導讀:本文將介紹20個網站速度的測試工具。網頁效能很大程度上決定了使用者體驗,最終可以決定網站的成功。雖然我們都知道提高瀏覽速度的重要性,可是很多時候我們不知道什麼元素拖了後腿。這裡將介紹的工具可以幫助你確定網頁上的速度瓶頸,從而能夠讓你找到問題,進而解決問題,設計出高效的網站。
Google的Page Speed Online(頁面線上速度)啟用了Google的網頁效能優化方案。輸入你的網站,跑網頁分析。結束之後,Page Speed會打出一個綜合分數,讓後提供一套該淨方案的總結報告:你可以逐個點選檢視。它還包括了手機端的網速測試。

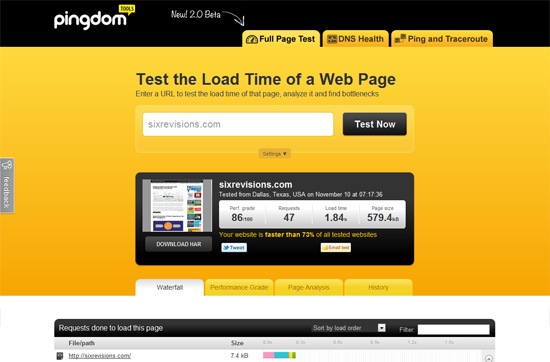
2. Pingdom Tools

Pingdom提供伺服器,網路和網頁監測。它的總結報告更加詳細:網頁上的每一個物件的速度都有一份獨立報告(影像、視屏、指令碼、樣式表等),其中還包括了網頁快取。報告中的細目包括了下載速度,網頁大小和提交的協議
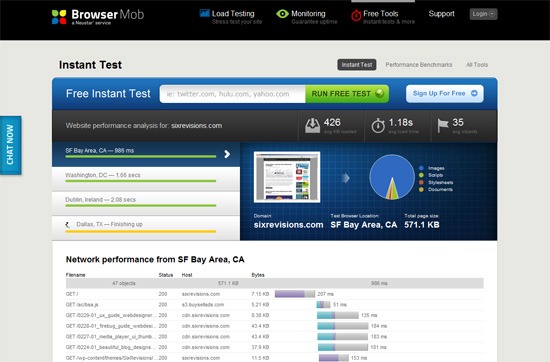
3. Free Website Performance Test (BrowserMob)

BrowserMob的產品,提供網頁載入測試和監測服務。它的報告資訊量更大(如圖)。還有一個特點是,它從全球4個地方ping你的網站,讓後給出綜合報告。給了你一個全球性的視角。
4. Which loads faster?

這個工具比較兩個網站的速度,最後提供的報導是個相對的資訊。這樣的工具很有用處:譬如輸入google 和bing 來比較兩者的優劣。同樣的,你可以用它來比較自己和競爭者的網站。值得一提的是,它是個開源的工具。
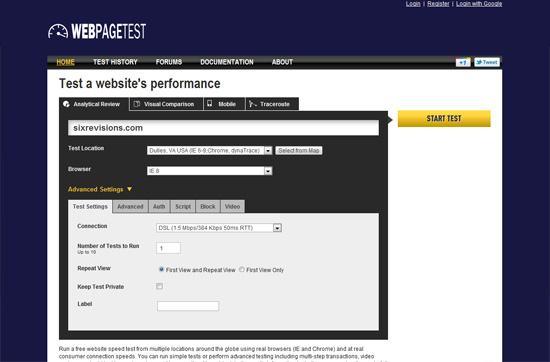
5. WebPagetest

這個小巧的工具是把你的網頁載入到瀏覽器上從而測試他們的網頁載入速度(瀏覽器包括了Chrome,Firefox 和IE).使用者還能選擇全球不同的地點開啟你的網頁的速度。更加高階的功能是你能選擇使用者端網速和是否包括“遮蔽廣告”,你就能知道在網頁上跑廣告的效能代價
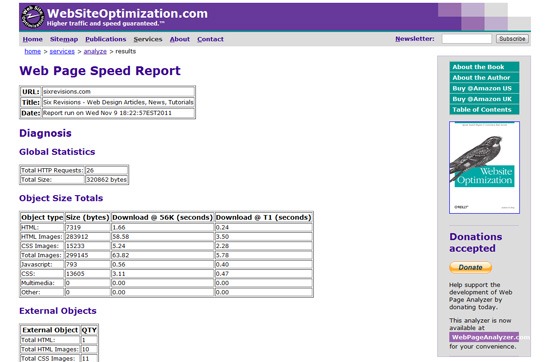
6. Web Page Analyzer

