【19】vue.js — 父子元件
父子元件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
},
components: {
//父元件
'aaa': {
//使用子元件
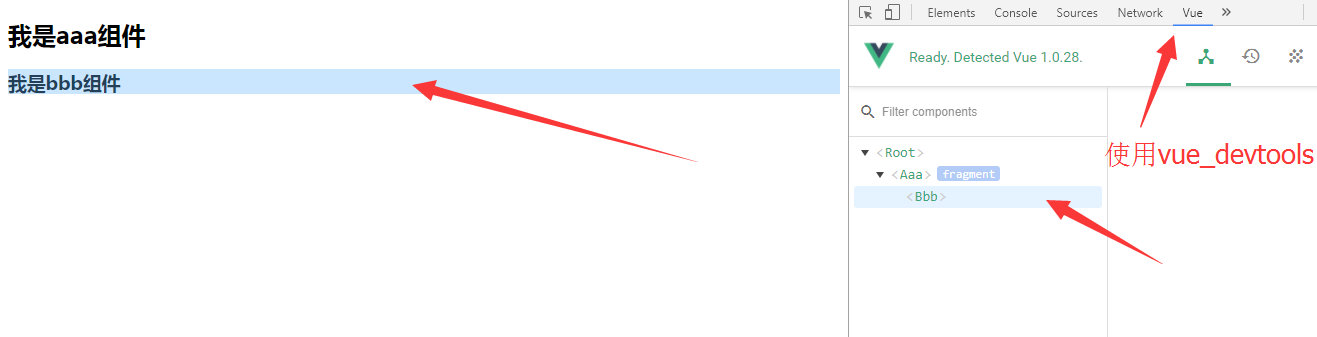
template: '<h2>我是aaa元件</h2><bbb></bbb>',
//子元件
components: {
'bbb': {
template: '<h3>我是bbb元件</h3>'
}
}
}
}
});
</script>
</html>子元件使用父元件資料
vue預設情況下,子元件沒法訪問父元件資料的,我們需要藉助元件的props屬性來繫結資料,使用props時注意html轉js命名轉換是使用駝峰轉換的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
<template id="aaa">
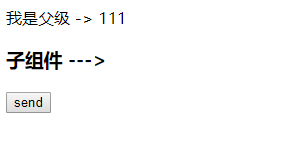
<span>我是父級 -> {{msg}}</span>
<bbb @child-msg="get"></bbb>
</template>
<template id="bbb">
<h3>子元件 ---> </h3>
<input type="button" value="send" @click="send" />
</template>
</body>
<script>
var vm = new Vue({
el: '#box',
data:{
},
components:{
'aaa': {
data() {
return {
msg: 111,
msg2: '我是父元件的資料'
}
},
template: '#aaa',
methods: {
get(msg) {
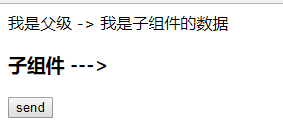
this.msg = msg;
}
},
components: {
'bbb': {
data() {
return {
a: '我是子元件的資料'
}
},
template: '#bbb',
methods: {
send() {
alert("子元件點選了");
//點選按鈕,觸發註冊在子元件上面的'child-msg'方法
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</html>點選【子元件】中的按鈕,然後呼叫【子元件】觸發函式
$emit到【父元件】方法中,以此方式將【子元件資料】傳遞到【父元件】中。
相關文章
- Vue.js 父子元件通訊的1212種方式Vue.js元件
- vue.js使用props在父子元件之間傳參Vue.js元件
- vue.js父子元件雙向傳輸資料(v-model在元件中的使用)Vue.js元件
- 簡單說說vue的父子元件,父子元件傳值和vuexVue元件
- 父子元件資訊傳遞元件
- vue 父子元件通訊Vue元件
- Vue中父子元件通訊——元件todolistVue元件
- vue 2 0 元件:父子元件通訊Vue元件
- vue 父子元件的方法呼叫Vue元件
- Vue 父子元件的通訊Vue元件
- Vue父子元件生命週期Vue元件
- 父子元件之間通訊元件
- vue父子元件的渲染順序Vue元件
- 父子元件的資料傳遞元件
- 非父子元件間的傳值元件
- 【16】vue.js — 元件Vue.js元件
- react父子元件,兄弟元件,爺爺到孫子元件筆記React元件筆記
- vue---註冊元件、元件之間父子傳值Vue元件
- 我學react之父子元件通訊React元件
- vue父子元件通訊高階用法Vue元件
- Vue2.0父子元件間通訊Vue元件
- 初識React(8):父子元件傳參React元件
- Vue父子元件通訊小總結Vue元件
- vue--select父子元件通訊Vue元件
- vue元件封裝及父子元件傳值,事件處理Vue元件封裝事件
- vue父子元件傳參後,子元件重新初始化Vue元件
- 說說 Vue.js 元件Vue.js元件
- 【17】vue.js — 元件(模板)Vue.js元件
- vue.js元件開發Vue.js元件
- 父子元件之間的傳值問題元件
- vue父子元件狀態同步的最佳方式Vue元件
- prop父子元件通訊,動靜態prop元件
- Angular父子元件通過服務傳參Angular元件
- 會vue,學習react元件父子通訊VueReact元件
- 7.vue元件(二)--雙向繫結,父子元件訪問Vue元件
- Vue.js子元件向父元件通訊Vue.js元件
- Vue.js 動態元件與非同步元件Vue.js元件非同步
- 淺嘗Vue.js元件(二)Vue.js元件