Selectors
Root
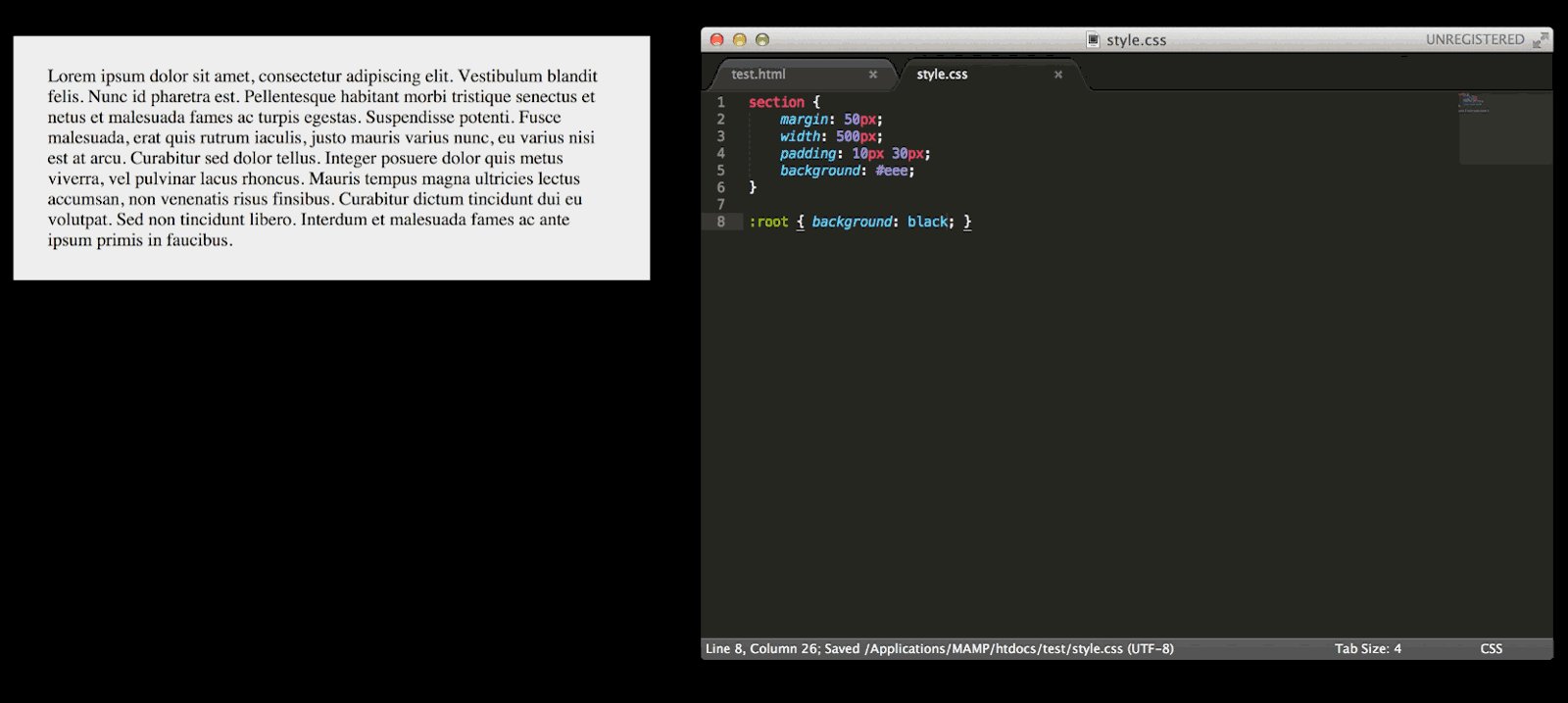
:root { } 使用root可以讓你在DOM中選擇最高階父元素。如果你在寫HTML,那麼htnl元素永遠是最高的。因為對於一個目標元素偽類選擇器有更高特性,你可以用:root重寫元素。
使用:root改變背景顏色
First Line
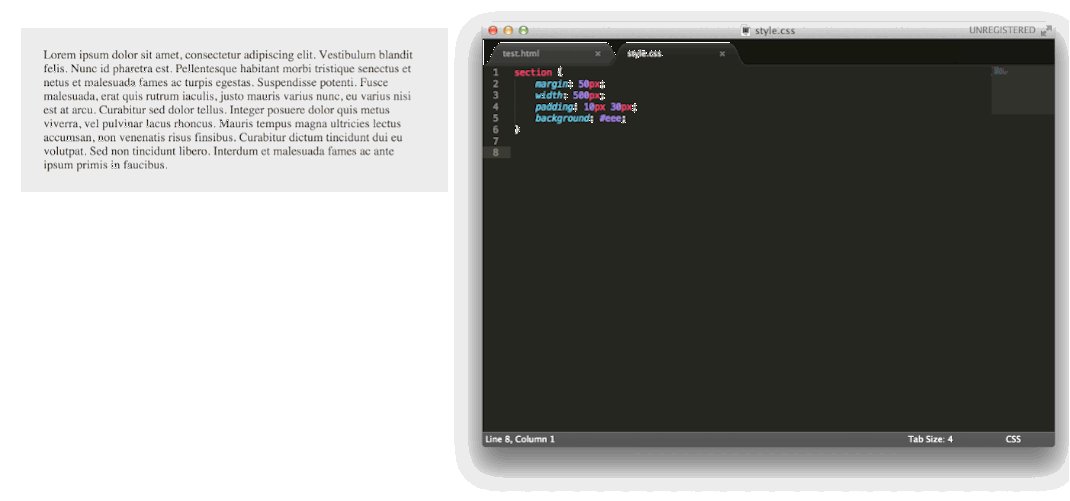
