Windows Phone 7 開發 31 日談——第24日:嵌入字型
By Jeff Blankenburg
本文是 “Windows Phone 7 開發 31 日談” 系列的第24日。
昨天,我說了如何為你的程式新增試用版本。這是一個可以讓你賣更多程式的極有價值的特性。今天,我要講如何在程式中嵌入字型。
首先,要夠小
對於為移動裝置構建的所有應用程式,你都應該記住資料一定不是“免費”的。你的使用者有一個每月只能傳輸5GB的資料計劃。其次,還有一個限制,就是通過資料計劃能獲取到的應用程式的大小:20MB。如果你的應用程式大於20MB,使用者就不得不使用Wi-Fi或通過電腦來進行同步。這些都會對你賣出更多份程式的拷貝不利。
說了這些,不要用你“可能”會需要的資料,字型,影像,視訊等等內容來填充你的應用程式。將它們降低到最小值,並且如果你以後能線上獲得這些額外的內容,那麼考慮一下這麼做吧。
在Windows Phone 7中嵌入字型
我被問的最多的一個問題是如何在WP7程式中使用自定義的字型而非已經存在的。下面是已有字型的列表,如果你不去指定FontFamily那麼預設為Segoe WP:
在你的應用程式中新增另一種字型,非常簡單但並不是很明顯。首先你需要找到一個要用的字型。我建議使用DaFont.com 或1001FreeFonts.com ,不過還有很多地址可以提供免費的,可再分發的字型。這是一個很重要的詞。可再分發(REDISTRIBUTABLE)。請確保你只包含了允許被再分發的字型。很多情況下,你可能需要為版權付費。你要確保在開始為程式新增字型前已經自查過了。
好了,現在我們已經有一個可以打包並分發的字型了,下面是如何將它嵌入到我們的程式中。第一步先將它新增到專案中。我通常喜歡建立一個“fonts”資料夾來存放我的字型,但這不是必須的。下面是我的解決方案管理器的截圖:
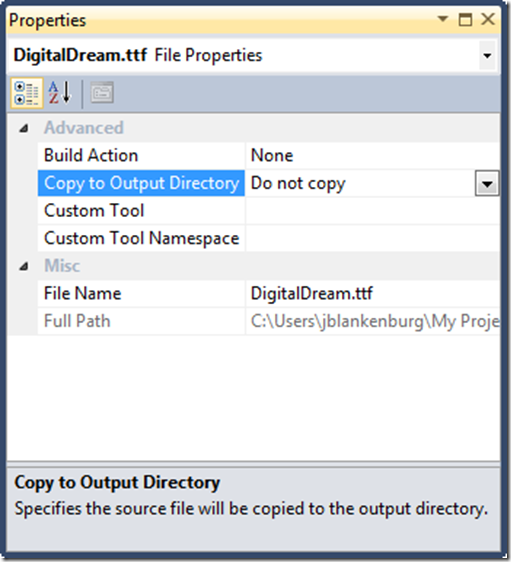
要恰當地使用這個檔案需要注意的是我們要為這個檔案的Build Action賦值。如果你對Build Action不熟悉,在解決方案管理器中點選你的字型,然後檢視屬性皮膚。
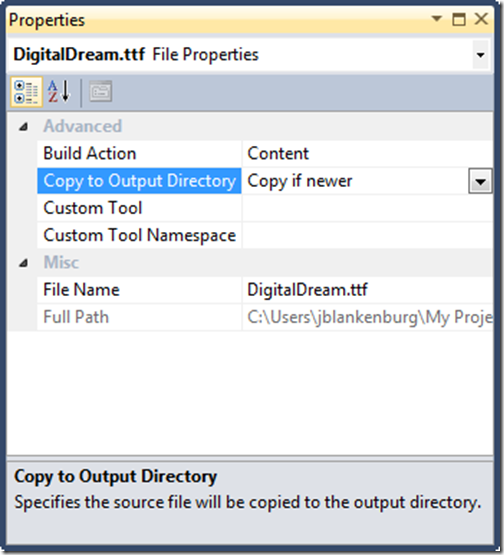
我們需要手動修改兩個值,否則這個字型不能工作。第一就是Build Action。你要將它改為“Content”。第二個是Copy To Output Directory,將它改為“Copy if newer”。現在我的屬性皮膚看起來是這樣的:
現在,真正要使用這個字型了,對嗎?為了做到這一點需要在FontFamily屬性上用點兒簡單的XAML語法。像這樣:
- <TextBlock Text="12:02 AM" FontFamily="fonts/DigitalDream.ttf#Digital Dream" FontSize="60"/>
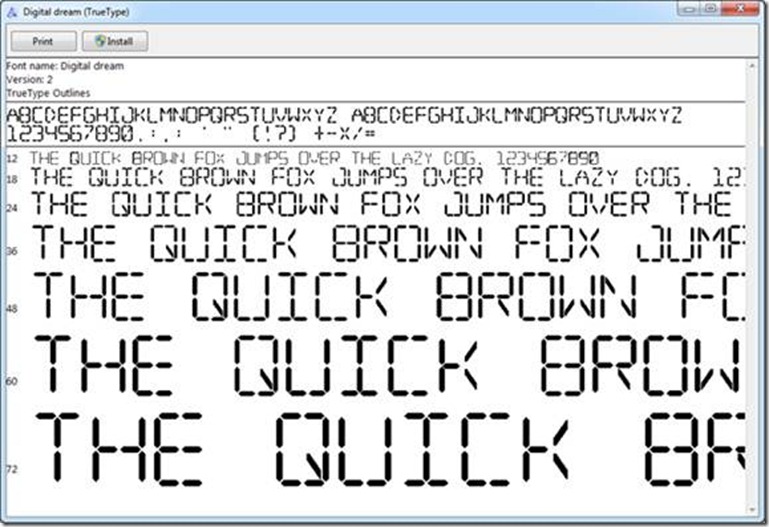
正如你所見,我需要指定字型檔案,並在它後面跟一個#符號和字型的真實名稱。在我的例子中,它們是一樣的。如果你想確認一下你是對的,在你的電腦中開啟字型檔案,應該能看到像下面一樣的窗體:
字型的名稱列在了頂部。如果你語法寫對了,就會看到效果,因為Visual Studio 2010的設計介面是可以立即改變的。
下載示例程式碼
如果你想看看這個可以作用的嵌入字型的例子,把它下載下來並開啟解決方案。它非常簡單,但這是讓你的程式能有另一種感觀的好方法。
原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-24-Embedding-Fonts.aspx
相關文章
- Windows Phone 7 開發 31 日談——第7日:啟動器Windows
