Windows Phone 7 開發 31 日談——第2日:頁面導航
By Jeff Blankenburg
本文是“Windows Phone 7 開發 31 日談” 系列的第2日。
今天,我們來探討如何在Silverlight for Windows Phone中進行頁面間導航。這非常重要,原因有二:首先,你不會願意在一個XAML檔案中構建整個應用程式。第二,因為下面的原則,你的程式會自動利用手機內建的返回按鍵。這允許你的使用者想返回到之前的操作時可以向前導航。明天我們來深入討論返回按鍵。
在頁面間導航有很多種方法,但是我打算只講一種。我更喜歡叫它簡單Web導航。正如其名,這裡採取的方式正如你在HTML頁面中導航相似。當然還有一些其他的框架可用(像MVVM),但是本篇文章的目的是講解這個簡單的方法。
簡單Web導航
假設我們有很多頁面,並且我們想給使用者能在它們之間穿梭的一種方式。先來構建一個簡單的導航UI讓我們能做以上的事情,現在開始:
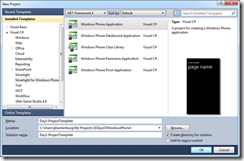
1) 建立一個新的Windows Phone Application。
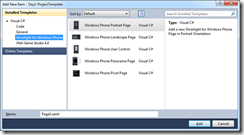
2) 新增幾個Windows Phone縱向頁面。
我們將在第4日討論頁面方向(縱向和橫向)。現在只談縱向。我建立了3個縱向頁面:Pasta.xaml, Sauce.xaml和Cheese.xaml。我將用幾種不同的方法把它們聯絡在一起。
3) 改變頁面的標題,以便在頁面變更後可以知道所在的位置。
當你建立一個新頁面時,有一個叫“PageTitle”的XAML元素它預設被設定為“page name”。在每個頁面中都更改這個元素以便於知道你當前處於哪個頁面。我喜歡這樣做因為可以減少出錯的機率。你會發現當你投入精力製作一個專案時起初的程式碼看起來都很相似,所以讓他們看起來有所區別(至少在編碼時)會有很大幫助。
4) 在MainPage.xaml中建立幾個超連結(hyperlink)。
在頁面間建立連結,有幾種不同的方式。第一種是全XAML解決方案。為此,我們可以使用超連結按鈕(HyperlinkButton)控制元件。以下是程式碼:
- < HyperlinkButton Content ="Pasta" NavigateUri ="/Pasta.xaml" Height ="30" HorizontalAlignment ="Left" Margin ="10,10,0,0" Name ="hyperlinkButton1" VerticalAlignment ="Top" Width ="200" />
- < HyperlinkButton Content ="Sauce" NavigateUri ="/Sauce.xaml" Height ="30" HorizontalAlignment ="Left" Margin ="10,10,0,0" Name ="hyperlinkButton2" VerticalAlignment ="Top" Width ="200" />
- < HyperlinkButton Content ="Cheese" NavigateUri = "/Cheese.xaml" Height ="30" HorizontalAlignment ="Left" Margin ="10,10,0,0" Name ="hyperlinkButton3" VerticalAlignment ="Top" Width ="200" />
當你執行專案時,你可以點選任何一個超連結按鈕然後跳轉到相應的頁面中。使用返回鍵同樣可以使你回到上一個介面。如果你返回多次,你會發現一旦越過了程式的第一頁你就離開了當前的應用程式。
5) 通過程式碼導航到頁面。
如果你喜歡通過程式碼而非完全使用XAML,你可以僅僅用一些XAML元素來實現。在本例中,我們使用按鈕。我建立了3個按鈕,每一個都指向相同的事件處理程式。在下面的C#程式碼中,你會看到我實際上檢測了是哪個按鈕被點選了,然後導航至相應的頁面。返回鍵的所有功能仍然可用。
XAML
- < Button x : Name ="PastaButton" Content ="Pasta" Click ="Button_Click" Width ="200" Height ="75" />
- < Button x : Name ="SauceButton" Content ="Sauce" Click ="Button_Click" Width ="200" Height ="75" />
- < Button x : Name ="CheeseButton" Content ="Cheese" Click ="Button_Click" Width ="200" Height ="75" />
C#
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- Button clickedButton = sender as Button;