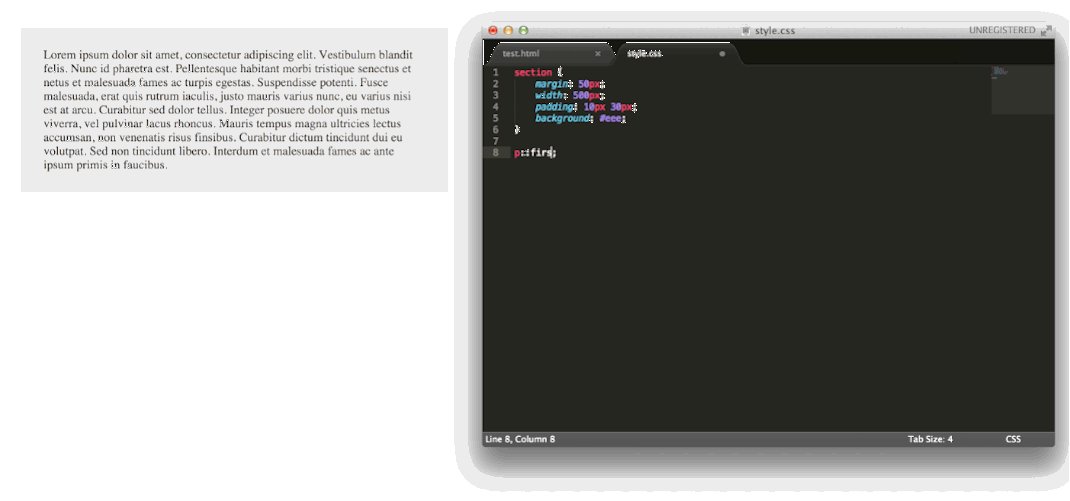
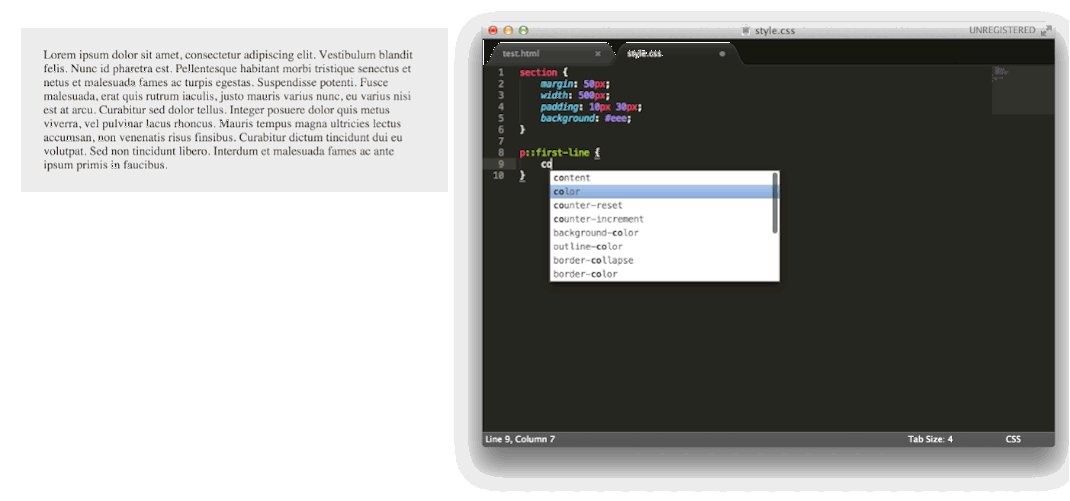
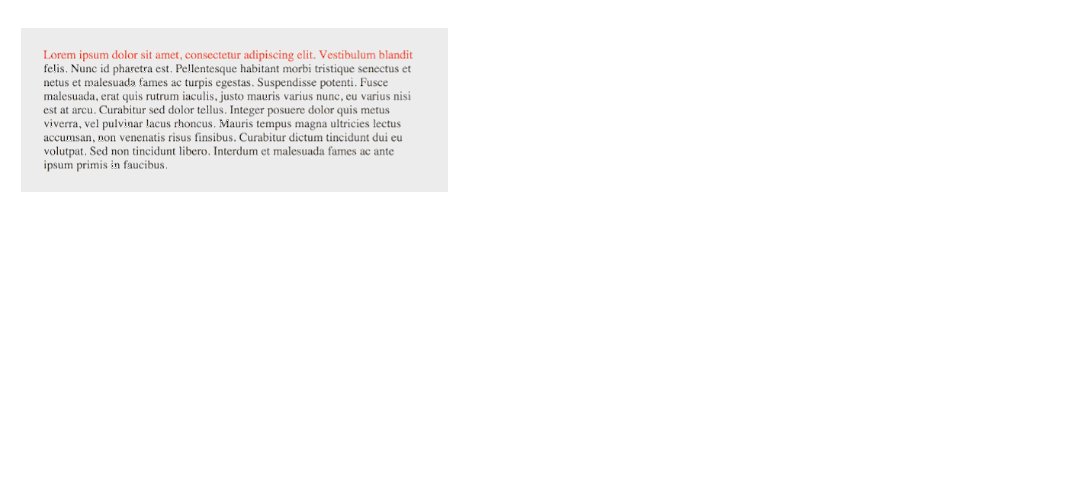
::first-line 選擇器可以讓你選擇段落第一行,當然,還有其他選擇器讓你可以選擇第一段,但是使用這個方式,可以設計第一行樣式,有更大的設計空間。
更令讓驚喜的功能,該選擇器可以重寫。相當棒的,不是嗎。

