編者按:今天@章蕭醇有點迷茫同學的這篇總結比國外的接地氣,比之前的更全面,分析夠深入,案例夠精彩,想在下半年跟上網頁設計潮流的同學可以來收割咯。
其實在此之前已經有很多小夥伴翻譯或總結過類似文章來分析優秀網頁設計的趨勢,不過我還是希望我總結的東西能更宏觀一點併為大家帶來一些新的東西。
稍後看官們可能會覺得我說的這幾點可能你們都見過或者自己也在一些專案中運用起來,沒錯,沒見過就不叫趨勢, 哈哈!而將這些東西進行總結然後運用在自己今後的設計中,這樣我們才能緊跟潮流並逐漸引領潮流,否則將只是走馬觀花。
我們透過幾個網站以及看官記憶中的網站一起探索吧,雖是管中窺豹,但趨勢可見一斑!
一、平面設計在網頁設計中的崛起
以前我們可能會覺得平面設計和網頁設計以及UI設計有很大的區別,會平面設計的人可能未必能做好網頁設計,但這樣的觀念是時候革新了。實際上好的平面設計師會將自己的平面設計功底融合到網頁設計當中,如果我們在學網頁設計的時候只是參照網站設計,那我們永遠無法突破。
不論是用平面設計作為背景也好,或者是用平面設計的元素作為網頁控制元件或者裝飾也好,實際上好的平面設計會大大提高網站的視覺衝擊力。所以未來的UI設計師也必須是一個不錯的平面設計師了,或者統稱為視覺設計師,加油!
二、全屏首頁(首頁大圖、影片背景、特效背景、互動式首頁)
全屏首頁是一種歡迎頁面或者著陸頁的形式,當前網站五花八門,能在第一時間內傳達網站或企業的精神並吸引使用者繼續瀏覽的重任逐漸落在了這個全屏首頁的肩上。不論是圖片背景還是影片背景,視覺衝擊力和痛點抓取力度成為了首頁的重任,這也是篩選潛在客戶的一個方式。首屏的文案也尤為重要。
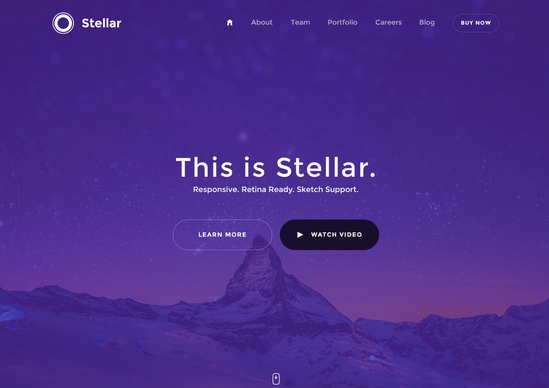
(1)首頁大圖背景
首頁大圖的形式相信大家都不陌生了,通常都是高質量的攝影圖片,或者在純色背景上的產品圖片等等。優勢不言而喻,那就是具有很棒的視覺傳達效果和衝擊力。而且隨著網速的不斷提升,幾秒內載入一個百K的高畫質背景對使用者來說不是什麼問題。優設網曾推薦過許多高畫質相簿站,稍加搜尋便可找到。

(2)首頁影片背景
使用影片作為首頁的背景在視覺上更加具有衝擊力,好的影片宣傳片更是為網站如虎添翼。但是缺點亦較為明顯,目前國內網速相對仍然較慢,(即便是30M的光纖,在很多地方其實都是共享網速,高峰期看個線上影片都會卡),而影片背景通常都是網頁開啟即直接播放的,在網速達不到一定標準的情況下,影片會卡頓播放,體驗很差。而且為了讓影片播放流暢,實際上很多網站的影片都是壓縮成成解析度比較低的影片,清晰度和圖片相差較大。希望以後能出現影片緩衝或者預載入技術等方式來提升整個瀏覽效果,關鍵還是網速。
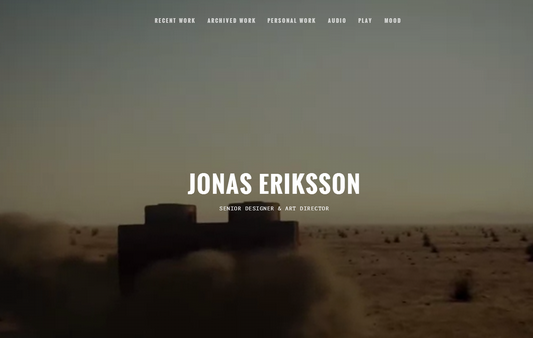
JONAS ERIKSSON

