Windows Phone 7 開發 31 日談——第1日:專案模板
By Jeff Blankenburg
在寫“Windows Phone 7 開發 31 日談” 系列 的首篇文章時,我們需要做一些假設。
首先,我假設你懂一些Silverlight 的知識 。去年我寫過一個Silverlight 31 日談 的系列文章,所以我建議如果沒接觸過Silverlight你可以從那兒開始學習。本系列中的所有文章都假設你有Silverlight的基礎知識。
其次,我假設你已經安裝了所有所需的工具。你可以在這裡http://developer.windowsphone.com 找到並下載它們。你需要Visual Studio 2010 for Windows Phone和Expression Blend 4 for Windows Phone。這兩個你一定會用到,同時它們完全免費。如果你已經有了這些軟體的正式版,它們將會更新這些專案的模板而非在你的機器上新增新的軟體。
好了,我們開始吧。
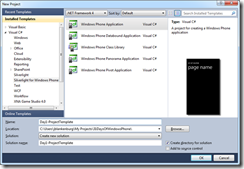
今天,我們來看看在啟動Visual Studio 2010時自帶的一個預設的Windows Phone專案模板:Windows Phone Application。
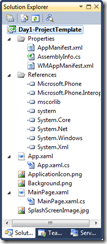
Solution Explorer (解決方案管理器)
來看一下預設專案的解決方案管理器。我不準備解釋每個檔案的所有內容,但我會介紹它們的作用。如果你想看這些內容,安裝這些工具 來試試!非常簡單!
(在文章的結尾處我提供了可供下載的專案檔案,如果你感覺自己比較懶的話。)
ApplicationIcon.png
用來代表你程式的圖片,你可以用另外的一個來替換這個圖片。使用者會在他們的程式中將看到此圖片。它很重要,一定要設計好。
App.xaml
這個檔案和ASP.NET中的web.config檔案很相似。你可以將供整個應用程式使用的資料和設定儲存在此處。我也很喜歡將我的樣式資料放在此檔案中,但這並不是必須的。
App.xaml.cs
上面那個檔案的“程式碼後置”檔案,在這兒你可以處理程式的“墓碑”。我們會在第14天中講解多工和墓碑的概念。
AppManifest.xml
生成應用程式安裝包(XAP)所需的一個簡單的應用程式清單檔案。
AssemblyInfo.cs
另一個配置檔案,它包含了名稱和版本的後設資料,會被嵌入到生成的程式集檔案中。
Background.png
當你的程式被顯示到開始介面中就會顯示這個影像。它應該和ApplicationIcon.png一樣被精雕細琢。
MainPage.xaml
你的首個程式頁面。幾乎在每個專案中,它都不應該成為唯一的頁面。電話還可以處理頁面間的前後導航,所以你不應該將所有的功能都堆積到一個XAML頁面中。把它們分開,以後你會感謝我的。我們會在明天的文章中深度探索頁面間導航。
MainPage.xaml.cs
主頁面的“程式碼後置”檔案。當你需要在程式碼中控制一些行為時,通常在這裡進行。與XAML檔案中的物件進行互動幾乎是必不可少的。在這個系列的文章中會涵蓋大量的有關在這個檔案(或其他的XAML程式碼後置檔案)中寫程式碼的話題。
SplashScreenImage.jpg
如果你的應用程式需要花費較長時間來載入時會預設顯示此圖片。你可以自己選擇來替換掉這個圖片,但記住這僅僅是讓使用者知曉他們在等待真正的應用程式載入。
WMAppManifest.xml
另一個包含了應用程式特定資料的後設資料檔案,包括標題,圖示位置,功能等等。
下載程式碼示例:
正如我先前提到的,明天會將頁面間導航。再見!
原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-1-Project-Template.aspx
相關文章
- Windows Phone 7 開發 31 日談——第7日:啟動器Windows
- Windows Phone 7 開發 31 日談——第25日:外部APIWindowsAPI
- Windows Phone 7 開發 31 日談——第24日:嵌入字型Windows
- Windows Phone 7 開發 31 日談——第19日:推送通知Windows
- Windows Phone 7 開發 31 日談——第3日:返回鍵Windows
- Windows Phone 7 開發 31 日談——第21日:Silverlight Toolkit for Windows PhoneWindows
- Windows Phone 7 開發 31 日談——第16日:全景檢視Windows
- Windows Phone 7 開發 31 日談——第13日:位置服務Windows
- Windows Phone 7 開發 31 日談——第8日:選擇器Windows
- Windows Phone 7 開發 31 日談——第4日:裝置方向Windows
- Windows Phone 7 開發 31 日談——第18日:WebBrowser控制元件WindowsWeb控制元件
- Windows Phone 7 開發 31 日談——第15日:獨立儲存Windows
- Windows Phone 7 開發 31 日談——第11日:加速感應器Windows
- Windows Phone 7 開發 31 日談——第5日:系統主題Windows
- Windows Phone 7 開發 31 日談——第2日:頁面導航Windows
- Windows Phone 7 開發 31 日談——第22日:應用?還是 遊戲?Windows遊戲
- Windows Phone 7 開發 31 日談——第20日:地圖控制元件Windows地圖控制元件
- Windows Phone 7 開發 31 日談——第17日:樞軸控制元件Windows控制元件
- Windows Phone 7 開發 31 日談——第14日:墓碑機制(多工)Windows
- Windows Phone 7 開發 31 日談——第12日:使手機震動Windows
- Windows Phone 7 開發 31 日談——第23日:提供試用版應用程式Windows
- Windows Phone 7 開發 31 日談——第26日:與其他開發人員(免費)分享你的程式Windows
- 開發WP7專案的好工具: Windows Phone CommandsWindows
- 一起學Windows Phone7開發(十四.一 Phone Task)Windows
- Windows Phone7開發系列視訊地址Windows
- Windows Phone 8初學者開發—第10部分:資料繫結應用程式和透視應用程式專案模板簡介...Windows
- ·Windows Phone 7首款機型8月25日開賣Windows
- 使用XNA為Windows phone 7開發簡單拼圖遊戲Windows遊戲
- vue開發:前端專案模板Vue前端
- Windows Phone 8開發連結Windows
- windows phone資料庫開發Windows資料庫
- Windows Phone 8 開發筆記Windows筆記
- Windows Phone7 實現檔案上傳Windows
- 《Windows Phone 7入門經典之使用Silverlight和XNA開發Windows Phone應用》書評Windows
- Windows Phone 7 墓碑機制Windows
- Windows Phone 7程式設計Windows程式設計
- Windows Phone 專案實戰之部落格園Windows
- 淺談Windows Phone 7本地資料庫的選擇Windows資料庫