改變段落第一行元素
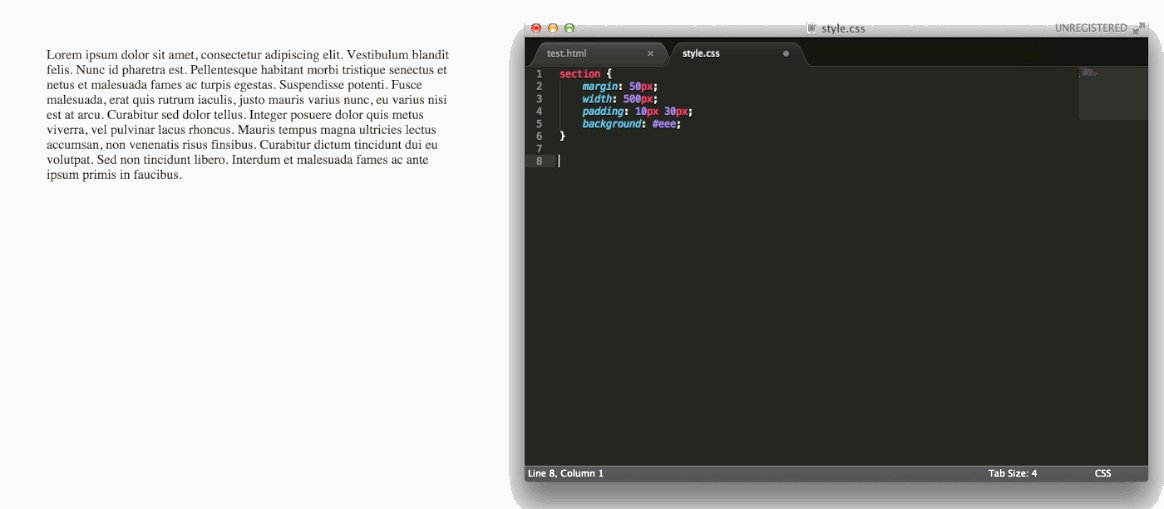
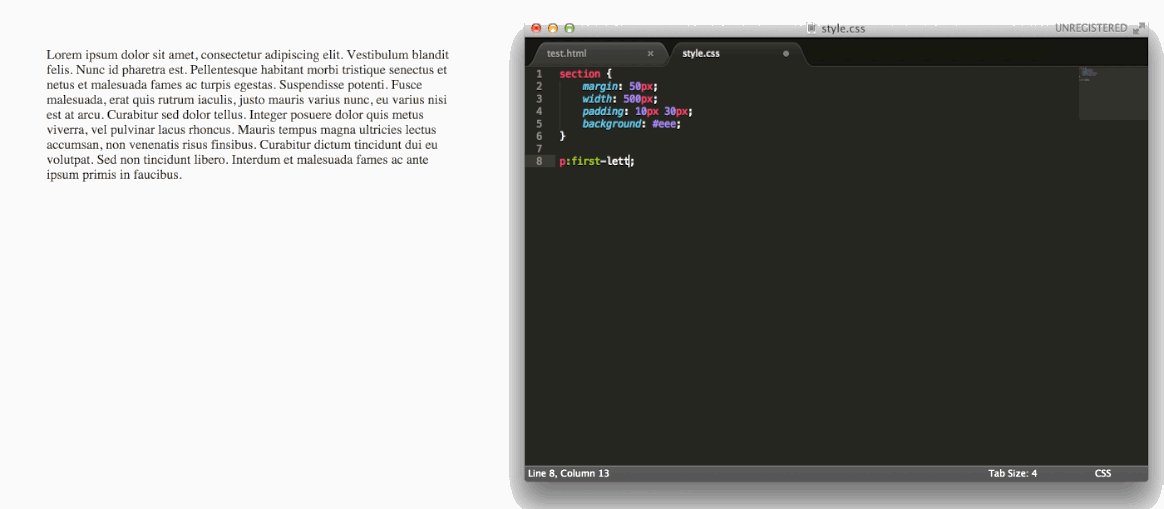
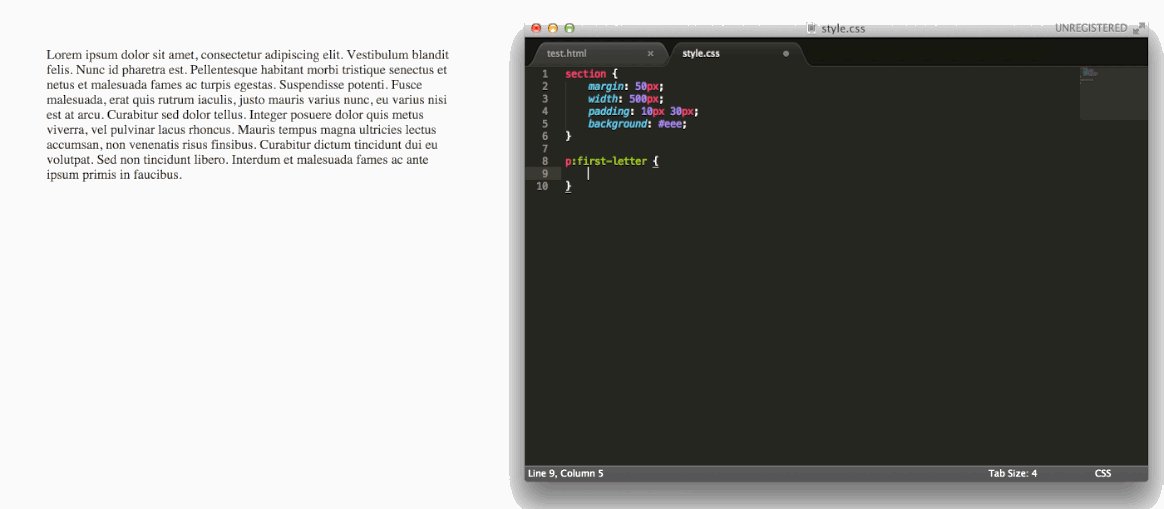
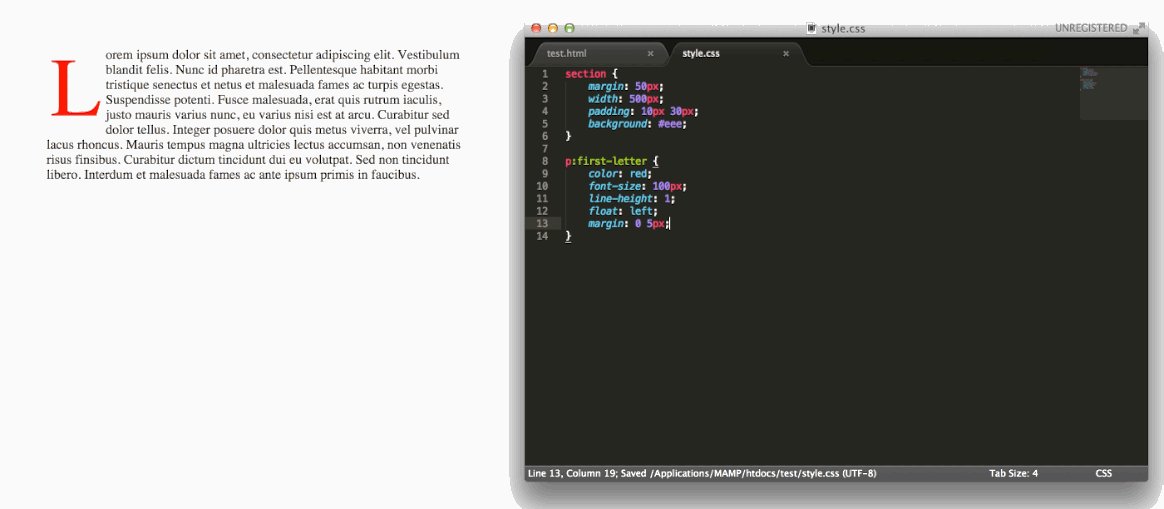
First Letter
::first-letter和上面個的很相似,該選擇器可以讓我們選擇塊級元素的第一個字母。這讓我們在設計首字下沉是非常方便快捷。

