英文原文:how to create retina graphics for your web designs,編譯:w3cplus – 大漠
蘋果公司釋出了更多的產品適應Retina螢幕。到目前為止,我們知道蘋果裝置中支援Retina螢幕技術的有“iPhone”、“iPod”、“iPad”和“Macbook Pro”,這些裝置能為使用者呈現更細膩、平滑和高質量的圖片效果,提高了使用者的視覺體驗。做為一名Web設計師如何為你的網站建立這些適合Retina顯屏裝置的圖片呢?這就是我們今天要學的一個東東。
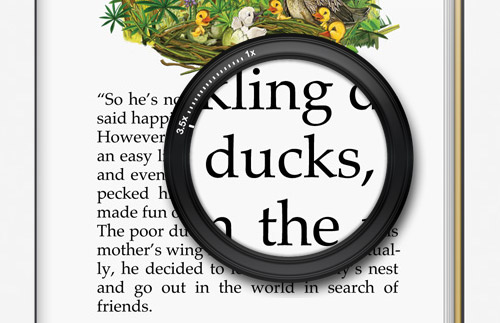
為什麼要支援Retina顯示
最初我並期望採用較大的圖片來滿足Retina螢幕顯示採用巨大的影象,因為他畢竟是一個全新的技術。但後來我花了點時間做了一個統計,才意識到蘋果的設定佔據了很多移動端的份額,這些裝置大多數是“iPhone”、“iPod”和”iPad”,而且這些裝置都支援Retina螢幕技術。大部分使用13、15寸Retina螢幕的使用者都通過”Chrome“、”Firefox“、”Safari“和”IE“上網,如果你需要支援”Opera“瀏覽器,那是你在迎合一些小眾使用者。(我自己的網站統計資料,就是這樣的一個情況)
如何建立Retina影象

你可能為認為,Retina影象只需要使用高解析度(PPI)來儲存就可以,但事實並不是如此。所有你需要做的是為Retina顯屏儲存放大兩倍的中圖片,比如說你儲存一張200×200畫素(css畫素)的圖生,你需要將圖片儲存成400×400畫素。這些超大型的影象顯示成原始影象的大小尺寸,有助於在Retina螢幕上建立光滑和清爽的外觀效果。
聽起來很簡單,那你要怎麼獲取雙倍大小的影象呢?
使用Illustrator設計Logo和Icon圖示

向量圖是建立Retina影象的完美解決方案。如果你有一個Logo或ICON是EPS或者Ai檔案,在匯出或者複製圖片到Photoshop時,向量圖它能夠擴充套件到任何尺寸大小。貼上的元素可以作為一個智慧物件,經將保留其向量路徑,因此他可以翻一番,導了出來,作為適合Retina的一個特殊影象。
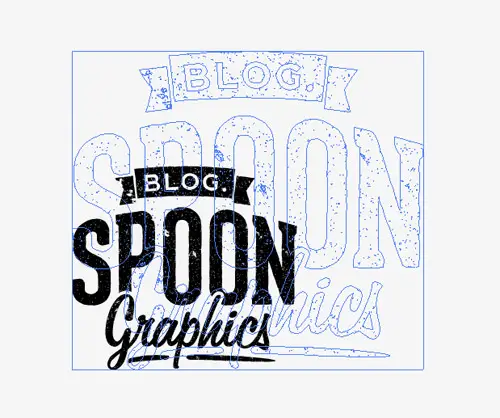
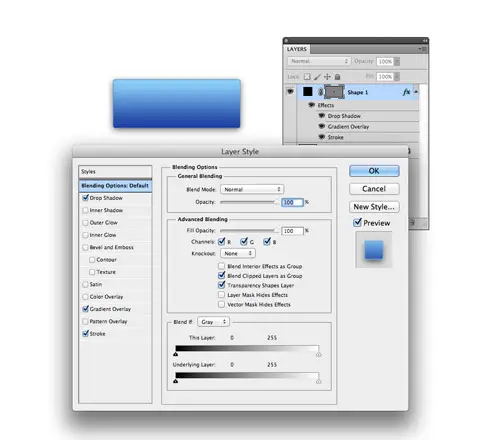
使用Photoshop的向量特性

