前端開發人員必須瞭解的七大技能圖譜
網上學習資源參差不齊、分散無系統,給愛學習、努力想提高的你是不是造成很多困擾呢? 與其他學習平臺不同,CSDN知識庫不是隨機地、一股腦地向您推算大量文章,而是首先梳理各技術領域知識圖譜,再以此為基礎,收集、篩選出每個技術分支所涉及的各個技術點的解析類、動手實踐類文章,內容更系統化、更有針對性。無論您正關注哪個技術領域,這裡都可以找到你所需要的。(如果沒找到您所需要的,歡迎向我們反饋,我們不會讓您等太久。)
今天我們先從前端開發領域著手,看看前端開發者可以在這裡得到什麼?
各核心技術知識圖譜大曝光,知識庫精華資源強力推薦
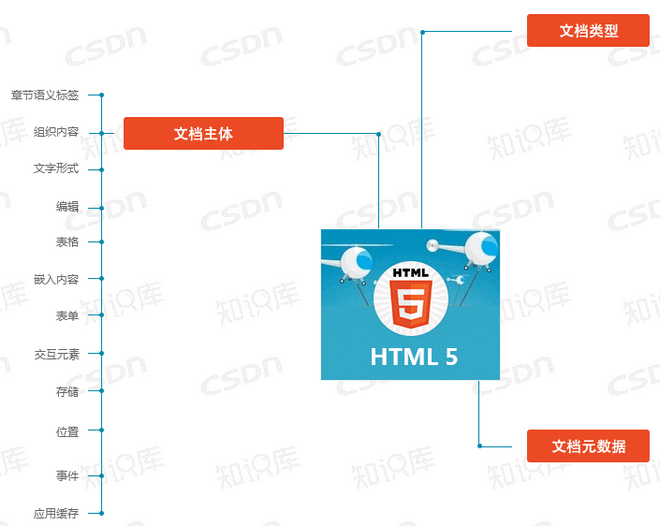
HTML5知識庫
知識圖譜由前端技術專家、CSDN部落格專家侯志強(@yisuowushinian)繪製,全棧工程師、架構師、Android和HTML5專家張西濤(@offbye)、HTML5研發工程師谷震平(@guzhenping)等多位HTML5領域專家、開發高手擔任特邀編輯參與內容稽核,已收錄各核心技術點下精華文章145篇及其他優秀學習資源(視訊課程、實踐Demo、圖書)。想為HTML知識庫貢獻一份力,馬上申請成為HTML5知識庫特邀編輯>>
內容精選:
- HTML5+CSS3實現類似網易雲音樂的移動版播放器
- 逼真的HTML5 3D水波動畫 可多視角瀏覽
- HTML5 Canvas繪製轉盤抽獎
- HTML網頁之坦克大戰遊戲
- 讓HTML5來為你定位
- 炫酷實用的10個HTML5動畫應用
- HTML5 3D衣服搖擺動畫特效
- 避坑寶典:如何選擇HTML5遊戲引擎
- Hybrid H5跨平臺性思考
- HTML5遊戲開發專題視訊集
CSS3知識庫
CSS3知識圖譜
知識圖譜由前端技術專家、CSDN部落格專家侯志強(@yisuowushinian)繪製,目前各知識節點下的優秀文章已提取完成,進一步的內容篩優正在進行。
如果您正專注於CSS技術研究,平時熱愛閱讀相關技術文章,也熱忠於技術分享,歡迎您加入CSDN CSS3知識庫內容稽核特邀編輯團隊,與我們攜手共同完成CSS3知識庫。
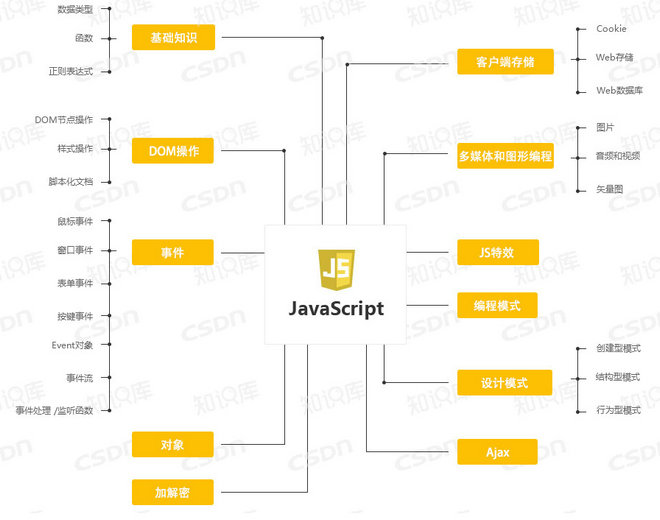
JavaScript知識庫
