Windows Phone 7 開發 31 日談——第4日:裝置方向
By Jeff Blankenburg
本文是“Windows Phone 7 開發 31 日談” 系列的第4日。
昨天我們討論了Windows Phone的一個專用硬體按鈕——返回鍵.今天我們聚焦另一個硬體特性:裝置方向。
縱向和橫向
這兩個術語區別並不太明顯,縱向是裝置的垂直方向,橫向是水平方向。這兩種方向在Windows Phone 7中都支援,但預設情況下,Silverlight程式以縱向開始,XNA程式以橫向開始(遊戲通常在寬屏下表現會更好)。本篇文章中,我們只討論Silverlight程式,以及方向改變後如何去做,因為在使用者使用程式時方向的變化是不可避免的。
預設專案是“只支援縱向的”
如果你看一下MainPage.xaml檔案的頭部資訊,會發現兩個屬性:SupportedOrientations="Portrait" Orientation="Portrait"
可以將SupportedOrientations想象成你準備在程式中支援的可能發生的情況的列表。你可以將SupportedOrientations設定成以下3個值中的任意一個:
- Portrait (預設值)
- Landscape
- PortraitOrLandscape
Orientation屬性是想讓你的程式在啟動時以何種方式呈現。它有更多的值可選,但記住如果想要以 橫向 模式啟動,你需要將橫向包含到SupportedOrientations中。下面是Orientation值的列表:
- Landscape
- LandscapeLeft (將電話向左翻轉)
- LandscapeRight (將電話向右翻轉)
- Portrait
- PortraitDown (正常的豎直方向)
- PortraitUp (倒置)
你可以看到在上表中不僅可以指定縱向或橫向,還可以指定這些方向的排列方式。這允許你用你喜歡的方向開始你的應用程式。
改變方向
有兩種方式可以改變裝置的方向。第一將SupportedOrientation設定為“PortraitOrLandscape”讓作業系統為你實現。在大多數情況下,並不推薦這樣做,因為你的應用程式介面可能不再適應螢幕了。第二種方式是通過程式碼實現。我們來看一個例子。
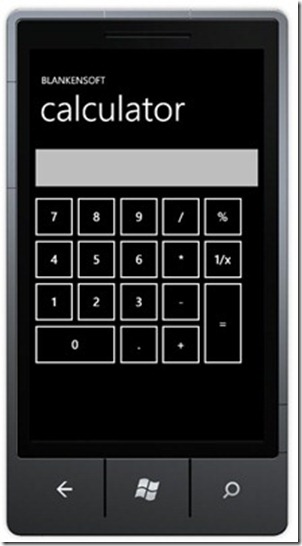
這個簡單的介面佔據了整個豎直方向的螢幕。
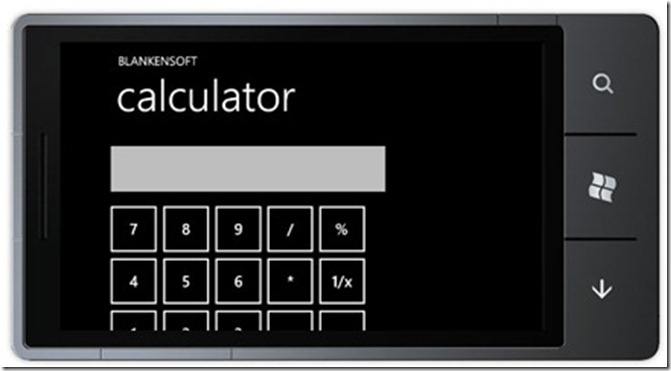
你可以看到在橫向時,很多按鈕不在螢幕之中。這不是理想的使用者體驗。簡單解決方法是去掉標題。我確信我們的使用者可以看出這是一個計算器。我們可以對按鈕進行重新佈局,如果對於程式來說有意義,那就去做!本篇文章的目的是告訴你如何 改變你的程式,而不是告訴你應該改變什麼 。我用了以下的程式碼來使標題欄消失和重現(這是MainPage.xaml.cs檔案的全部內容):
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- using Microsoft.Phone.Controls;
- namespace Day4_DeviceOrientation
- {
- public partial class MainPage : PhoneApplicationPage
- {
- // Constructor
- public MainPage()
- {
- InitializeComponent();
- this.OrientationChanged += new EventHandler<OrientationChangedEventArgs>(MainPage_OrientationChanged);
- }
- void MainPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
- {
- if ((e.Orientation == PageOrientation.LandscapeRight)||(e.Orientation == PageOrientation.LandscapeLeft))
- {
- TitlePanel.Visibility = Visibility.Collapsed;
- }
- else if ((e.Orientation == PageOrientation.PortraitDown) || (e.Orientation == PageOrientation.PortraitUp))
- {
- TitlePanel.Visibility = Visibility.Visible;
- }
