Android自定義控制元件之實現一個球賽比分條
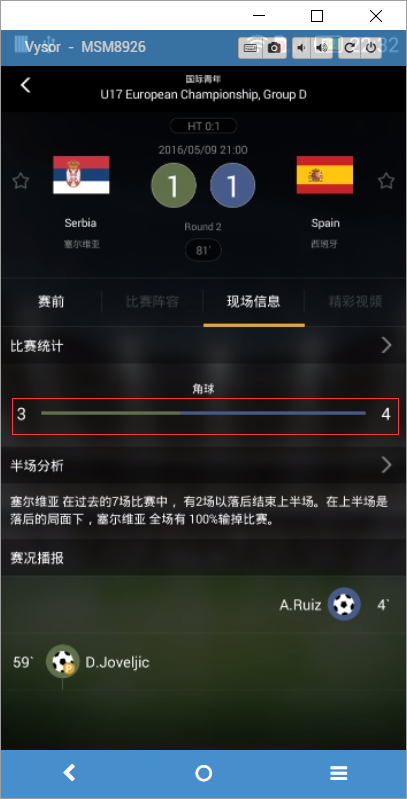
效果圖如下所示:
該控制元件需要輸入兩個引數,左邊的得分數和右邊的的分數
然後根據兩邊的得分的比例繪製中間的比分條
首先將控制元件的寬度平均分配為10分,第一份和最後一份分別繪製左邊的比分數字和右邊的比分數字
中間的8分寬度繪製比分條
根據左右兩個比分所佔的比例,繪製兩個兩條首位相連的線段即可
完整程式碼如下:
public class CustomScoreBar extends View {
private Context context;
private TypedValue typedValue;
private static final int DEGREE =10;
private int mColorLeft, mColorRight;
private int mScoreLeft, mScoreRight;
//各種畫筆
private Paint paintBar =new Paint();
private Paint paintText=new Paint();
public CustomScoreBar(Context context) {
super(context);
this.context=context;
init();
}
public CustomScoreBar(Context context, AttributeSet attrs) {
super(context, attrs);
this.context=context;
init();
}
public CustomScoreBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context=context;
init();
}
private void init() {
/*初始化資料,預設屬性*/
mColorLeft = Color.rgb(95, 112, 72);
mColorRight = Color.rgb(69, 91, 136);
mScoreLeft =5;
mScoreRight =8;
typedValue=new TypedValue();
context.getTheme().resolveAttribute(R.attr.maintextclor,typedValue,true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
float width=getWidth();
float height=getHeight();
/*文字畫筆設定*/
paintText.reset();
paintText.setAntiAlias(true);
/*文字的大小取控制元件寬度的十分之一和高度的二分之一的最小值*/
paintText.setTextSize(Math.min(width / DEGREE, height) / 2);
paintText.setColor(getResources().getColor(typedValue.resourceId));
/*Paint.Align.CENTER:The text is drawn centered horizontally on the x,y origin*/
paintText.setTextAlign(Paint.Align.CENTER);
/*繪製中間的橫線的畫筆*/
paintBar.reset();
paintBar.setAntiAlias(true);
paintBar.setStyle(Paint.Style.STROKE);
/*畫筆的高度為控制元件高度的十分之一*/
paintBar.setStrokeWidth(height/10);
/*測量字型*/
Paint.FontMetrics fontMetrics = paintText.getFontMetrics();
float textBaseLineOffset = (fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom;
/*繪製左邊的比分文字*/
/*把控制元件寬度分為10份,第一份和第十份分別繪製左邊和右邊的文字*/
/*中間的8份寬度繪製比分條*/
canvas.drawText("" + mScoreLeft, width / DEGREE / 2, height / 2 + textBaseLineOffset, paintText);
paintBar.setColor(mColorLeft);
/* drawLine(float startX, float startY, float stopX, float stopY,Paint paint)*/
/*按照比例繪製左邊比分對應長度的比分條*/
canvas.drawLine(width / DEGREE, height / 2, width / DEGREE + width * (DEGREE - 2) / DEGREE * mScoreLeft / (mScoreLeft + mScoreRight), height / 2, paintBar);
/*測量右邊的比分文字*/
fontMetrics = paintText.getFontMetrics();
textBaseLineOffset = (fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom;
/*在控制元件寬度的最後十分之一繪製右邊的比分數字*/
canvas.drawText("" + mScoreRight, width-width / DEGREE / 2, height / 2 + textBaseLineOffset,paintText);
paintBar.setColor(mColorRight);
/*繪製右邊的比分對應長度的比分條*/
canvas.drawLine(width/ DEGREE +width*(DEGREE -2)/ DEGREE * mScoreLeft /(mScoreLeft + mScoreRight),height/2,width*(DEGREE -1)/ DEGREE,height/2, paintBar);
}
public void setScores(int score1, int score2) {
this.mScoreLeft =score1;
this.mScoreRight =score2;
invalidate();
}
}
相關文章
- Android開發自定義控制元件實現一個球賽勝負數統計條Android控制元件
- Android自定義控制元件系列之圓形進度條的實現Android控制元件
- Android自定義View之實現簡單炫酷的球體進度球AndroidView
- Android自定義控制元件之自定義ViewGroup實現標籤雲Android控制元件View
- Android開發自定義控制元件實現一個餅狀圖Android控制元件
- Android開發自定義控制元件實現一個折線圖Android控制元件
- Android自定義控制元件實現一個帶文字與數字的圓形進度條Android控制元件
- Android Paint應用之自定義View實現進度條控制元件AndroidAIView控制元件
- Android自定義控制元件之自定義組合控制元件Android控制元件
- Android開發自定義控制元件實現一個圓形進度條【帶數值和動畫】Android控制元件動畫
- VirtualView Android 實現詳解(三)—— 新增一個自定義控制元件ViewAndroid控制元件
- Android自定義控制元件之自定義屬性Android控制元件
- Android 自定義 View 之 實現一個多功能的 IndicatorViewAndroidViewIndicator
- Android開發自定義控制元件實現一個足球積分榜RankBarAndroid控制元件
- Android自定義組合控制元件之自定義屬性Android控制元件
- Android 自定義dialog,實現右上角顯示一個控制元件按鈕Android控制元件
- Qt實現自定義控制元件QT控制元件
- Android自定義控制元件——自定義屬性Android控制元件
- Android自定義圓形進度條實現程式碼Android
- 自定義DropDownList控制元件的實現控制元件
- Android自定義拍照實現Android
- Android 實現自定義圓環Android
- Android自定義控制元件之基本原理Android控制元件
- Android自定義控制元件系列之基礎篇Android控制元件
- 自定義TextBox控制元件的實現控制元件
- DataTables自定義分頁條數實現
- Flutter 之 自定義控制元件Flutter控制元件
- android:建立自定義控制元件Android控制元件
- 自定義view之實現日曆介面(一)View
- Android右滑關閉Activity介面功能-自定義控制元件實現Android控制元件
- Android 自定義控制元件實現刮刮卡效果 真的就只是刮刮卡麼Android控制元件
- Android自定義日曆控制元件的實現過程詳解Android控制元件
- (Android自定義控制元件)Android自定義狀態提示圖表Android控制元件
- 自定義圓形進度條控制元件控制元件
- Android之自定義控制元件實現天氣溫度折線圖和餅狀圖Android控制元件
- Android自定義View--翻書控制元件(一)AndroidView控制元件
- 微信小程式Tree自定義控制元件實現微信小程式控制元件
- QT實現可拖動自定義控制元件QT控制元件