現在網路上又有越來越多的免費的(JS 圖表)JavaScript圖表圖形繪製外掛。我之前給一家網站做過複雜的圖形,我們用的是 highchart。在那段時間,沒有很多可供選擇的外掛。但現在不同了,很容易就可以找到很多功能非常不錯的圖表庫。個人而言,此類外掛的上升,是因為:
1. Flash 過去是最佳解決方案,但很多人多在從那遷移;
2. 現代瀏覽器及其更強大的計算能力,使其在轉化繪製實時資料方面的能力更佳;
3. 繪製向量圖的不同技術愈發成熟:VML、SVG 和 Canvas。
當然了,你需要仔細選擇,以符合自身需求。正如前面提到的,正因使用了各種技術,因此一些支援Canvas的外掛僅需要一個現代瀏覽器。
在這篇文章中,我們已收集 13 個JavaScript圖表和圖形繪製外掛。少數是獨立的框架,大多數支援條圖、線圖、餅圖等基本圖形,很多甚至支援更加複雜的圖形,比如:維恩圖、熱圖、進化樹、二維散點圖、二維散點氣泡圖、三維散點圖等。相信你應當能在這個列表中找到所需的。
1. Flotr2

Flotr2 是個獨立框架庫,支援HTML5圖表和圖形。它是 flotr 的一個分支版本,移除了 Prototype 依賴性,並且有很多改進。支援:線圖、條圖、蠟狀圖、餅圖、氣泡圖。諸如 IE6 類的老瀏覽器也支援。
2. Rickshaw

Rickshaw 是個用於建立互動式時序圖的JS工具。它依賴 D3 視覺化庫和其他一些 jQuery 和 jQuery UI 的外掛。
3. D3

D3 是一款著名且高效的視覺化庫。

AwesomeChartJS 是個簡潔的JS庫,用於基於HTML5畫布元素的圖表。
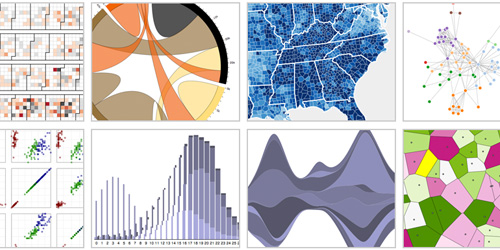
5. canvasXpress

CanvasXpress is a javascript library based on the tag implemented in HTML5. I developed this library as the core visualization component for our BMS systems biology platform. It supports crazy amount of highly complicated charts and graphs.

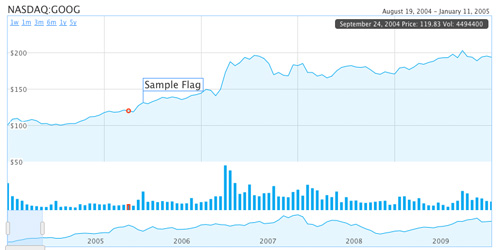
HumbleFinance is an HTML5 data visualization tool written as a demonstration of interactive graphing in HTML5. It is similar to the Flash tool on http://finance.google.com/. The tool itself is written entirely in JavaScript, using the Prototype and Flotr libraries. It can be used to display any two 2-D data sets of real numerical data which share an axis.
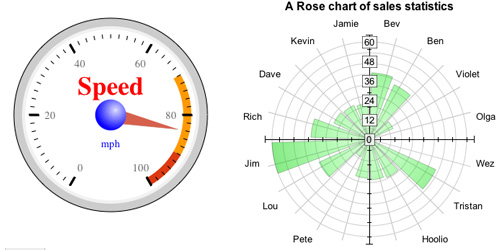
7. RGraph

RGraph is a HTML5 Javascript charts library that supports over 20 different types of charts. Using the new HTML5 canvas tag, RGraph creates these Javascript charts in the web browser, meaning quicker pages and less web server load. Using RGraph is an easy way of speeding up your website.
8. dygraphs

dygraphs is an open source JavaScript library that produces produces interactive, zoomable charts of time series. It is designed to display dense data sets and enable users to explore and interpret them. This is a lightweight solution and works in Internet explorer too.
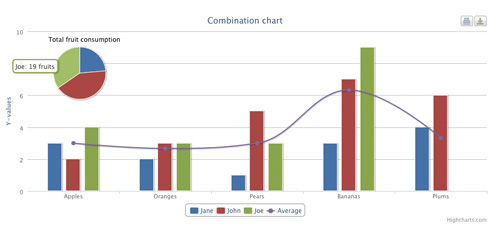
9. HighChart

Highcharts is a charting library written in pure JavaScript, offering intuitive, interactive charts to your web site or web application. Highcharts currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types. A famous chart/graph solution used by many well-known organization such as IBM, NASA, Siemens, HP etc.
10. gRaphael

gRaphaël’s goal is to help you create stunning charts on your website. It is based on Raphaël graphics library. Check out the demos to see static and interactive charts in action. gRaphaël currently supports Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+.
11. jqPlot

jqPlot is a plotting and charting plugin for the jQuery Javascript framework. jqPlot produces beautiful line, bar and pie charts with many features.
12. JS Charts

JS Charts is a JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. Just include our scripts, prepare chart data in XML, JSON or JavaScript Array and your chart is ready!
13. JSXGraph

JSXGraph is a cross-browser library for interactive geometry, function plotting, charting, and data visualization in a web browser. It is implemented completely in JavaScript, does not rely on any other library, and uses SVG, VML, or canvas. JSXGraph is easy to embed and has a small footprint: less than 100 KByte if embedded in a web page. No plug-ins are required! Special care has been taken to optimize the performance.
原文:Kevin Liew 編譯:伯樂線上 – 黃利民
【如需轉載,請標註並保留原文連結、譯文連結和譯者等資訊,謝謝合作!】