該網站影片背景就相當具有震撼力,快速將自己的作品展示給觀眾,讓觀眾充滿好奇。
(3) HTML5特效背景
我們以粒子特效背景為例。相對於影片背景而言,使用新的網路語言製作的背景在載入速度、成像質量等方面都優於影片背景,而且特效背景也具有很棒的視覺體驗。
FiberSensing

(4)互動式首頁
互動式首頁指的是在網頁上做一些可以用滑鼠或者鍵盤控制的元素來與使用者發生互動,這樣使用者在首頁停留的時間會更久,同時卻很享受這個過程,提高使用者體驗的同時提升網站的趣味性和企業形象。互動式頁面設計經常會運用到諸多HTML5或者CSS3技術,比如前面提到的粒子特效。
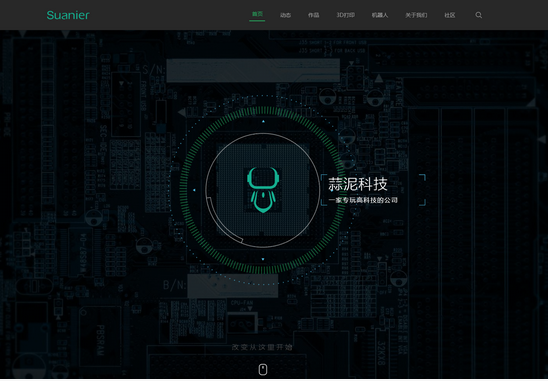
Suanier

