Sublime的安裝、新增外掛以及其的使用
sublime官網網址
下載與安裝
進入官網進行下載:


安裝只需選擇路徑然後點選下一步傻瓜式安裝,很簡單的。
設定字型 — 【設定 - 使用者】
{
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
"draw_centered": false,
"font_size": 11,//當我們儲存,就可以看到效果了,其他設定一樣
"gutter": true,
"ignored_packages":
[
"Vintage"
],
"line_numbers": true,
"line_padding_bottom": 1,
"line_padding_top": 1,
"open_files_in_new_window": false,
"scroll_past_end": true,
"tab_size": 4,
"theme": "Default.sublime-theme",
"update_check": false,
"word_wrap": true
}Goto Anthing — 【轉到任何:快捷鍵Ctrl + P】
我們可以輸入
index搜尋檔名包含index的檔案
也可以搜尋view\index
如果開啟的是css檔案時,我們還可以進行@+ 關鍵字進行搜尋,可以查詢該檔案的所有選擇器,如果是js檔案查出的則是所有方法名
搜尋指定檔案路徑下關鍵字:public/css/bo@body可以進行所有指定檔案路徑下匹配的關鍵字body
多行遊標
【查詢】:快捷鍵Ctrl + H
【快速新增下一個】:快捷鍵Ctrl + D
【游標快速定位到下一個】:按下組合鍵Ctrl + K之後再按下Ctrl + D
【複製行】:組合快捷鍵Ctrl + Shift D
【對匹配的快速選擇多行】:Alt + F3
【快速選擇所有的行】:先選擇所有的行Ctrl + A然後再按下組合鍵Ctrl + Shilt + L
【自己選定連線行】:按下Shift之後按下滑鼠右鍵不放
【隨意選擇行】:按下Ctrl之後按下滑鼠左鍵
命令模式
我們按下組合快捷鍵
Ctrl + Shift + P啟動命令模式,然後錄入set syntax javascript對當前檔案編寫程式碼格式進行設定,我們可以設定是HTML、CSS、JavaScript等等。
我們還可以對【minimap】進行設定,只要在命令模式視窗中錄入minimap進行切換設定即可。
快速錄入程式碼 — emmet外掛
當我們想快速敲打html結構程式碼時,我們可以輸入
!號然後按下Ctrl + E
- 子元素選擇符
>,比如ul>li表示錄入一個ul標籤然後下標有個li - 樣式
.className,比如我們錄入ul>li.item*10表示ul下輸入10個li然後且樣式為item - 輸入下標索引:
$$表示索引且為2為索引。 - 快速閉合:
Ctrl + E - 格式化貼上
Ctrl + Shift + V
安裝Package Control
官網網址:https://packagecontrol.io/
1、當我們進入官網之後,然後點選Install Now,

2、進入之後我們按提示進行操作即可

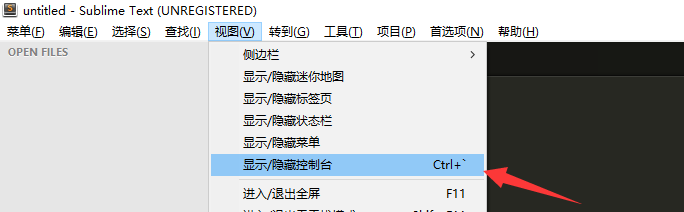
3、我們開啟Sublime然後按下**ctrl + **鍵或者依次開啟View【檢視】> Show Console【顯示/隱藏控制檯】,將裡面的程式碼拷入。 Ctrl+Shift+P

4、拷入程式碼、按下回車,重啟啟動sublime。
5、驗證是否安裝成功!我們先按下>,然後錄入pc檢視是否有Package Control:Install Package`。

使用Package Control安裝包
1、輸入pci進行安裝
2、更換主題,然後輸入對應的包名進行安裝

3、進行安裝之後sublime會彈出Package Control Messages配置檔案,裡面有相關配置說明。

4,在【設定 - 使用者】裡進行設定。

snippets以模板的方式程式設計
先新建一個檔案Snippets.js檔案,然後將檔案設定成為JavaScript環境,設定步驟Ctrl + Shift + P然後錄入ssjs。使用snippets我們輸入snip然後選中Snippet: Function就可以看到sublime自動錄入了一個javascript語法的函式程式碼段。
- 常用snippets模板:
- javascript snippet:js的API
- insert callback:用於處理回撥函式結尾分號。
- jquery:jqeury的API
sublime輔助工具 — AdvancedNewFile
我們安裝了上面的工具之後按下Ctrl + Alt + N來新建檔案。
sublime輔助工具 — httpRequest
sublime輔助工具 — nettus fetch
- 下載github外掛工具
sublime輔助工具 — SidebarSeparator
sublime快速註釋 — DocBlockr
- 針對註釋的外掛,自動補全註釋
sublime校驗工具 — sublime lint總包
- SublimeLinter工具是對語法進行校驗工具,這是一個總包,我們安裝了之後如需校驗JavaScript還需要再裝對應的JavaScript校驗工具jslint。
- 使用npm安裝jshint:npm install -g jshint(在node環境中)
相關文章
- Sublime使用,安裝外掛
- 剛安裝的sublime如何安裝外掛
- Sublime安裝PlantUML外掛
- MacOS Sublime Text 3 安裝使用 Sublime-phpcs 外掛MacPHP
- Sublime 安裝外掛不生效
- sublime text3外掛安裝
- sublime安裝外掛詳細教程
- 我使用的 Sublime Text 外掛
- Sublime裝vue外掛Vue
- Mac中Sublime Text 3外掛安裝、漢化及基本使用Mac
- Sublime text3 無法安裝外掛
- 在sublime text3 中安裝 sass 高亮外掛、提示外掛
- Sublime Text 3常用外掛安裝(含Emmet外掛指令介紹)
- Sublime的SVN外掛
- Sublime Text3工具的安裝、破解、VIM功能vintage外掛教程
- Sublime Text 3 安裝外掛與快捷鍵總結
- Redmine外掛的安裝與解除安裝,知識庫外掛安裝。
- windows環境下sublime的nodejs外掛詳細安裝圖解WindowsNodeJS圖解
- ubuntu下安裝 Sublime Text 3 及 PlantUML 繪圖外掛Ubuntu繪圖
- sublime text 3如何安裝外掛和設定字號
- 我的 Sublime text 外掛配置
- vim 外掛的安裝
- vim外掛的安裝
- sublime流行外掛
- ESLint、Prettier外掛的安裝與使用EsLint
- vim外掛 NERDTree安裝使用
- ElasticSearch的安裝和使用,Postman的安裝,Kibana的安裝,EShead外掛的安裝ElasticsearchPostman
- Eclipse安裝lombok外掛及外掛使用案例EclipseLombok
- sublime text3 好用的外掛
- Eclipse外掛的安裝Eclipse
- Sublime 安裝及使用
- Sublime外掛推薦
- sublime3安裝外掛實現前端自動重新整理前端
- hibernateTools外掛安裝及使用
- Sublime Text 3 的微信小程式外掛!微信小程式
- 20 個強大的 Sublime Text 外掛
- 前端開發者需要的10個Sublime外掛前端
- 如何開發 Sublime Text 2 的外掛