十、VueJs 填坑日記之在專案中使用Amaze UI
獲取妹子UI(Amaze UI)
下載地址:http://amazeui.org/getting-started

點選上方綠色的按鈕,我們來下載最新版的妹子UI,下面有配套的文件和編輯器,我們只是把妹子UI整合到vuejs專案中,所以我們只需要妹子UI就可以了。
整理妹子UI檔案(Amaze UI)
將下載下來的AmazeUI-2.7.2.zip,我們解壓到一個目錄中,如下圖

將assets內的所有資料夾及檔案,複製到我們專案中的/static/amaze/目錄下,如圖

配置妹子UI(Amaze UI和vuejs的整合)
開啟/src/App.vue,找到以下程式碼:
|
1
2
3
|
<style
lang="scss"> @import "./style/style";</style> |
修改為:
|
1
2
3
4
5
|
<style
lang="scss"> @import "./style/style"; @import "../static/amaze/css/amazeui.css"; @import "../static/amaze/css/admin.css";</style> |
不難看出,我們除了之前引用自己寫的style.scss以外,又加了兩行引用Amaze UI的樣式檔案。至此,我們就完成了vuejs對amaze ui的整合。
使用妹子UI(在專案中使用Amaze UI)
現在我們對我們的App.vue進行一下調整,用簡單的程式碼來搭建一個小型的後臺管理系統。
調整/src/components/header.vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<template><header class="am-topbar
am-topbar-inverse admin-header"> <div class="am-topbar-brand"> <strong>A7HR</strong>
<small>後臺管理模板</small> </div> <button class="am-topbar-btn
am-topbar-toggle am-btn am-btn-sm am-btn-success am-show-sm-only" data-am-collapse="{target: '#topbar-collapse'}"><span class="am-sr-only">導航切換</span>
<span class="am-icon-bars"></span></button> <div class="am-collapse
am-topbar-collapse" id="topbar-collapse"> <ul class="am-nav
am-nav-pills am-topbar-nav am-topbar-right admin-header-list"> <li><a href="javascript:;"><span class="am-icon-envelope-o"></span>
收件箱 <span class="am-badge
am-badge-warning">5</span></a></li> <li class="am-dropdown"
data-am-dropdown> <a class="am-dropdown-toggle"
data-am-dropdown-toggle href="javascript:;"> <span class="am-icon-users"></span>
管理員 <span class="am-icon-caret-down"></span> </a> <ul class="am-dropdown-content"> <li><a href="#"><span class="am-icon-user"></span>
資料</a></li> <li><a href="#"><span class="am-icon-cog"></span>
設定</a></li> <li><a href="#"><span class="am-icon-power-off"></span>
退出</a></li> </ul> </li> <li class="am-hide-sm-only"><a href="javascript:;"
id="admin-fullscreen"><span class="am-icon-arrows-alt"></span>
<span class="admin-fullText">開啟全屏</span></a></li> </ul> </div></header></template><script>export
default{ name
: "Header"}</script> |
調整/src/components/footer.vue
|
1
2
3
4
5
6
7
8
9
10
|
<template><footer> <p class="am-padding-left">©
2014 王二麻子</p></footer></template><script>export
default{ name
: "Footer"}</script> |
調整/src/App.vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<template> <div> <SystemHeader></SystemHeader> <div class="am-cf
admin-main"> <router-view></router-view> </div> <SystemFooter></SystemFooter> </div></template><script>import
SystemHeader from './components/header.vue'import
SystemFooter from './components/footer.vue'export
default { components:
{ SystemHeader, SystemFooter }, name:
'app'}</script><style lang="scss">@import
"./style/style";@import
"../static/amaze/css/amazeui.css";@import
"../static/amaze/css/admin.css";</style> |
執行專案npm run dev
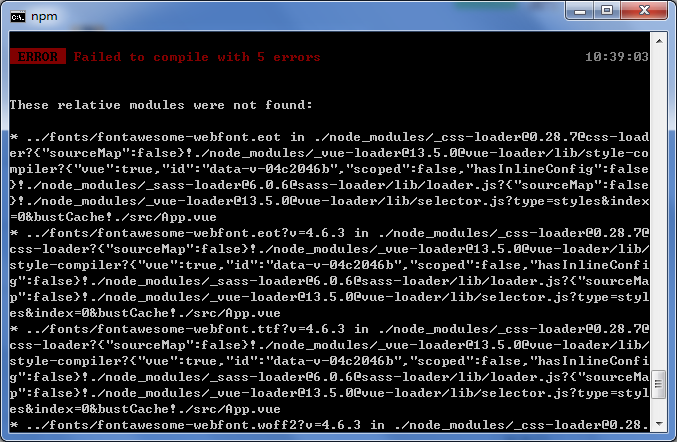
在執行專案的時候,可能會遇到編譯錯誤,如下圖:

出現這個原因說模組沒有正確載入,我們開啟/.postcssrc.js這個檔案,打到"postcss-import": {},並刪除。
最終該檔案如下:
|
1
2
3
4
5
6
7
8
|
//
https://github.com/michael-ciniawsky/postcss-load-configmodule.exports
= { "plugins":
{ //
to edit target browsers: use "browserslist" field in package.json "autoprefixer":
{} }} |
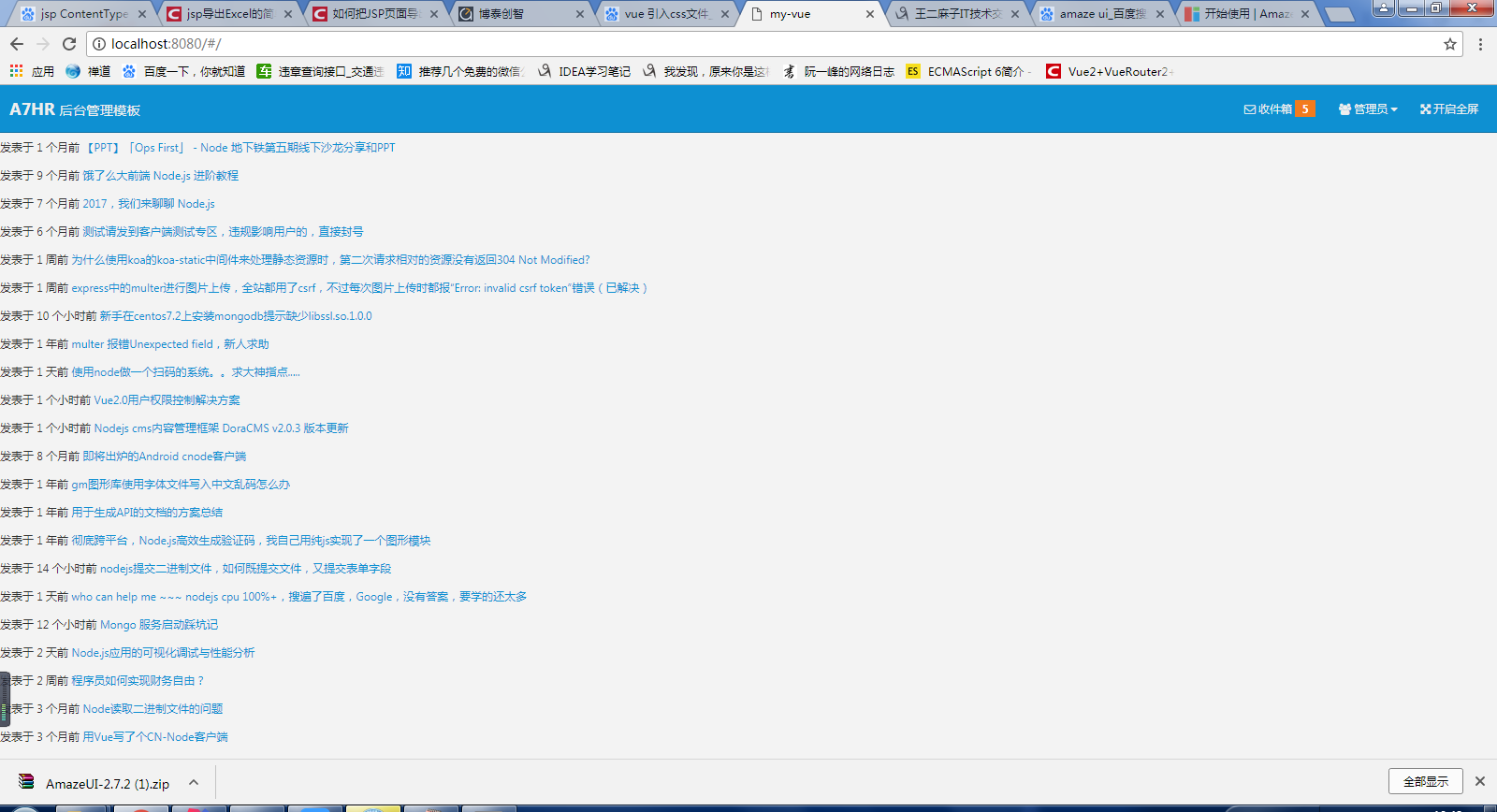
重啟服務應該就正確了,如果你和我一樣,那應該是這樣的。如下:

整合工作到目前為止,明天我們來調整列表和內容頁面。有任何問題,大家可以在評論區評論留言。
相關文章
- 小程式專案之填坑小記
- [圖文教程] H5迷你日記 - Vue + Amaze UI + jQuery + OkayApiH5VueUIjQueryAPI
- Elasticsearch 填坑記Elasticsearch
- React 填“坑”記React
- Date填坑記
- 從Bootstrap到Amaze UIbootUI
- 持續監控檔案變化時使用filepath遇坑,填坑記....持續更新
- .NET 跨平臺框架Avalonia UI: 填坑指北(一):熟悉UI操作框架UI
- minikube windows hyperx填坑記Windows
- 聊聊Grpc使用中的坑以及怎麼填RPC
- 填坑Ⅱ
- 踩坑日記-element ui樹形控制元件UI控制元件
- 【轉載】MapStruct使用填坑Struct
- 初探 amaze-vue( 基於vue.js封裝的Amaze UI 元件庫)Vue.js封裝UI元件
- Android•Lottie動畫庫填坑記Android動畫
- DC專案軼事之在家辦公
- streamparse 填坑
- vuePC專案踩坑記錄Vue
- React專案踩坑記錄React
- 專案日記 (1)
- 如何在專案中記錄日誌資訊?
- Vuejs基本知識(十)【使用樣式】VueJS
- ant-ui+vue3使用踩坑記錄UIVue
- 使用vue-cli3建立專案,踩坑記錄Vue
- Flutter填坑筆記: dio報錯 FormatExceptionFlutter筆記ORMException
- 小程式踩坑填坑
- HTML5前端框架Amaze UI全面開源HTML前端框架UI
- 豐田專案踩坑手記(REACT)React
- Flutter 填坑整理Flutter
- vim 填坑之路
- Hibernate填坑
- vue微信填坑Vue
- javascript 填坑史JavaScript
- Taro開發小程式填坑筆記(一)筆記
- 支付開發填坑記之支付寶
- 記一次 Laravel-mix 使用 vue 路由懶載入填坑LaravelVue路由
- 前端系列——jquery.i18n.properties前端國際化解決方案“填坑日記”前端jQuery
- vue-cli中的webpack4一步到位填坑記VueWeb