經歷了12年之久,全球資訊網的核心語言(HTML或超文字標記語言)終於迎來了HTML5主要修訂版本。雖然萬眾期待的版本仍處於測試階段並且沒有宣佈正式推出的日期,HTML5的網頁設計師和程式設計師已經就有關最新功能展開了熱烈討論。
根據W3C,HTML5新特性的目的是在改善嵌入諸如視訊的多媒體支援,提供更好的使用者體驗和更簡單的程式設計。雖然HTML4中已經取得了巨大成 功,(甚至被認為最成功的標記格式已經發布)在網際網路世界的每個人都耐心等待,瀏覽器更新時得到最新的HTML版本。隨著時間推移,人們都很納悶,還等什 麼呢?事實上HTML5已經被很多瀏覽器支援,比如Safari, Chrome, FireFox, Opera, 以及其他主流瀏覽器。即使是IE9也準備好了支援新的HTML5。 HTML5的好處是,它是向後相容的,因而,如果你樂於更新你的網站,現在你就可以。只是有幾個瀏覽器不完全相容HTML5。

升級到HTML5是相當容易的,因為它與HTML4相容。事實上,我們沒有理由摒棄HTML4的所有,因為HTML5只是一個簡單的增加一堆新而酷的功能 新增到HTML4核心語言。升級(如果你是這樣認為)到HTML5是非常簡單的。你所需要做的的是修改你的DOCTYPE。這種新的更新有助於讓事情變得 簡單,而在HTML4中有你可以使用不同的文件型別,使得這一點更加棘手。你現在就可以更新你所有的網站,它們不會崩潰,因為所有HTML4的標籤在 HTML5還是100%支援的。
HTML5的表單定義了十幾個新的輸入型別和特性,這些新增元素可以讓程式設計師可以過個好日子。
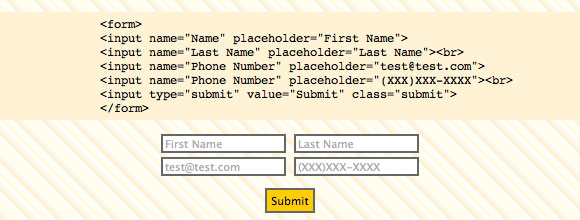
輸入框佔位符
我覺得這是HTML5新特性中我最愛的。所有開發人員都使用JavaScript和jQuery做輸入框佔位符,而在HTML5中,開發人員可以非常容易 的顯示一個佔位符。什麼是佔位符?佔位符就是出現在輸入框的提示文字,當你點選輸入欄位,它就自動消失。你可以把使用者應該輸入的文字樣例在文字框提示出 來。一個例子,如果你有一個電話號碼輸入框,你可以設定佔位符(XXX)XXX – XXXX,點選它們時就會消失。我相信你已經看過很多。

支援情況如下(本人開發過Android,是支援的——譯者注)
IE FF Safari Chrome Opera iphone Android
– 3.7+ 4+ 4+ 11+ 4+ –
自動焦點事件
目前HTML4要做到自動焦點的方式是使用JavaScript把焦點放在一個表單的第一個輸入欄位。HTML5只要載入一個網頁,網頁自動將焦點移到特 定的輸入框,和JavaScript一樣。區別是什麼?由於現在只是一個HTML標記,使用者可以很容易地在他們的瀏覽器禁用此屬性。並非所有瀏覽器都支援 自動對焦功能,但瀏覽器不只是簡單地忽略該屬性。如果你想所有瀏覽器都行得通,只需新增新的HTML5自動對焦屬性,然後檢測瀏覽器是否支援自動對焦。如 果可以就不必使用自動對焦的指令碼,如果沒有的話,就要新增自動對焦的指令碼。
支援情況
FF IE Safari Chrome Opera iphone Android
– 4+ 4+ 3+ 10+ – –
HTML 新定義13個輸入型別
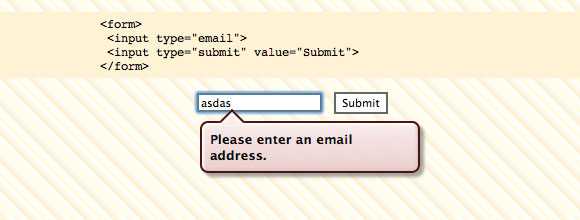
電子郵件
我要說的第一個輸入框是電子郵件地址。那些不支援新型別的舊版瀏覽器也只是把它們看作一個文字框,99%的使用者不會注意到這個變化,直到他們提交表單(此 時會有表單驗證)。iPhone的使用者應該知道在那些郵件地址的輸入框,當輸入@和a的時候會出現一個簡單容易的鍵盤。如果你用過iPhone,你懂的。