知識圖譜由Java高階工程師王成委(@jaune161)繪製,騰訊前端高階工程師黃丹華(@danhuang2012),東南大學行動通訊國家重點實驗室研究生肖果平(@i10630226),CSDN專欄達人、前端技術開發者李剛(@ligang2585116),前端技術開發者袁康(@u011043843)等多位領域專家、開發高手,擔任特邀編輯參與內容稽核,已收錄各核心技術點下精華文章1000多篇及其他優秀學習資源(視訊課程、實踐Demo、圖書)。想為JavaScript知識庫貢獻一份力,馬上申請成為JavaScript知識庫特邀編輯>>
內容精選:
- 全面解析JavaScript中的事件繫結、事件冒泡、事件捕獲和事件執行順序
- 利用滾動事件window.onscroll與position:fixed寫相容IE6的回到頂部元件
- 解析Javascript事件冒泡機制
- 深入瞭解JavaScript閉包及其機制
- JavaScript中的event物件之總結
- 全面解析Javascript中事件捕獲、事件冒泡以及事件委託機制
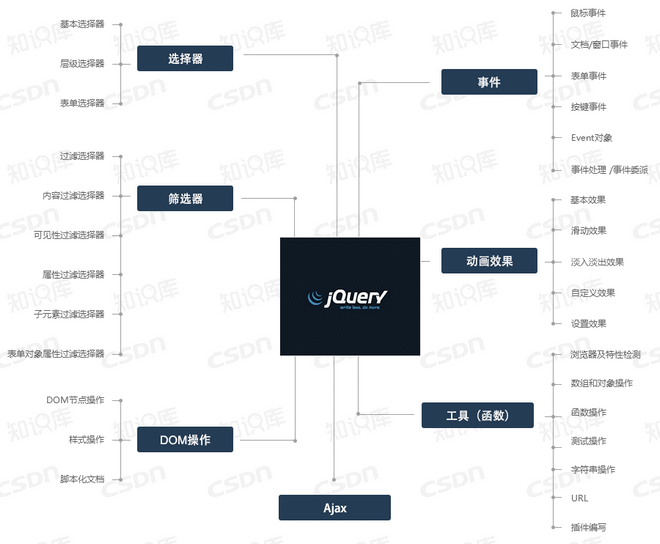
jQuery知識庫
圖譜由CSDN部落格專家郭曉湉(@XTQueen_up)繪製,網易杭州研究院前端開發工程師劉放(@mevicky)、CSDN部落格專家胡旭(@itmyhome)、廣發證券前端開發工程師李澤揚、CSDN部落格專家吳士龍(@u013047005)等多位領域專家、開發高手,擔任特邀編輯參與內容稽核,已收錄各核心技術點下精華文章300多篇及其他優秀學習資源(視訊課程、實踐Demo、圖書)。想為jQuery知識庫貢獻一份力,馬上申請成為jQuery知識庫特邀編輯>>
內容精選:
- jQuery+Ajax實現Select動態定資料
- 一步一步帶你瞭解jQuery過濾選擇器:基本過濾選擇器、內容過濾選擇器、可見性過濾選擇器
- 使用jQuery.makeArray() 將多種型別轉換成JavaScript原生Array
- jQuery案例分析:Item9動畫效果實現過程
- 使用jQuery讓事件動起來
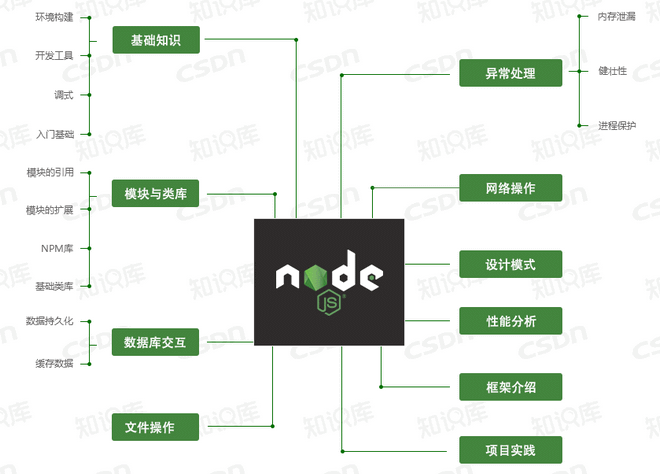
Node.js知識庫