Photoshop是一個畫素圖形的應用軟體,但這並不意味著他不具有製作向量圖形的特性。每一個圖形工具都可以建立一個向量層,而不僅僅是畫素層,這樣一來所有圖層樣式效果依然可以伸縮的。如果你把元素都乘以2,所有的效果幾乎都能精確的放大兩倍大小。
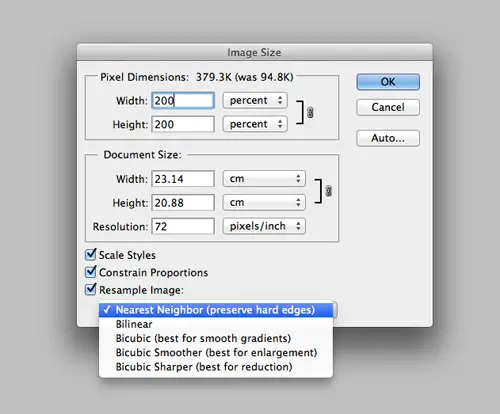
擴大你的畫素影象

其中有一條規則,作為設計師的我們不想輕意的去擴大一個影象,但是如果想回去給已經你設計的網站新增Retina螢幕顯示的影象,而且你也不想手動的去重新建立每個影象。通常擴充套件一個影象會層致一個模糊和鋸齒點狀,但是有一個小選項在Photoshop的影象有一個選單選擇”Neares Neighbor”,這樣就可以勉強幫你避免模糊的外觀和大量的鋸齒,這樣影象就可以用了。在元素還沒有載入完時,他不會載入進來,但是他提供了一個晳時的替換
設計在200%,然後是縮小?

你可能會想,我為什麼不能建立一個兩倍大小的Web佈局頁面,這樣我就可以縮小元素來建立需要的圖示。在傳統的印刷設計理論中是可行的,但是在Web設計中是不行的。因為Web設計是工作在一個畫素的基礎上,用來創造完美的形狀和線條。就算是我們按一定的比例綻放圖片,然後通過Photoshop軟體匯出來,那麼匯出來 的圖片也是一個外表模糊的,特別是小圖示的時候。
如何程式碼控制Retina影象
一旦你建立了一個標準圖片的副本,而且這個副本是標準圖片大小的兩倍畫素,那麼你就可以使用不同的方法把他們載入到你的頁面中。這裡有一個快速對檔案命名的方法,把標準圖片和Retina螢幕下圖片放在一個相同的檔案目錄下,並且Retina下圖片命名的方式是在普通影象的檔名的末尾上加個”@2x“,比如說普通影象檔名是”snarf.jpg“,在Retina下我們就把影象另外命名為”snarf@2x.jpg“。
簡單的javascript方法
|
1 |
<script src="js/retina.js"></script> |
絕對簡單的方法,就是使用retina.js指令碼來控制呼叫Retina影象。簡單點說,retina.js會自動檢查你圖片目錄中的”@2x“影象,然後在Retina裝置下替換普通的圖片。
CSS修改方法
|
1 2 3 4 5 6 |
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) { header h1 a { background-image: url(images/blogspoon-logo@2x.png); background-size: 164px 148px; } } |
或者,你可以通過手動修改css檔案來控制Retina裝置下呼叫Retina影象。通過媒體查詢,如果媒體中條件含有”min-device-pixel-ration:2“,在目標元素上就呼叫適合Retina裝置的圖片”@2x“,但是不能忘了結對對應的元素設定”background-size“背景圖片的尺寸和常規圖片大小一樣。
HTML的img標籤
|
1 |
<img src="images/snarf@2x.jpg" width="300px" height="150px" /> |
CSS的方法是通過”media queries“來控制元素的背景圖片,但是在HTML中可以使用”img“的圖片標籤,非常的簡單,在”img”標籤中載入”@2x“影象,然後通過”img“標籤的”width“和”height“屬性值來縮放影象,以達到普通影象的尺寸。
譯者手語:初次翻譯前端技術博文,整個翻譯依照原文線路進行,並在翻譯過程略加了個人對技術的理解。如果翻譯有不對之處,還煩請同行朋友指點。謝謝!