- }
- }
- }
因為我只關注程式是橫向還是縱向(而不是所有的方向),所以同時檢測這兩個狀態並相應地調整介面。你可以將每種情況分開處理使介面看起來不同。
注意我為OrientationChanged事件建立的處理程式。這是一個在方向改變時最簡單的識別方法,通常你可以使用將在第11天介紹的加速計。看一下使用新程式碼後最終的例子:
下載示例程式碼
這不是一個可以使用的計算器,但作為一個初學者專案你可以試試。歡迎下載這個專案,並新增缺失的功能。
原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-4-Device-Orientation.aspx
相關文章
- Windows Phone 7 開發 31 日談——第7日:啟動器Windows
- Windows Phone 7 開發 31 日談——第25日:外部APIWindowsAPI
- Windows Phone 7 開發 31 日談——第24日:嵌入字型Windows
- Windows Phone 7 開發 31 日談——第19日:推送通知Windows
- Windows Phone 7 開發 31 日談——第3日:返回鍵Windows
- Windows Phone 7 開發 31 日談——第21日:Silverlight Toolkit for Windows PhoneWindows
- Windows Phone 7 開發 31 日談——第16日:全景檢視Windows
- Windows Phone 7 開發 31 日談——第13日:位置服務Windows
- Windows Phone 7 開發 31 日談——第8日:選擇器Windows
- Windows Phone 7 開發 31 日談——第1日:專案模板Windows
- Windows Phone 7 開發 31 日談——第18日:WebBrowser控制元件WindowsWeb控制元件
- Windows Phone 7 開發 31 日談——第15日:獨立儲存Windows
- Windows Phone 7 開發 31 日談——第11日:加速感應器Windows
- Windows Phone 7 開發 31 日談——第5日:系統主題Windows
- Windows Phone 7 開發 31 日談——第2日:頁面導航Windows
- Windows Phone 7 開發 31 日談——第22日:應用?還是 遊戲?Windows遊戲
- Windows Phone 7 開發 31 日談——第20日:地圖控制元件Windows地圖控制元件
- Windows Phone 7 開發 31 日談——第17日:樞軸控制元件Windows控制元件
- Windows Phone 7 開發 31 日談——第14日:墓碑機制(多工)Windows
- Windows Phone 7 開發 31 日談——第12日:使手機震動Windows
- Windows Phone 7 開發 31 日談——第23日:提供試用版應用程式Windows
- Windows Phone 7 開發 31 日談——第26日:與其他開發人員(免費)分享你的程式Windows
- 一起學Windows Phone7開發(十四.一 Phone Task)Windows
- Windows Phone7開發系列視訊地址Windows
- ·Windows Phone 7首款機型8月25日開賣Windows
- Windows NT 裝置驅動程式開發基礎(7) (轉)Windows
- 使用XNA為Windows phone 7開發簡單拼圖遊戲Windows遊戲
- Windows Phone 8開發連結Windows
- windows phone資料庫開發Windows資料庫
- Windows Phone 8 開發筆記Windows筆記
- IOS 特定於裝置的開發:處理基本方向iOS
- 開發WP7專案的好工具: Windows Phone CommandsWindows
- 《Windows Phone 7入門經典之使用Silverlight和XNA開發Windows Phone應用》書評Windows
- Windows Phone 7 墓碑機制Windows
- Windows Phone 7程式設計Windows程式設計
- 微軟官方Windows Phone、Windows 10 Mobile裝置恢復工具被曝遭到移除微軟Windows
- 淺談Windows Phone 7本地資料庫的選擇Windows資料庫
- HTML Agility Pack for Windows Phone 7 (WP7)HTMLWindows