::first-letter首字下沉效果
Not Selector
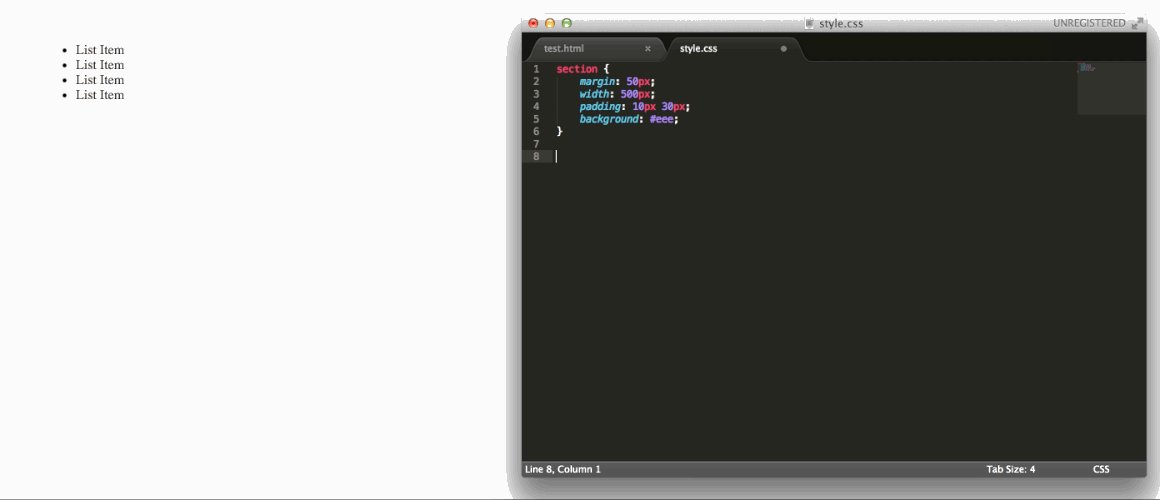
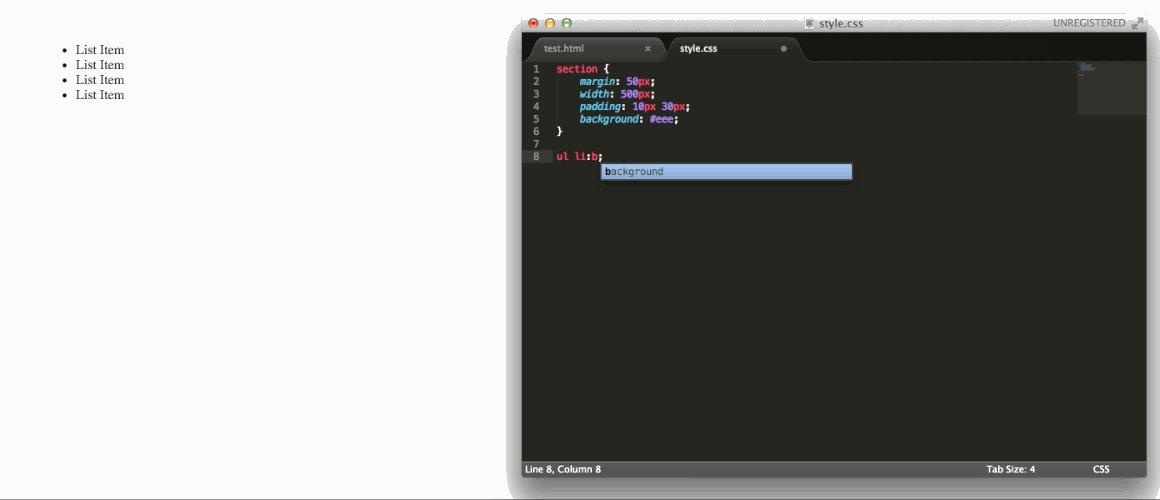
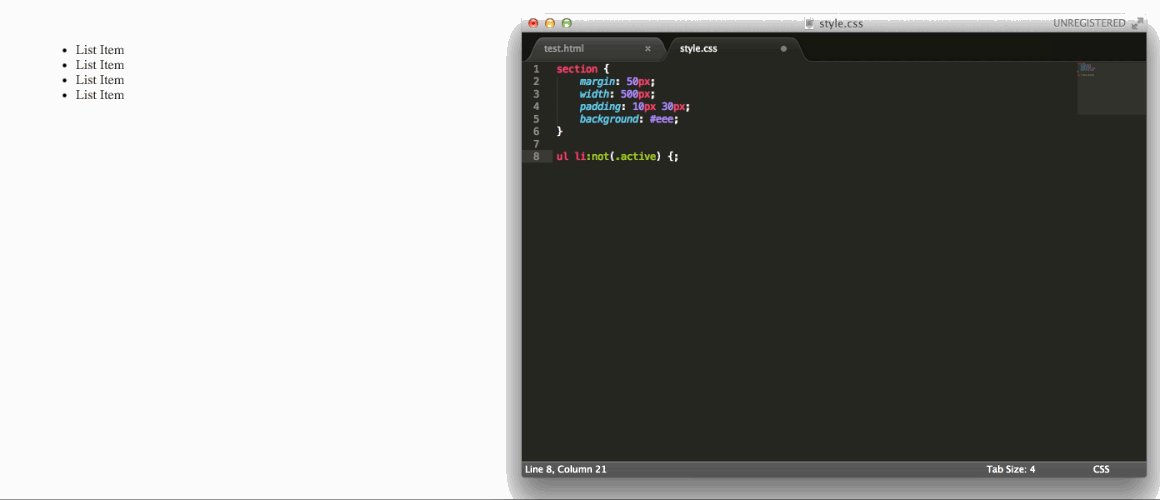
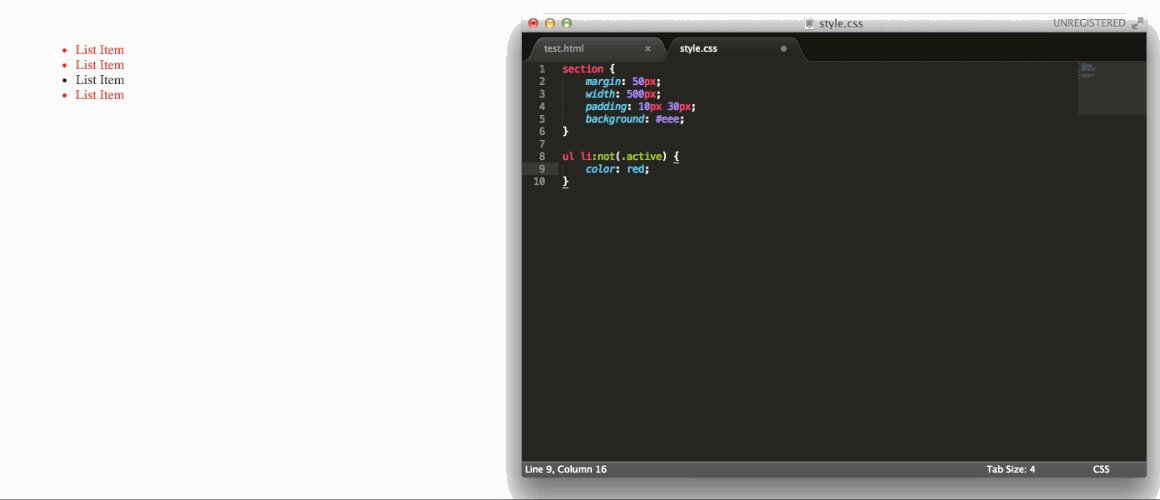
