html-canvas轉存為圖片
轉載請註明出處:
http://blog.csdn.net/lishihong108/article/details/52598336
有時候,我們繪製好的canvas想儲存為本地圖片,該怎麼做呢?canvas提供了一個重要的方法toDataURL(),這個方法能把畫布裡的圖案轉變成base64編碼格式的png或者其他格式的圖片(根據你傳入的mine型別的引數),然後返回 Data URL資料。接下來我們看具體是怎麼實現的。
html頁面一個canvas畫布:
<canvas id="canvas"></canvas>
<button class="button-balanced" id="save">save</button>
<br />
<a href="" download="canvas_love.png" id="save_href">
<img src="" id="save_img"/>
</a>
對應的js程式碼實現:
var c=document.getElementById("canvas");
function drawLove(canvas){
let ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle="#E992B9";
ctx.moveTo(75,40);
ctx.bezierCurveTo(75,37,70,25,50,25);
ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
ctx.bezierCurveTo(20,80,40,102,75,120);
ctx.bezierCurveTo(110,102,130,80,130,62.5);
ctx.bezierCurveTo(130,62.5,130,25,100,25);
ctx.bezierCurveTo(85,25,75,37,75,40);
ctx.fill();
}
drawLove(c);
var butSave = document.getElementById("save");
butSave.onclick=function(){
var svaeHref = document.getElementById("save_href");
/*
* 傳入對應想要儲存的圖片格式的mime型別
* 常見:image/png,image/gif,image/jpg,image/jpeg
*/
var img = document.getElementById("save_img");
var tempSrc = canvas.toDataURL("image/png");
svaeHref.href=tempSrc;
img.src=tempSrc;
};
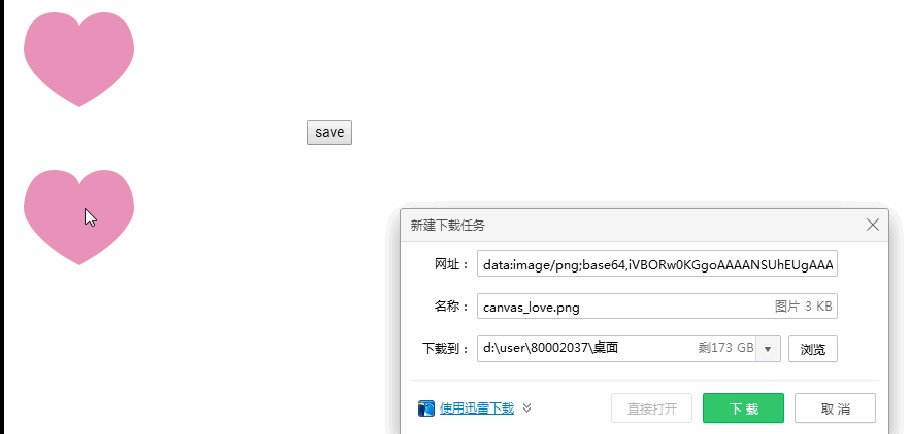
點選save按鈕後,顯示圖片,點選圖片即可彈出下載對話方塊。
效果如下:
相關文章
- 短視訊原始碼,視訊轉為圖片儲存原始碼
- C# 截圖並儲存為圖片C#
- 圖片轉化為視訊
- PHP pdf轉化為圖片(PNG)PHP
- python批量ppt轉圖片,pdf轉圖片,word轉圖片指令碼Python指令碼
- 儲存圖片
- MATLAB將figure視窗儲存為圖片Matlab
- 【轉】mysql儲存圖片技術決定:儲存二進位制檔案還是隻儲存圖片相對路徑,圖片放在硬碟上面?MySql硬碟
- 對html進行截圖並儲存為本地圖片HTML地圖
- 為什麼不用資料庫儲存圖片?資料庫
- 將echarts生成的圖表變為圖片儲存起來Echarts
- 圖片格式轉換,JPG圖片轉換成PDF
- Java 將PDF轉為透明背景的圖片Java
- pdf轉圖片
- ppt轉圖片
- 圖片怎麼轉換成PDF,圖片轉PDF教程
- mongodb怎麼存圖片MongoDB
- 開源圖片工具箱(Img Toolbox) 格式轉換 新增水印 圖片壓縮 圖片裁剪 圖片旋轉 圖片縮放
- Python 將Word轉換為JPG、PNG、SVG圖片PythonSVG
- Python將base64轉為文件或者圖片Python
- 前端js儲存頁面為圖片下載到本地前端JS
- js圖片 轉換JS
- 怎麼旋轉圖片?BenVista PhotoZoom Pro旋轉圖片的方法OOM
- 儲存圖片到SD卡SD卡
- asp.net儲存圖片ASP.NET
- 直播app系統原始碼,python pdf轉為圖片APP原始碼Python
- base64 編碼轉圖片儲存本地和上傳 oss
- iOS實現點選圖片放大&長按儲存圖片iOS
- 怎麼轉換圖片格式並壓縮圖片
- 七牛圖床圖片轉移圖床
- Java 轉PPT為圖片、PDF、SVG、XPS、ODP以及PPT和PPTX互轉JavaSVG
- 怎麼將heic轉為jpg格式,哪個圖片轉換器好用
- C# PDF轉圖片C#
- 旋轉圖片驗證
- PDF 和圖片互轉
- 圖片轉換文字appAPP
- Java pdf轉高清圖片Java
- 如何將圖片轉換為向量?(透過DashScope API呼叫)API
- 【WPF】大量Canvas轉換為本地圖片遇到的問題Canvas地圖