CoreAnimation的好處:
1.高效能,簡單的程式設計模組
2.像View一樣,使用層級結構來構建負責的介面
3.輕量級資料結構,能使上百個動畫同時執行
4.抽象的動畫介面,允許動畫在一個獨立的執行緒中執行,獨立於應用程式的run loop
5.提高應用程式的效能
6.可擴充套件的佈局管理模型
CoreAnimation Class:
1.Layer Class:提供顯示內容
2.Animation and timing Class
Layer的許多屬性都有隱式的動畫效果,改變屬性值將會自動產生一個從當前值到新值的動畫
顯示的動畫不會改變Layer的屬性,它只負責顯示動畫
CAAnimation是所有動畫類的抽象類,具體類有以下幾種
- CATransition過渡效果
- CAAnimationGroup多個動畫同時執行
- CAPropertyAnimation抽象類,支援key path
- CABasicAnimation簡單的修改layer的屬性
- CAKeyframeAnimation支援key frame動畫
3.Layout and constraint classes
4. Transaction class
CoreAnimation支援2種形式的Transaction:
- implicit transactions:當layer的屬性修改,如果layer thread中沒有activity的transaction時,自動建立,線上程的下個run loop中自動的提交
- Explicit transaction:CATransaction begin時開始,commit時結束
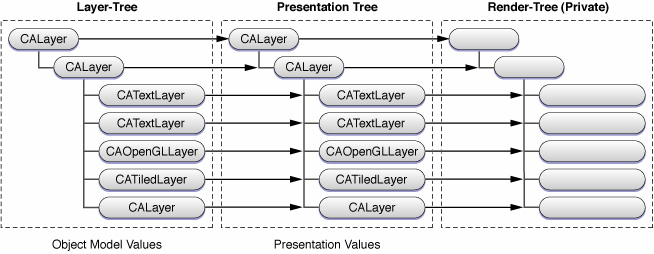
CoreAnimation的渲染結構
layer是MVC中的model物件。它封裝幾何,時間,可現實屬性,和顯示的內容。但它並不負責實際的顯示。

Layer-Tree包含你設定的屬性值
Presentation Tree中的值是當前正在執行動畫的屬性值
Render-Tree使用Presentation tree中的值,Render-Tree負責實際的渲染操作,獨立於應用程式的activity。渲染是在一個獨立的程式或執行緒中執行的。
當動畫正在執行時,我們可以通過查詢layer的Presentation Tree,通過這我們能夠修改當前正在執行的動畫
Layer的幾何特性和變換
這裡需要注意的是layer的bounds屬性,bounds的origin用於:當你重寫layer的draw方法時,它指定當前圖形上下文的origin,修改origin時,代表layer的左下角的座標改變了,不再是(0,0)了,而變成(origin.x, origin.y),如果在draw方法中從(0,0)開始繪圖,此時將只有部分繪圖能顯示出來,因為你是從layer以外的部分開始繪製的。注意,UIView的origin是在左上角。
有以下幾種方式修改layer的CATransform3D:
- 使用CATransform3D方法
- 直接修改其資料結構的成員
- 使用key-value coding和key paths
注意
You can not specify a structure field key path using Objective-C 2.0 properties. This will not work:
myLayer.transform.rotation.x=0; |
Instead you must use setValue:forKeyPath: or valueForKeyPath: as shown below:
[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"]; |
Layer Tree Hierarchy
預設,從Layer Tree中插入或移除layer時,會觸發動畫:
- 當layer加到parent layer時,parent layer會觸發一個動作(動作識別符號為kCAOnOrderIn)
- 當layer從parent layer移除時,parent layer會觸發動作(kCAOnOrderOut)
- 當replace時,parent layer會觸發kCATransition動作
可以禁用這些動畫,或者通過識別符號來修改這些動畫
注意masksToBounds屬性,當它設定為YES時,會將子layer超出父layer的部分剪下掉
Providing Layer Content
在UIVew中我們可以子類化或者執行drawRect:方法來顯示內容
但在CALayer中可以直接指定其內容,因為CALayer是一個鍵值編碼的容器,我們可以在其中新增任意值,來避免子類化
主要有以下幾種方式:
- 顯示的設定contents屬性
- 指定delegate提供或者直接draw出來(
displayLayer:ordrawLayer:inContext:),執行代理方法時,layer不會自動的去draw,必須要執行setNeedsDisplayorsetNeedsDisplayInRect:,或者設定needsDisplayOnBoundsChange為YES。 - 子類化,並重寫它的顯示內容方法
Animation
開始執行顯示動畫: addAnimation:forKey:
結束顯示動畫:1.動畫完成;2.removeAnimationForKey: 3.removeAllAnimations
臨時關閉隱式動畫:

[CATransaction begin]; [CATransaction setValue:(id)kCFBooleanTrue forKey:kCATransactionDisableActions]; [aLayer removeFromSuperlayer]; [CATransaction commit];
Layer Action
layer action在以下情況下會被觸發:新增layer或者移除layer,layer的屬性被修改,或者是顯示的應用程式請求。
預設情況,觸發action時,會產生一個動畫效果