:not(x):not(x)選擇器在你沒有指定時選擇目標元素,下面的例子將為你詳細說明。
List Item List Item List Item List Item不使用"active",也可以選擇所有專案,只需要下面的程式碼:
ul li:not(.active) {} 該方式對於新增導航元素相當方便,看看上面的例子,你就知道。
使用:not() 選擇所有列出的元素,不使用active
Combinators
直接相鄰選擇符
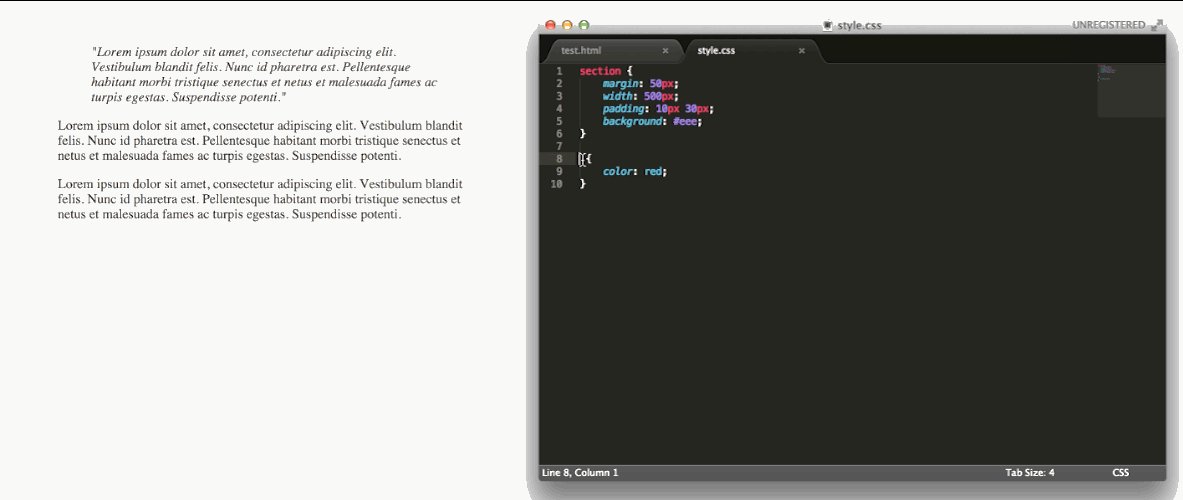
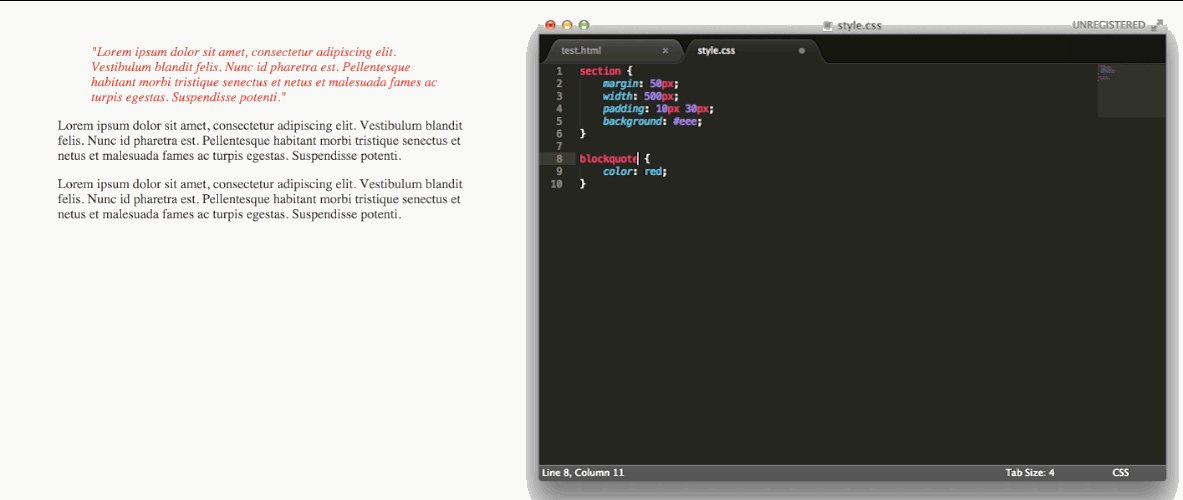
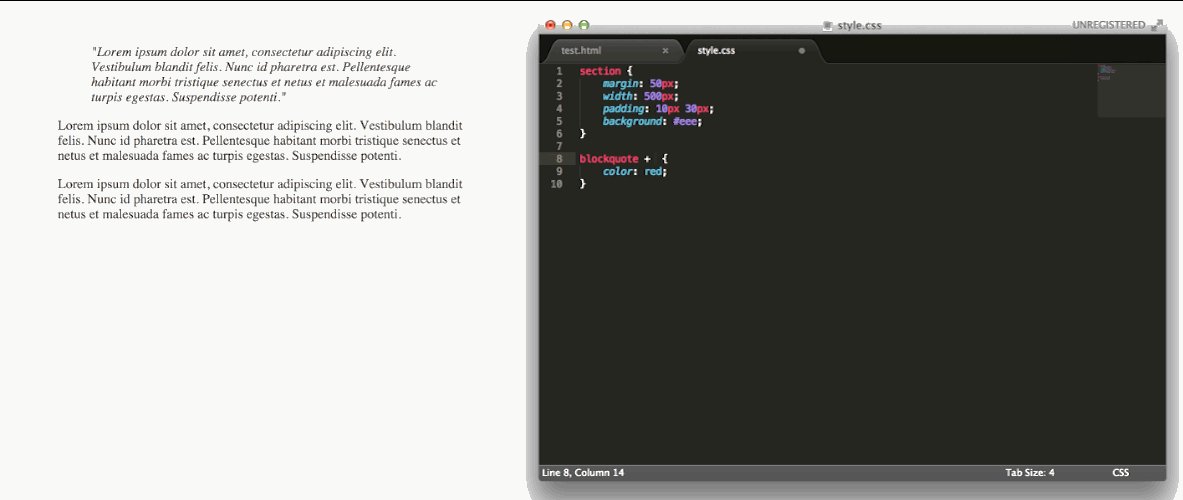
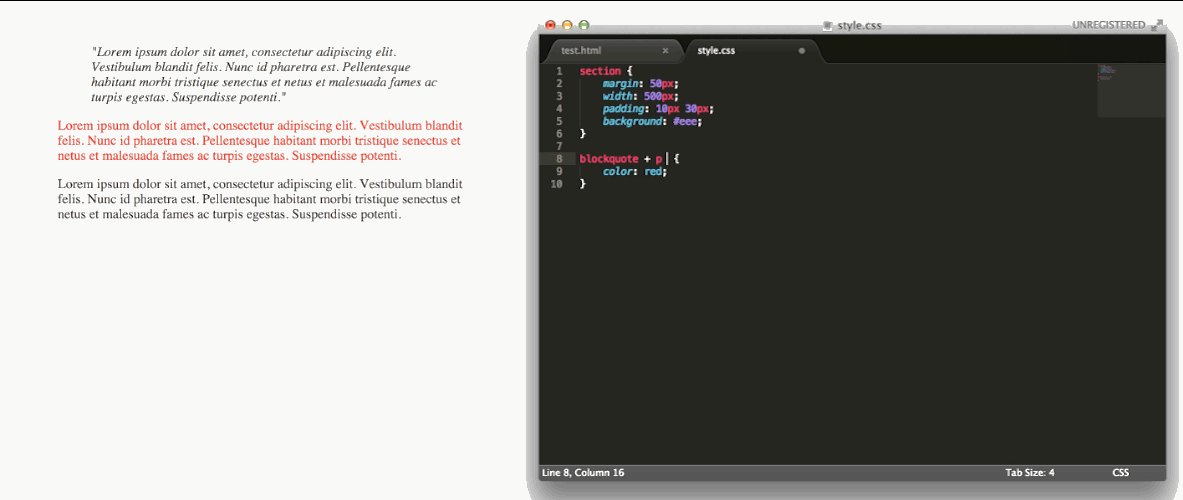
span + span技術上來說,這不是一個選擇器,但可以把兩個選擇器放在一起。使用"+",可以直接選擇元素,把另外一個放在後面。下面是例子:
Lorem ipsum blah blah blah Lorem ipsum blah blah blah Lorem ipsum blah blah blah使用下面CSS:
blockquote + p { font-weight: bold; } 第二段元素就會加粗。
引用元素後面使用相鄰選擇符
General Sibling Combinator
普通相鄰選擇符
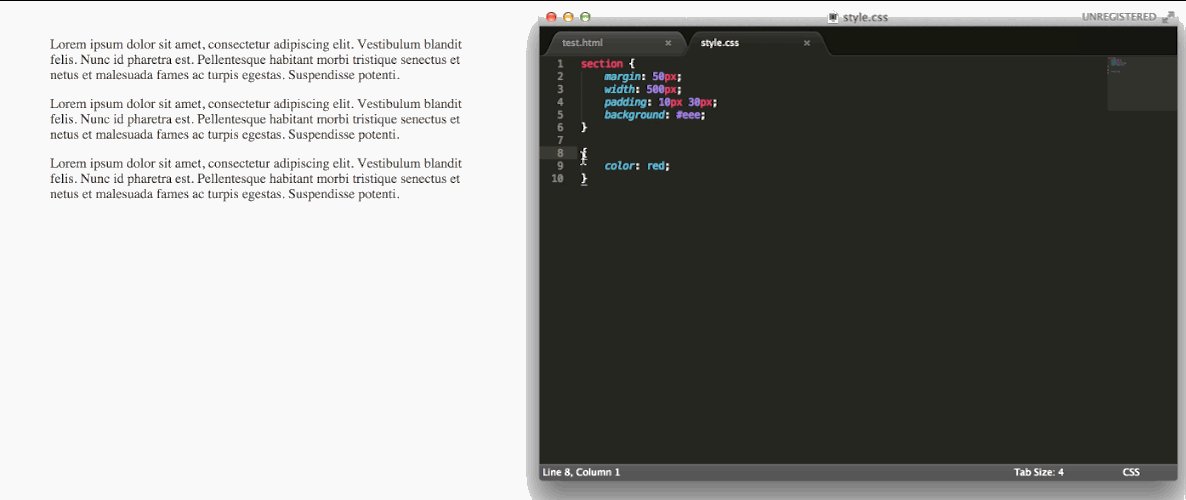
