Windows Phone 7 開發 31 日談——第17日:樞軸控制元件
By Jeff Blankenburg
本文是“Windows Phone 7 開發 31 日談” 系列的第17日。
昨天,我們討論了全景檢視控制元件以及它的作用和使用方法。今天,我要講一個和它很相似但又不同的控制元件,樞軸控制元件。
什麼是樞軸控制元件?
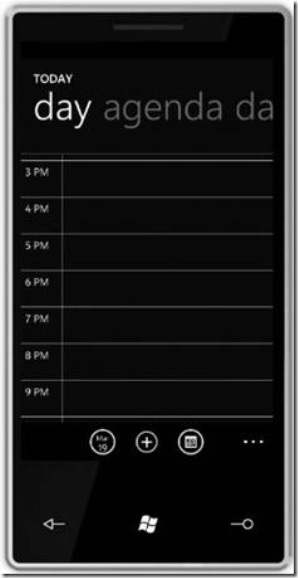
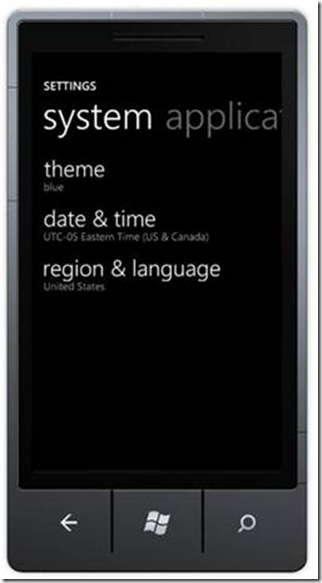
我把樞軸控制元件看作是一個可以給使用者提供相同資料的不同“層”的有效控制元件。例如,Windows Phone中的日曆,你可以在“日程表”和“天”兩個檢視間來回切換。它們呈現相同的資料,但卻在兩個完全不同的檢視中。樞軸控制元件另一個出色的應用是將專案進行分類。電話中的設定功能就是一個很好的例子。你可以對系統進行設定,或對應用程式進行設定。下面來快速瀏覽一下這些例子:
使用全景檢視或樞軸控制元件有沒有特定的場合?
是的,確實有。去這兩個好地方你可以看到更多的資訊。Tim Heuer寫的何時你該使用這兩個控制元件的優秀文章 ,還有Channel 9上的Windows Phone Design Days系列視訊 。
我的原則很簡單:
- 使用全景檢視控制元件來介紹你程式中每一個有趣的內容。
- 當你想向使用者以不同的方式展示相同的資料時使用樞軸控制元件。
使用樞軸控制元件
如果你沒有看昨天的關於全景檢視控制元件的文章 ,快去看看。我介紹瞭如何在Visual Studio 2010工具箱中獲得全景檢視和樞軸控制元件。現在,我們來深入探究樞軸控制元件的結構,以及如何使用它。
它的結構非常類似於全景檢視控制元件,但在今天的例子中,不使用靜態內容,我要將將資料繫結到ListBox控制元件中,使用DataTemplate來實現。下面是我新增任何內容之前的基礎樞軸控制元件(這個例子按性別顯示了嬰兒的名字):
- <controls:Pivot Title="BABY NAMES">
- <controls:PivotItem Header="boys">
- </controls:PivotItem>
- <controls:PivotItem Header="girls">
- </controls:PivotItem>
- <controls:PivotItem Header="either">
- </controls:PivotItem>
- </controls:Pivot>
很明顯,沒有資料我們看不到什麼。下面繼續,
在ListBox中使用DataTemplate
對於每個PivotItem,我都新增了一個ListBox,並且在ListBox中,我會定義一個描述了每個資料項如何顯示的ItemTemplate。下面是我新增的XAML程式碼:
- <controls:Pivot Title="BABY NAMES">
- <controls:PivotItem Header="boys">
- <ListBox x:Name="boyList" Margin="0,0,-12,0">
- <ListBox.ItemTemplate>
- <DataTemplate>
- <StackPanel Margin="0,0,0,17" >
- <TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}" mce_Style="{StaticResource PhoneTextExtraLargeStyle}"/>
- </StackPanel>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
- </controls:PivotItem>
- <controls:PivotItem Header="girls">
- <ListBox x:Name="girlList" Margin="0,0,-12,0">
- <ListBox.ItemTemplate>
- <DataTemplate>
- <StackPanel Margin="0,0,0,17" >
- <TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}" mce_Style="{StaticResource PhoneTextExtraLargeStyle}"/>
- </StackPanel>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
- </controls:PivotItem>
- <controls:PivotItem Header="either">
- <ListBox x:Name="allList" Margin="0,0,-12,0">
- <ListBox.ItemTemplate>
- <DataTemplate>
- <StackPanel Margin="0,0,0,17" >
- <TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}" mce_Style="{StaticResource PhoneTextExtraLargeStyle}"/>
- </StackPanel>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
- </controls:PivotItem>
- </controls:Pivot>
在這個系列中我們沒有提到DataBinding。你會注意到對於每個TextBlock,Text屬性的值都被定義為“{Binding Name}”。這意味著不論我向ListBox中傳入任何物件,TextBlock都會使用物件的Name屬性當做它的Text屬性值。為了向ListBox中存入資料,我們要在程式碼後置的檔案中寫少許程式碼(這是MainPage.xaml.cs檔案的所有內容):
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- using Microsoft.Phone.Controls;
- namespace Day17_PivotControl
- {
- public partial class MainPage : PhoneApplicationPage
- {
- BabyName[] names = new BabyName[10] {new BabyName("Steve", 1, 0),
- new BabyName("Jennifer", 2, 0),
- new BabyName("Alex", 1, 2),
