注:本文轉載自iteye
HTML5現在已經成為了Web開發中的熱門話題,大多數現代瀏覽器(Safari、Chrome,Firefox,IE10和移動裝置)都支援HTML5。即使HTML5的規範還沒有制定完成,但許多開發者已經將其作為Web開發專案中的主要技術。一些網站巨頭,如Google、Facebook、Twitter和YouTube等,都建立在HTML5基礎上。
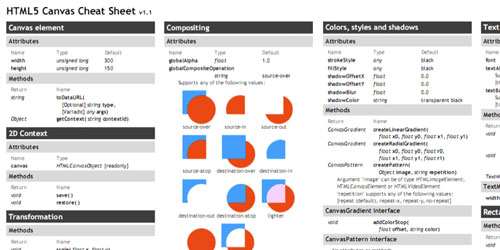
HTML5中最令人興奮的功能莫過於畫布(canvas)和強大的表單功能,畫布功能已經可以在大部分瀏覽器中完美體驗(除了IE),但對於新表單元素的支援還不是太好。對Web開發者來說,是時候開始HTML5開發了。
要進行HTML5開發,本文中的一些技巧、工具可以讓你縮短學習的時間,提高開發的效率。
一、HTML5支援測試列表
在開始之前,你需要了解現代的瀏覽器以及移動平臺對於HTML5的支援情況。
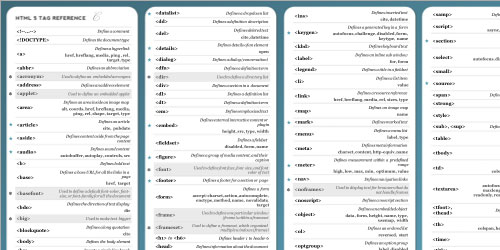
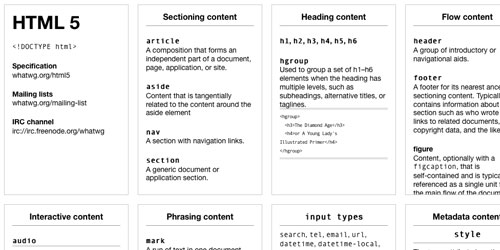
二、讓HTML5元素可用
老版本的IE瀏覽器不能識別新的HTML元素。但是,可以使用一些JavaScript或CSS解決方案來彌補這個缺陷。
- HTML5Shiv:此指令碼可以使IE瀏覽器識別HTML5元素。
- HTML5 Enabler:功能與HTML5Shiv類似。
- Modernizr:它使得開發者可以在支援HTML5和CSS3的瀏覽器中充分利用HTML5和CSS3的特性進行開發,同時又不會犧牲其他不支援這些新技術的瀏覽器的控制。
- HTML5 Reset:它提供了一組HTML、CSS檔案,讓你能夠以最少的時間來啟動一個新的專案。它使用modernizr來支援HTML5 和 CSS3。
三、瀏覽器外掛
下面是一些JavaScript外掛,可以彌補一些瀏覽器對HTML5的支援問題。
VideoJS是一個HTML5的視訊播放器,可以在所有瀏覽器中使用,包括IE6和移動裝置。對於不支援HTML5的瀏覽器則自動使用Flash播放器來播放。

HTML音訊播放器。用來讓HTML5 的 < audio> 標籤可以在各種瀏覽器上使用,包括移動裝置。

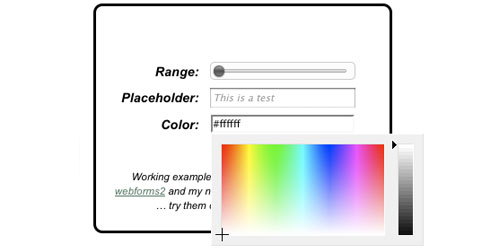
HTML5的表單模組,包括日曆,調色盤,滑動部件,客戶端驗證等。

HTML5 表單屬性的支援,例如pattern、required和autofocus。

LimeJS是HTML5的遊戲框架,用於為現代觸控裝置和桌面瀏覽器建立快速、本地化的遊戲。

支援CSS3彈性盒子模型(Flexible Box Model)。

四、線上工具
此外,還有一些線上工具,可以幫助開發者加快HTML5專案的開發。
HTML5Boilerplate 是一個HTML / CSS /JS模板,是實現跨瀏覽器正常化、效能優化、穩定的可選功能如跨域Ajax和Flash的最佳實踐。開發者稱之為技巧集合,目的是滿足你開發一個跨瀏覽器,並且面向未來的網站的需求。

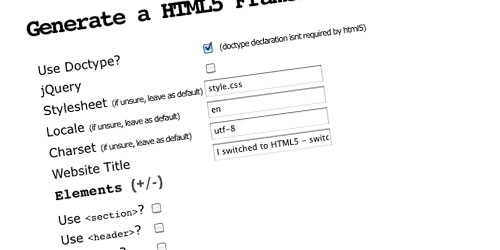
非常有用的線上工具,可以根據你的喜好生成HTML5文件結構。

Initializr是一個HTML5模板生成器,以幫助你開始HTML5專案的開發 。它建立在HTML5 Boilerplate之上。




五、其他
你可以通過下面的連結來跟蹤HTML5的更新。
你可以通過下面的連結獲得HTML5網站的設計靈感。這個網站庫中包含了大量的使用HTML5技術的網站。