋友好的URL不是那些難以抓取的URL,例如查詢字串等。最好的URL包含幫助描述頁面內容的關鍵字。要注意一些內容管理系統使用自動生成的數字和特殊的符號作為頁面的URL。好的內容管理系統會讓你可以定製和美化網站URL。
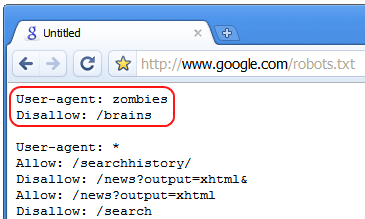
5. 限制你不希望搜尋引擎索引的頁面
可能會有一些你不希望搜尋引擎索引到的頁面。這些頁面可能是對你的內容毫無用處,例如伺服器端指令碼。這些網頁甚至可能是在你正建立新的站點時用來測試你的設計的(雖然不建議這麼做,但是我們大多數人仍然會這麼做)。

不要將這些頁面暴露給web機器人。你可能會給搜尋引擎重複的內容,同時會稀釋你的主要內容。這些頁面可能會對你的網站的搜尋位置產生負面影響。
最好的避免這些頁面被搜尋引擎檢索到的方法是使用robots.txt檔案,能改善你的網站的五個檔案之一。
如果你的網站有一部分正在測試環境中使用,用密碼保護這部分內容,更好的方法是,使用本地web開發環境如XAMPP或者WampServer。
6. 不要忽檢視片的Alt屬性
確保你的所有圖片的alt屬性都是描述性的。所有的圖片的alt屬性必須100%符合W3C標準,但是很多都只是通過簡單地新增任意的文字來達到這個要求。沒有alt屬性也比不正確的alt屬性好。
搜尋引擎會讀取alt屬性,並且可能會將其納入頁面與搜尋關鍵詞相關性的考慮之中。這也可能用於像Google圖片這樣的基於圖片排名的搜尋引擎。
除了搜尋引擎優化的角度,圖片的alt屬性還可以幫助盲人使用者。
7. 用新的內容更新頁面
如果你的網站有部落格,你可以考慮在網頁上留出地方放一些最新內容的摘要。搜尋引擎很希望看到網頁內容不時地改變表明這個站點還是好好的。還可以通過不斷變化的內容來提高搜尋引擎的抓取頻率。
你並不想展示完整的摘要因為這會引起重複內容的問題。
8. 使用唯一的後設資料
頁面標題、描述和關鍵字應該都不一樣。很多情況下,網站設計者會建立一個網站模板,但是忘記修改後設資料,最後會導致好幾個頁面會使用原來的佔位符資訊。
每個頁面都應該有自己的後設資料。這就是能夠幫助搜尋引擎更好的把握網站的結構的方法之一。
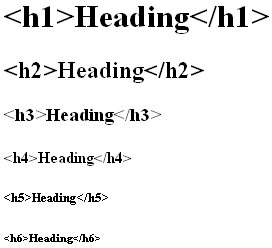
9. 恰當地使用標題標籤
在你的網頁內容中充分利用標題標籤;它們向搜尋引擎提供HTML文件的結構資訊,並且他們通常相比於網頁上的其它文字具有更高的權值(除了連結)。

對於頁面的主題使用標籤。充分利用到標籤來指明內容的層次以及描述相似的內容區域。我不主張在一個頁面使用多個標籤,這樣你的關鍵主題才不會被沖淡。
10. 遵從W3C標準
搜尋引擎喜歡組織得很好,整潔的程式碼(誰又不喜歡呢?)。整潔的程式碼使得網站更容易被索引,也是一個網站建得有多好的標誌。
遵從W3C標準基本上就是強迫你寫語義化的標籤,這對於SEO來說只有百利而無一害的。
VIA:RockUX