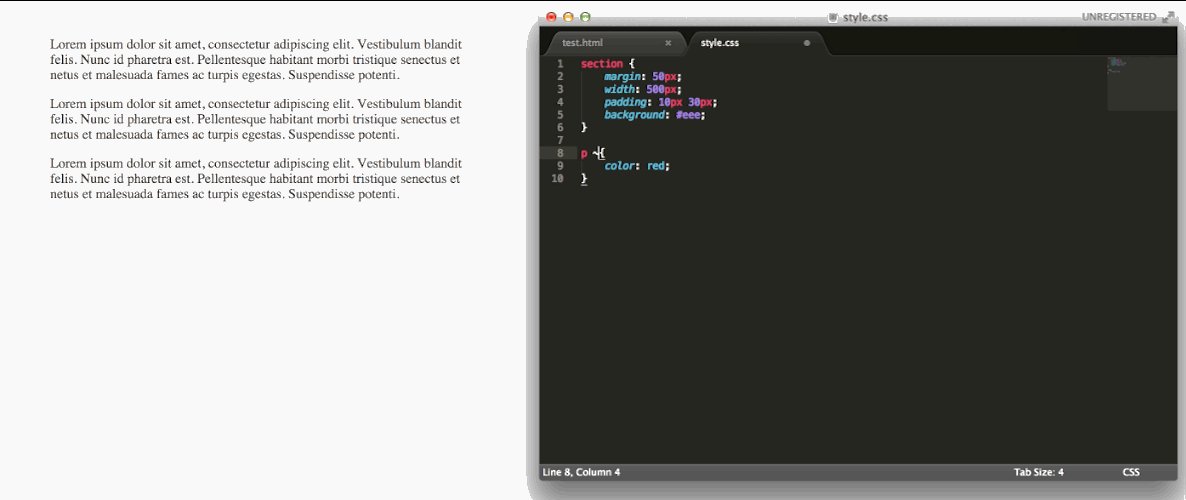
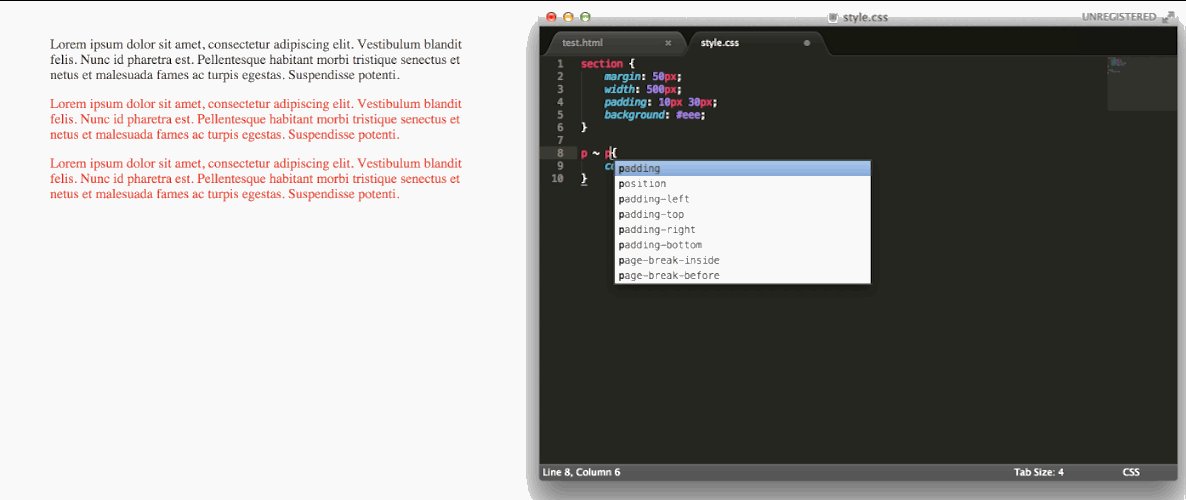
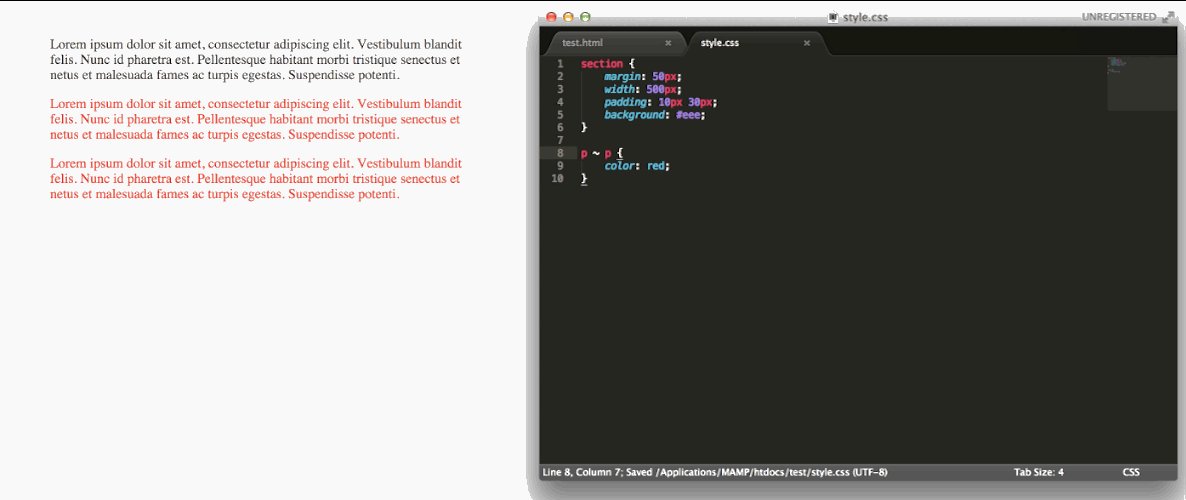
figure ~ p {}使用你設計的頁面層次結構,就是他了。例如,使用上面的程式碼,隻影響圖形元素後的段落元素。

使用普通相鄰選擇符選擇所有段落
相關閱讀
評論(2)