知識圖譜由騰訊前端高階工程師黃丹華(@danhuang2012)繪製,《Nodejs開發加密貨幣》作者朱志文(@imfly)、杭州聚火瓶技術有限公司技術負責人李智(@www19940501a)、深圳塔塔互動網路科技技術合夥人稻帥(@enson16855)、CSDN專欄作者李鍇(@u010668495)等多位領域專家、開發高手,擔任特邀編輯參與內容稽核,已收錄各核心技術點下精華文章200多篇及其他優秀學習資源(視訊課程、實踐Demo、圖書)。想為Node.js知識庫貢獻一份力,馬上申請成為Node.js知識庫特邀編輯>>
內容精選:
- 為高負載網路優化Nginx和Node.js
- 深入理解Node.js非同步程式設計
- Node.js錯誤處理最佳實踐
- Node.js的Connect框架的程式碼重寫與改進
- 深入理解Node.js的HTTP模組
- Node.js應用之靜態檔案分發器
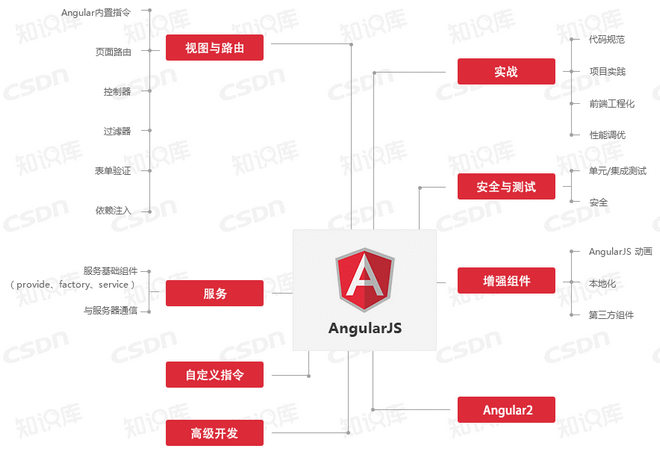
AngularJS知識庫
知識圖譜由廣發證券前端開發工程師李澤揚繪製,CSDN專欄達人孫華強(@sunhuaqiang1)、江榮波(@Rongbo_J)等多位領域專家、開發高手,擔任特邀編輯參與內容稽核,已收錄各核心技術點下精華文章300多篇及其他優秀學習資源(視訊課程、實踐Demo、圖書)。想為AngularJS知識庫貢獻一份力,馬上申請成為AngularJS知識庫特邀編輯>>
內容精選:
- 深入理解AngularJS UI-Router
- 跨域解決方案——使用AngularJS和jQuery進行Ajax請求的差異
- AngularJS在大型單頁面應用中的效能優化
- Grunt搭建AngularJS專案
- AngularJS指令引數詳解
- AngularJS中Provider、Service和Factory之間的不同
- Angular自定義指令
- AngularJS的啟動過程分析
- AngularJS中的Transclude
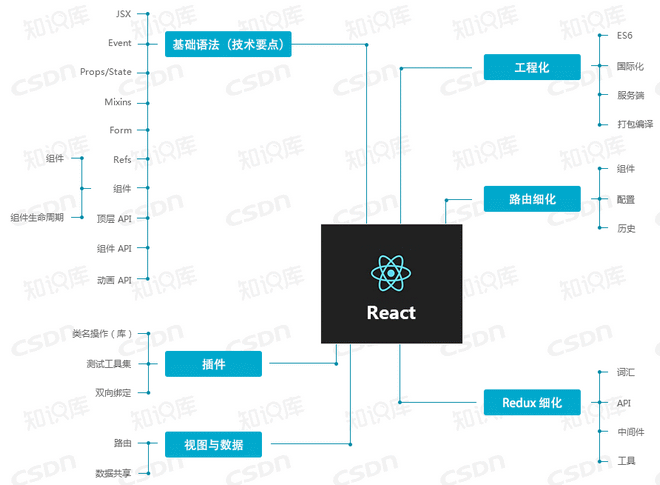
React知識庫
知識圖譜由螞蟻金服前端工程師林展新繪製,jQuery WeUI作者李巨集訓(@lihongxun945)、React技術開發者李明明(@limm33)、移動開發者餘勃(@yubo_725)等多位領域專家、開發高手,擔任特邀編輯參與內容稽核,已收錄各核心技術點下精華文章300多篇及其他優秀學習資源(視訊課程、實踐Demo、圖書)。想為React知識庫貢獻一份力,馬上申請成為React知識庫特邀編輯>>
內容精選:
相關文章