這是所有這些效能測試裡面最老的一個,建於2003年;根據測試報告,附加提供效能的意見。
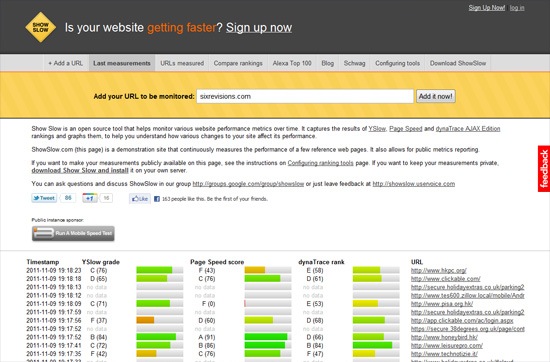
7. Show Slow

伺服器應用ShowSlow的開源網頁版;你可以新增需要檢測的網頁,show slow幫你用三大測試工具(YSlow,PageSpeed 和dynaTrac)定時測試。這個工具雖然是免費的,但是需要註冊使用。
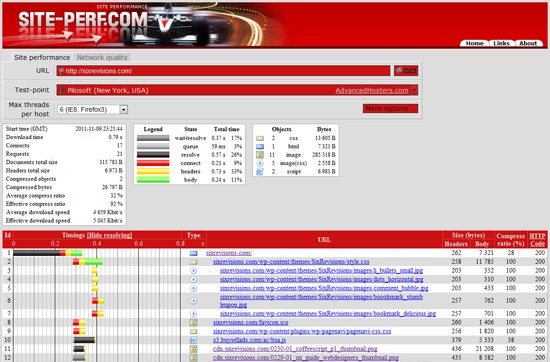
8. Site-Perf

這個對於網頁設計人員來講,有點太技術性,它的資料包告是基於傳送包的數量和經過的路由器等等資料結合的;沒有針對網頁設計人員的總結。但是對於技術人員來講,又簡單了點。但是它有一個特點,對於需要登入的網頁,提供使用者名稱和密碼也能監測。
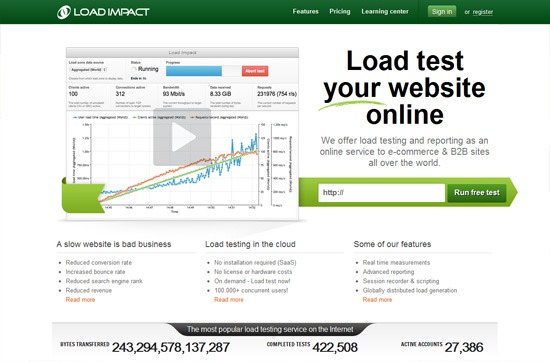
9. Load Impact

這個是20個工具裡面功能最強大的。它可以進行壓力測試:用虛擬器模擬使用者,觀測隨著使用者增加,網頁效能的變化。可以測試出你的網頁的耐用和高效。
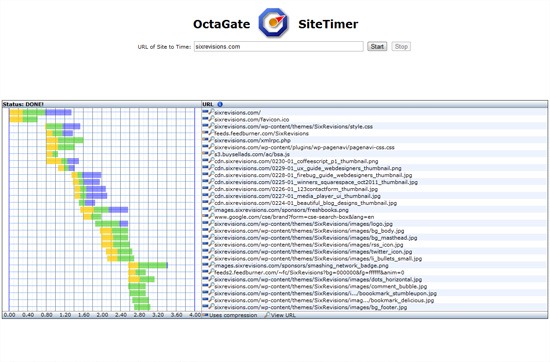
10. OctaGate SiteTimer

這個是所有工具裡面最直觀的;如果你就想知道你的網頁裡面哪個元素拖了後腿,就跑這個工具。它就一張圖,告訴你每個網頁元素下載需要時間。
另外10個:
- Web Site Performance Test (Gomez) – 實時檢測,深入到包括了查詢域名時間。
- Webslug – 比較兩個網站從而給出一個相對效能優劣總結
- WebWait – 簡單的工具;你給出要多少次要求,它顯示每次要網頁間的時間差
- Website Speed Test (Searchmetrics) – 基於網路速度,給出網頁效能報表。
- GTmetrix – 用Yslow和PageSpeed做測試的工具網站。總結報告一目瞭然,適用於對外報告。
- Website Speed Test (WebToolHub) – 表格形式,可以用在商務企劃書上。
- Yottaa Site Speed Optimizer – 需要註冊。可以用在商業企劃書上,總結報告做地很漂亮。
- Zoompf Free Web Performance Scan – 需要電郵註冊。它會掃一下你的網頁,總結出取決網頁效能的元素。
- Site speed checker – 可以定義測試,然後放在最多10個網頁上一起跑。
- Free web site speed test (Self SEO) – 可以10個網頁一起測試,看它們之間的差別。