網址
再說說網址輸入框。如果需要輸入網址,期望輸入的就像http://www.mazingtech.com 。現在在網址型別輸入框會出現像iPhone裡面一樣的一個可變化的虛擬鍵盤使用者可以很方便輸入斜線和.com。同樣的,在提交表單之前使用者對這些毫不知情。
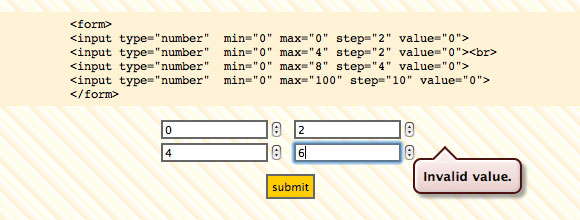
數字
在過去要得到匹配的數字,你不得不使用jquery這樣的指令碼來幫助驗證輸入。HTML5增加了數字型別。還增加了一些額外的屬性(可選):
Min:指定輸入框可接受的最小輸入數字。Max:你猜對了,就是允許輸入的最大數字。 Step:屬性輸入域合法的間隔 ,預設是1.

如上圖,只允許輸入數字(大多數情況下不會注意到這些,直到提交的時候提示錯誤),只有0,2,4合法(6不合法因為step是10,合法的是0,10,20…——譯者注)。
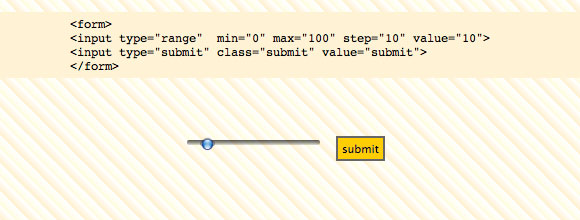
Numbers as a Slider 數字滑動條
我覺得這個真酷。HTML5允許你使用一個新的型別叫range,輸入框變成一個滑動條。你的網站表單可以使用滑動條了,這很酷吧。它的屬性標記和數字型別一樣,只是把型別設定type=’number’改成type=’range’。

日曆表
迄今為止最好的新增元素,名為date和datetime的日期選擇器型別(還有其他額外的date/time型別,如時間,星期,月份,以及本地日 歷)。 很多JavaScript框架如jQuery UI和YIU已經具備了這些控制元件,但增加一個日曆選擇器還是挺煩人的。 HTML5定義一個新的本地日期選擇器,不必包括使用頁面上的指令碼。截至目前,Opera是一個唯一完全支援此功能的,對於其他瀏覽器,你可以做一個備用 指令碼以備該瀏覽器不支援。不過,最終,所有的瀏覽器都會更新的。
搜尋
HTML5增加了搜尋輸入框型別。這沒什麼,但對一些使用者來說是很好的變化。它可以簡單的把輸入框自動圓邊,當你開始輸入時,它右邊會有一個小X。目前並不是所有的瀏覽器支援。

顏色
HTML5還定義型別的顏色,它可以讓你選擇一種顏色,返回hexademical值。Opera11是唯一支援這種型別的瀏覽器。不過應該不會有很多人使用這個型別,所以不支援也不是什麼大問題。
表單驗證
上面我們談到有關這些新的輸入型別,如電子郵件,日期,數量等HTML5新元素中,最令人興奮的新特性莫過於表單驗證。大多數開發人員都做了表單驗證,無 論是客戶端或伺服器端(我們兩個都做!)。也許HTML5的表單驗證器可能無法取代你的伺服器端驗證,但它肯定能最終取代你的客戶端驗證。 JavaScript驗證的問題是,使用者很容易繞過它,可以很容易繞過它只需禁用JavaScript。現在HTML5,你不用有此擔心。下面是 Chrome12的一個例子。所有的瀏覽器和作業系統對於錯誤有不同的顯示方式,不過這是一個例子,讓你看清錯誤可能發生的樣子。
所有的錯誤都是HTML5原生提示的,並沒有使用JavaScript。
IE FF Safari Chrome Opera Iphone Andriod
– 4+ 5+ 10+ 9+ – -
必需欄位
HTML5的表單驗證並不僅僅侷限於驗證欄位的型別,它還允許呼叫一個新的額外的標記,required。這個新屬性允許開發人員驗證輸入框是否填寫,無需使用JavaScript。

每個開發人員都知道這些更新對縮短開發週期和增強的使用者體驗都是至關重要。一旦所有的瀏覽器接受了HTML5,新一代的網站將超過任何人的期望。
那麼你有了它。你可以HTML5中找到一個快速入門指南。如果你可以理解這篇文章的任何東西,請記住,HTML5不是什麼可怕的麻煩。它將大大有助於開發者,而只要你有準備所有HTML4網站已經可以升級了!
原文:webdesignledger.com 編譯:ArSui