滑鼠可控制轉盤,且透過不同的轉向透視與錯位形成了立體的層次效果。
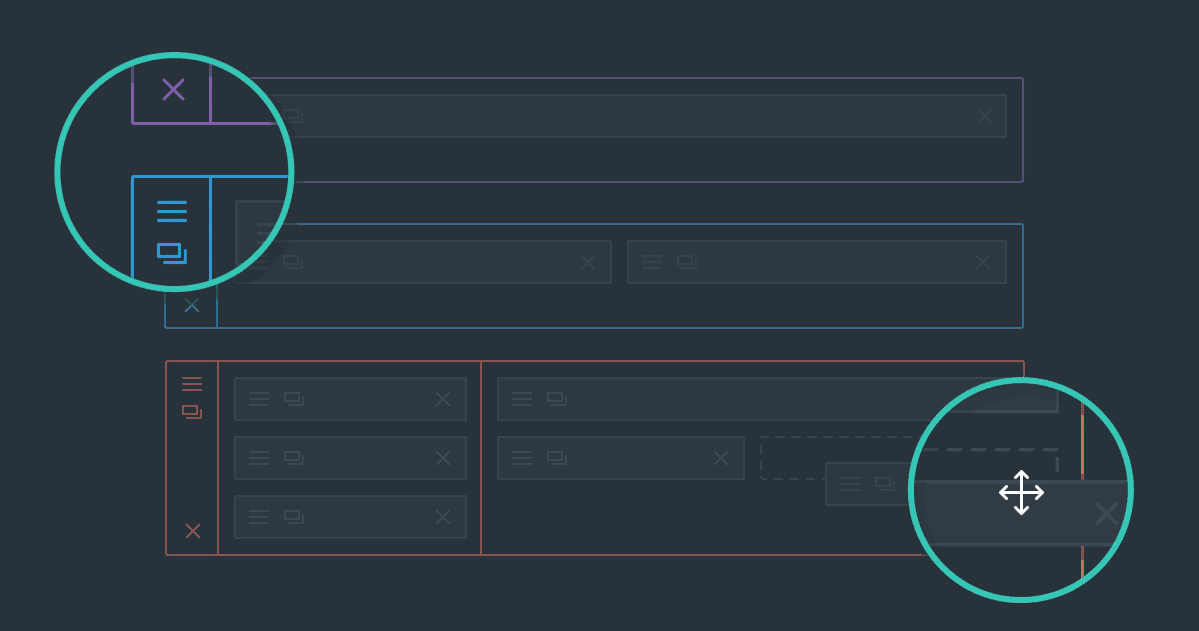
三、全屏富式導航
傳統網頁設計中,導航選單一般會放置在頁面頂部或者側面,但越來越多的電腦端網站卻將選單全部隱藏在漢堡圖示中。
這種設計起初只是導航,稱之為“全屏導航”;而到後期,隨著設計的革新和創意的加入,這個頁面的內容也越來越豐富,頁面加入了社交媒體的連結,加入了聯絡方式,甚至有的還加入了留言板等等,我們稱之為“全屏富式導航”。
這種形式的導航在使用者體驗上其實還是有些風險的,因為多了一次點選,而且會導致很多使用者忽略細節性內容,難以達到最優設計,而這種選單通常也需要建立在使用者對漢堡選單的標誌具有相當的熟悉程度基礎之上。目前,我們建議使用這種選單的網站會有一個引導性的提示來告知使用者更多資訊的入口,或者除了選單一個入口外增加其他入口。使用者體驗的一個準則是將使用者需要的資訊主動呈遞給使用者或是能讓使用者在三次點選內找到自己需要的資訊,所以這種隱藏在一個圖示裡的選單目前還是略有風險。不過這種風險會隨著普及程度降低。
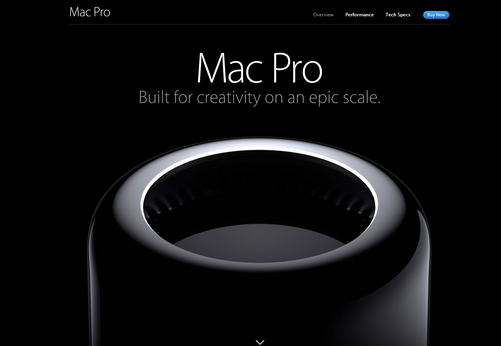
四、三維視覺效果的崛起
這一點將對網頁設計師提出了更高的要求,網頁設計中會融入產品的三維動態展示,這可能會要求網頁設計中包含UI與互動設計、工業設計與渲染、影片剪輯、精通HTML5的前端等等。也正是因為這種設計門檻較高,所以增長速度較慢;但隨著產品專題站的爆炸式增長,在產品介紹裡使用三維已成為越來越多的網頁設計師的選擇。
實現三維預覽效果的方式很多,有的是透過WebGL技術,有的是透過滑鼠控制影片播放的技術,也有許多三維動態展示其實是多張不同角度的圖片拼接而成,一幀一幀進行播放。
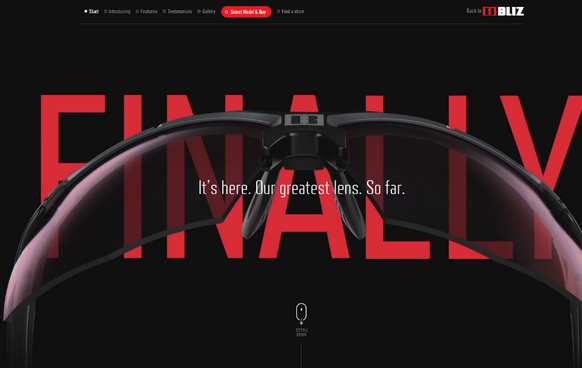
BLIZEYEWEAR

MAC PRO

五、動效將更加普及和廣泛
期初,網站動效會集中在頁面內部的元素,而隨著網頁技術和創意的不斷髮展,動效在網頁中變得無處不在。單頁面網站中瀏覽模組之間的切換不再侷限於單純的推動切換或漸變切換;而多網頁的網站網頁之間的切換也變得更加柔和,透過不同頁面關閉和開啟之間動畫效果的銜接,你會以為你從頭到尾都在一個網頁上。
頁面內部元素的動效,大至banner小至一個button,滑鼠懸浮或者焦點的改變,這些元素都融入了太多豐富的動效。甚至於GIF動圖也在網頁中逐漸崛起以補充一些程式碼難以實現的動效。
前面提到的網站中多數都有精緻的動效哦。
DIVI(wordpress)

該網站就是透過GIF實現的一些頁面中展示性的動效。
JOHO’s

其實我們提過的很多特效都在該網站得到了體現,運用了大量的網頁新技術,比如WebGL技術、序列幀動畫……尤其在頁面切換時的動效。