- switch (clickedButton.Name)
- {
- case "PastaButton":
- NavigationService.Navigate(new Uri("/Pasta.xaml", UriKind.Relative));
- break;
- case "SauceButton":
- NavigationService.Navigate(new Uri("/Sauce.xaml", UriKind.Relative));
- break;
- case "CheeseButton":
- NavigationService.Navigate(new Uri("/Cheese.xaml", UriKind.Relative));
- break;
- }
- }
正如你看到的,僅僅使用了NavigationService就將使用者的動作記錄了下來,同時使用返回鍵就可以使他沿著決策樹返回。
下載示例程式碼:
明天,我們探索如何利用返回按鍵來實現更多的功能。
相關文章
- Windows Phone 7 開發 31 日談——第7日:啟動器Windows
- Windows Phone 7 開發 31 日談——第25日:外部APIWindowsAPI
- Windows Phone 7 開發 31 日談——第24日:嵌入字型Windows
- Windows Phone 7 開發 31 日談——第19日:推送通知Windows
- Windows Phone 7 開發 31 日談——第3日:返回鍵Windows
- Windows Phone 7 開發 31 日談——第21日:Silverlight Toolkit for Windows PhoneWindows
- Windows Phone 7 開發 31 日談——第16日:全景檢視Windows
- Windows Phone 7 開發 31 日談——第13日:位置服務Windows
- Windows Phone 7 開發 31 日談——第8日:選擇器Windows
- Windows Phone 7 開發 31 日談——第4日:裝置方向Windows
- Windows Phone 7 開發 31 日談——第1日:專案模板Windows
- Windows Phone 7 開發 31 日談——第18日:WebBrowser控制元件WindowsWeb控制元件
- Windows Phone 7 開發 31 日談——第15日:獨立儲存Windows
- Windows Phone 7 開發 31 日談——第11日:加速感應器Windows
- Windows Phone 7 開發 31 日談——第5日:系統主題Windows
- Windows Phone 7 開發 31 日談——第22日:應用?還是 遊戲?Windows遊戲
- Windows Phone 7 開發 31 日談——第20日:地圖控制元件Windows地圖控制元件
- Windows Phone 7 開發 31 日談——第17日:樞軸控制元件Windows控制元件
- Windows Phone 7 開發 31 日談——第14日:墓碑機制(多工)Windows
- Windows Phone 7 開發 31 日談——第12日:使手機震動Windows
- Windows Phone 7 開發 31 日談——第23日:提供試用版應用程式Windows
- Windows Phone 7 開發 31 日談——第26日:與其他開發人員(免費)分享你的程式Windows
- 【萬里征程——Windows App開發】頁面佈局和基本導航WindowsAPP
- UWP 開發初階 Chapter 5 - 實現頁面導航,和頁面內部分割槽域導航APT
- 一起學Windows Phone7開發(十四.一 Phone Task)Windows
- Windows Phone7開發系列視訊地址Windows
- mui 子頁面切換父頁面底部導航UI
- jQuery導航頁面定位詳解jQuery
- ·Windows Phone 7首款機型8月25日開賣Windows
- [開發教程]第24講:Bootstrap導航選單boot
- 好看的404頁面html帶導航 好看的404頁面htmlHTML
- 淺談移動端開發頁面
- 使用XNA為Windows phone 7開發簡單拼圖遊戲Windows遊戲
- Windows Phone 8開發連結Windows
- windows phone資料庫開發Windows資料庫
- Windows Phone 8 開發筆記Windows筆記
- 開發WP7專案的好工具: Windows Phone CommandsWindows
- 《Windows Phone 7入門經典之使用Silverlight和XNA開發Windows Phone應用》書評Windows