- new BabyName("Casey", 1, 2),
- new BabyName("Quinn", 1, 2),
- new BabyName("Anthony", 1, 0),
- new BabyName("Sarah", 2, 0),
- new BabyName("Parker", 2, 1),
- new BabyName("Jessica", 2, 0),
- new BabyName("Jeff", 1, 0)};
- // Constructor
- public MainPage()
- {
- InitializeComponent();
- boyList.ItemsSource = from n in names
- where (n.Gender1 == 1 || n.Gender2 == 1)
- orderby n.Name
- select new BabyName(n.Name, n.Gender1, n.Gender2);
- girlList.ItemsSource = from n in names
- where (n.Gender1 == 2 || n.Gender2 == 2)
- orderby n.Name
- select new BabyName(n.Name, n.Gender1, n.Gender2);
- allList.ItemsSource = from n in names
- orderby n.Name
- select new BabyName(n.Name, n.Gender1, n.Gender2);
- }
- }
- }
你會看到對於每個ListBox,我都將BabyName物件的陣列用簡單的LINQ語法賦給了ItemsSource屬性。如果你不熟悉LINQ,你就錯過了語言整合查詢 功能。這有一個非常棒的LINQ學習資源列表 。
定義了這些查詢後,我就可以輕鬆的對資料集合進行排序,解析,並將相同資料的不同集合賦予每個PivotItem項。
就是這些內容!通常情況下你不應該在全景檢視或樞軸控制元件中使用超過7個項(如果你這麼做了,你應該想想用其他的方式……),這主要是因為那是你的使用者能記住的上限。如果他們忘了,就不會去用了,對嗎?(7是已知的人類記憶的上限,這也是為什麼我們的電話號碼也是這個長度 。)
下載示例程式碼
這個例子演示瞭如何在Windows Phone 7中實現一個樞軸控制元件,使用真實資料來填充ListBox。下載後可以邊玩邊學。
原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-17-The-Pivot-Control.aspx
相關文章
- Windows Phone 7 開發 31 日談——第18日:WebBrowser控制元件WindowsWeb控制元件
- Windows Phone 7 開發 31 日談——第20日:地圖控制元件Windows地圖控制元件
- Windows Phone 7 開發 31 日談——第7日:啟動器Windows
- Windows Phone 7 開發 31 日談——第25日:外部APIWindowsAPI
- Windows Phone 7 開發 31 日談——第24日:嵌入字型Windows
- Windows Phone 7 開發 31 日談——第19日:推送通知Windows
- Windows Phone 7 開發 31 日談——第3日:返回鍵Windows
- Windows Phone 7 開發 31 日談——第21日:Silverlight Toolkit for Windows PhoneWindows
- Windows Phone 7 開發 31 日談——第16日:全景檢視Windows
- Windows Phone 7 開發 31 日談——第13日:位置服務Windows
- Windows Phone 7 開發 31 日談——第8日:選擇器Windows
- Windows Phone 7 開發 31 日談——第4日:裝置方向Windows
- Windows Phone 7 開發 31 日談——第1日:專案模板Windows
- Windows Phone 7 開發 31 日談——第15日:獨立儲存Windows
- Windows Phone 7 開發 31 日談——第11日:加速感應器Windows
- Windows Phone 7 開發 31 日談——第5日:系統主題Windows
- Windows Phone 7 開發 31 日談——第2日:頁面導航Windows
- Windows Phone 7 開發 31 日談——第22日:應用?還是 遊戲?Windows遊戲
- Windows Phone 7 開發 31 日談——第14日:墓碑機制(多工)Windows
- Windows Phone 7 開發 31 日談——第12日:使手機震動Windows
- Windows Phone 7 開發 31 日談——第23日:提供試用版應用程式Windows
- Windows Phone 7 開發 31 日談——第26日:與其他開發人員(免費)分享你的程式Windows
- 一起學Windows Phone7開發(十四.一 Phone Task)Windows
- Windows Phone7開發系列視訊地址Windows
- ·Windows Phone 7首款機型8月25日開賣Windows
- 使用XNA為Windows phone 7開發簡單拼圖遊戲Windows遊戲
- Windows Phone 8開發連結Windows
- windows phone資料庫開發Windows資料庫
- Windows Phone 8 開發筆記Windows筆記
- 開發WP7專案的好工具: Windows Phone CommandsWindows
- 《Windows Phone 7入門經典之使用Silverlight和XNA開發Windows Phone應用》書評Windows
- Windows Phone 7 如何禁用WebBrowser 控制元件縮放和左右移動WindowsWeb控制元件
- Windows Phone 7 墓碑機制Windows
- Windows Phone 7程式設計Windows程式設計
- Windows Phone 部分控制元件的應用Windows控制元件
- 淺談Windows Phone 7本地資料庫的選擇Windows資料庫
- HTML Agility Pack for Windows Phone 7 (WP7)HTMLWindows
- Windows Phone 7解析圖片格式Windows