Wp7 Applicationbar 的一些細節
本文重點討論豎屏狀態下的appbar效果。
不過想防一個appbar的話,有必要了解一下。
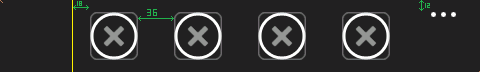
1. 視覺尺寸
為展開狀態,整個appbar寬480高72
每個iconbutton尺寸為48*48,icon間距為36(不論有幾個icon)
...其實也是一個button,sdk的icons目錄能找到這張圖。這張圖的尺寸是72*72,但上方有12畫素的同名空白,所以視覺效果是和其他icon上對齊的


2. 點選尺寸
最左邊的72*72以及最右邊的72*72(...按鈕)響應選單展開事件。
iconbutton的響應尺寸是84*72,這個值是在48*48的基礎上加上Padding(18,12)
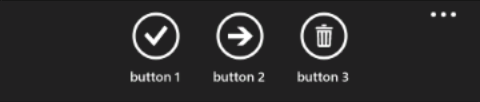
3.彈起狀態
高度變為102畫素. icon文字左右各有6畫素的縮排。因此描述文字可用空間寬度為84-12=72畫素。對於中文是5個半字,因此icon描述一定不要超過5個字。
按鈕描述文字大概相當於FontSize=14的系統預設字型

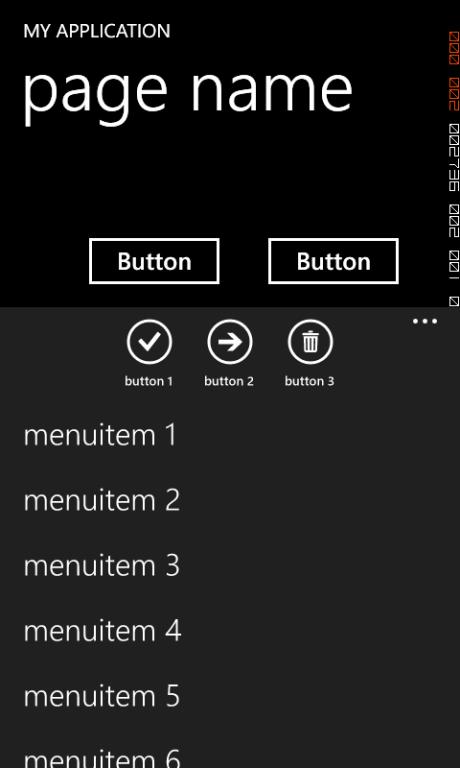
AppBar menu 的最多能顯示5個半,超過5個將出現滾動條。
menu文字的FontSize約為33,上下Padding均12. 左邊的Margin為24,右邊Margin為0.

4.收起Appbar
以下操作將起Appbar:
彈出皮膚之外的任意地方點選
back硬體鍵
appbar上的任意按鈕有效點選,包括icon、menu以及上面提到的左右各72*72
以下操作則不會收起:
按鈕上按下 - 拖到按鈕外 - 放開
滾動條滑動(如果選單超過5個)
無效區域點選,如選單左邊的24畫素寬的區域、icon欄上空隙部分(如果icon少於4個)
相關文章
- UITextField使用的一些細節UI
- Termux使用的一些細節UX
- Git 的一些使用細枝末節Git
- fragment簡單有用的一些細節Fragment
- Google+的一些技術細節Go
- 一些 html+css 細節HTMLCSS
- 初學C++的一些小細節(1)C++
- JS 一些優化效能的小細節JS優化
- 『翻譯』一些JavaScript優化的細節JavaScript優化
- WAS 開發需要注意的一些細節
- 記錄一些React的一些細節,會不斷更新React
- Will it finally: 關於 try/catch 的一些細節
- spring屬性配置的一些細節(二)Spring
- 關於CSS一些細節問題CSS
- 谷歌地圖iOS版的一些設計細節谷歌地圖iOS
- 關於多執行緒的一些細節 (轉)執行緒
- 執行緒池中你不容錯過的一些細節執行緒
- 談談程式碼效能優化中的一些小細節優化
- 在 Spark 資料匯入中的一些實踐細節Spark
- 實施“番茄工作法”需要注意的一些細節
- 小程式開發所遇的問題以及一些小細節
- 利用 CocoaPod 和 Git 管理元件中的一些細節梳理Git元件
- [WP7] WP7安裝那些鬱悶的事
- c++語法拾遺,一些細節與特性C++
- Rails 4 常用函式以及一些細節筆記AI函式筆記
- Oracle 10g資料表壓縮的一些細節(上)Oracle 10g
- Oracle 10g資料表壓縮的一些細節(下)Oracle 10g
- 落幕再談,「WAIC 2024」的一些細節與預判AI
- js 變數的作用域詳解、生存週期,以及一些小細節。JS變數
- Java中類繼承、介面實現的一些細節(長期更新)Java繼承
- 慢慢細談Android 面試的細節Android面試
- 工作細節
- 小細節
- JavaWeb—Servlet基礎(細節版,相當細節)JavaWebServlet
- 掌握 Swift 的字串細節Swift字串
- Layer的實現細節
- oracle中update的細節Oracle
- react vue 在移動端的相容性問題和一些小細節ReactVue