- 優秀前端開發工程師必須掌握的七大技能前端工程師
- Web前端開發工程師必須瞭解的HTTP知識Web前端工程師HTTP
- 開發人員必備的技能——單元測試
- 關於Web前端,你必須瞭解的發展方向Web前端
- 數學是成就卓越開發人員的必備技能
- 優秀的Java開發人員必備的6個技能!Java
- 神器:前端開發人員必備的5款開發工具前端
- 圖解:前端和後端開發人員的大PK圖解前端後端
- 大前端開發人員必知必會的HTTP知識前端HTTP
- PDB檔案:每個開發人員都必須知道的
- 開發一個 Web App 必須瞭解的那些事WebAPP
- 中高階前端必須瞭解的--陣列亂序前端陣列
- 10個Node.js 開發人員必須使用的IDENode.jsIDE
- 安全開發規範:開發人員必須瞭解開發安全規範(一)(涉及安全問題,以及解決方法和程式碼實現)
- 在深入 Web 開發之前您必須瞭解的事項Web
- Java開發人員必須重視HTML5的5點理由JavaHTML
- Java 開發, volatile 你必須瞭解一下Java
- 前端切圖必備技能前端
- Mysql系列第三講 管理員必備技能(必須掌握)MySql
- 前端開發人員也要會的切圖技巧(一)前端
- 前端開發人員也要會的切圖技巧(二)前端
- 前端開發人員也要會的切圖技巧(三)前端
- 為什麼開發人員必須要了解資料庫鎖?資料庫
- Zookeeper必須瞭解的基礎
- 高階前端開發人員必備工具-Node.JS知識講解前端Node.js
- Spring Cloud 微服務實戰——Java開發人員必須掌握的技術SpringCloud微服務Java
- 13個網路管理員必須瞭解的網路監控工具
- 小白學Web前端必須掌握的4項基礎技能!Web前端
- 黑科技在此!移動開發者必須瞭解的跨平臺開發工具移動開發
- 人生苦短,瞭解一下前端必須明白的http知識點前端HTTP
- 開發人員如何瞭解使用者和需求(轉)
- Web前端開發人員和設計師必讀文章【系列十一】Web前端
- 有關WebSocket必須瞭解的知識Web
- 你必須瞭解Spring的生態Spring
- 一名合格前端人員必須知道的 this 用法和陷阱(JS系列之三)前端JS
- .NET 開發人員必備工具:NAntNaN
- 15個IT技術人員必須思考的問題
- Android開發人員必備的10個開發工具Android