- Windows Phone 7 開發 31 日談——第25日:外部APIWindowsAPI
- Windows Phone 7 開發 31 日談——第19日:推送通知Windows
- Windows Phone 7 開發 31 日談——第3日:返回鍵Windows
- Windows Phone 7 開發 31 日談——第21日:Silverlight Toolkit for Windows PhoneWindows
- Windows Phone 7 開發 31 日談——第16日:全景檢視Windows
- Windows Phone 7 開發 31 日談——第13日:位置服務Windows
- Windows Phone 7 開發 31 日談——第8日:選擇器Windows
- Windows Phone 7 開發 31 日談——第4日:裝置方向Windows
- Windows Phone 7 開發 31 日談——第1日:專案模板Windows
- Windows Phone 7 開發 31 日談——第18日:WebBrowser控制元件WindowsWeb控制元件
- Windows Phone 7 開發 31 日談——第15日:獨立儲存Windows
- Windows Phone 7 開發 31 日談——第11日:加速感應器Windows
- Windows Phone 7 開發 31 日談——第5日:系統主題Windows
- Windows Phone 7 開發 31 日談——第2日:頁面導航Windows
- Windows Phone 7 開發 31 日談——第22日:應用?還是 遊戲?Windows遊戲
- Windows Phone 7 開發 31 日談——第20日:地圖控制元件Windows地圖控制元件
- Windows Phone 7 開發 31 日談——第17日:樞軸控制元件Windows控制元件
- Windows Phone 7 開發 31 日談——第14日:墓碑機制(多工)Windows
- Windows Phone 7 開發 31 日談——第12日:使手機震動Windows
- Windows Phone 7 開發 31 日談——第23日:提供試用版應用程式Windows
- Windows Phone 7 開發 31 日談——第26日:與其他開發人員(免費)分享你的程式Windows
- 一起學Windows Phone7開發(十四.一 Phone Task)Windows
- Windows Phone7開發系列視訊地址Windows
- ·Windows Phone 7首款機型8月25日開賣Windows
- 使用XNA為Windows phone 7開發簡單拼圖遊戲Windows遊戲
- Windows Phone 8開發連結Windows
- windows phone資料庫開發Windows資料庫
- Windows Phone 8 開發筆記Windows筆記
- 開發WP7專案的好工具: Windows Phone CommandsWindows
- 《Windows Phone 7入門經典之使用Silverlight和XNA開發Windows Phone應用》書評Windows
- Windows Phone 7 墓碑機制Windows
- Windows Phone 7程式設計Windows程式設計
- 淺談Windows Phone 7本地資料庫的選擇Windows資料庫
- HTML Agility Pack for Windows Phone 7 (WP7)HTMLWindows
- Windows Phone 7解析圖片格式Windows
- Windows Phone 8開發知識筆記Windows筆記
- 學習Windows Phone 7 手機開發的一些資源連結Windows