最小化點選數
最有效率的電子商務網站導航,應該盡最大努力讓客戶以最簡單的方式儘早獲得他們希望得到的產品頁面。
有很多方式方法可以做到,當然,更多的情況,還是要依賴客戶對此的心態。
如果客戶真正知道他們到底想要什麼,站內搜尋即可幫助他們實現,搜尋出了相關結果可以達到相關目的。
儘管理如此,還是隻有少量使用者會選擇站內搜尋選項,更多的人回到導航欄通過分類來找到中意的產品。
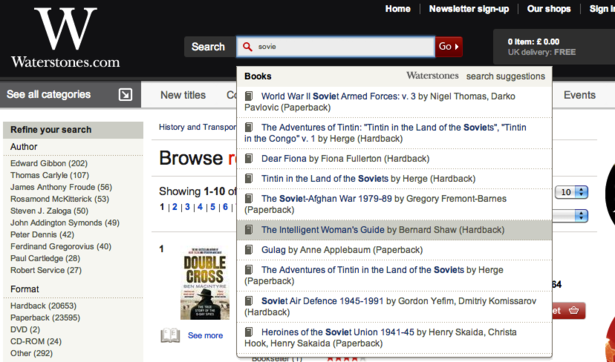
就讓我聊聊自己在Soviet Russia購書的經歷吧。 除非我在站內的搜尋框搜尋,否則將會被帶到其他網站。
Waterstones 在這方面做的一般。 首先我要通過導航欄找到分類選單歷史面面,而在最佳賣主/很快回來下面的子分類頁面很容易被人忽視。 究竟為什麼將二者放的如此接近?不得而知。

我當然還可以選擇歷史,出來了歐洲版本的歷史。 這樣,Waterstones就把我留在了一個死頁面。 我看到了一個搜尋出44000個標題的結果,而過濾工具僅提供價格、折扣和作者這三個選項。 都不是我希望看到的。
亞瑪遜在這一點上做的稍好。 一旦我選擇歷史子分類頁面,在我找到相關的俄羅斯歷史書籍前,可通過地域和國家優化搜尋結果。

使用自動匹配功能
站點當中的自動匹配功能,對於提升搜尋的有效性和最大化的減小誤拼而導致的搜尋錯誤很有幫助。
正如Waterstones(並不代表支援其意思表示)當中的顧客佇列,在輸入三個字母后會有提示建議。

Lovehoney的電子商務經理Matthew Curry認為:
我認為,自動提示建議為搜尋比率提升帶來了很大的建樹。 在我們的調研當中,自動匹配提示和自動糾錯功能為大眾受用。 一定要確保這一功能的正確實施,至少解決常規的問題。
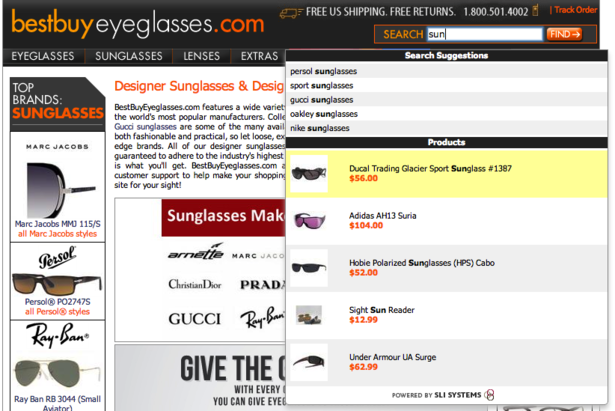
另一個特色,就是富資料自動完成功能。 後者更像是前者的完整版,或升級版。 舉例而言,當我輸入“sunglasses”單詞時,我會看到常規的提示,同時帶來與之匹配的圖片,會有助於我來選擇需要的產品。

前向(過濾)導航設計
前向過濾功能很實用。 這個功能可以讓消費者縮短關注點,遠離自己的無關選項。
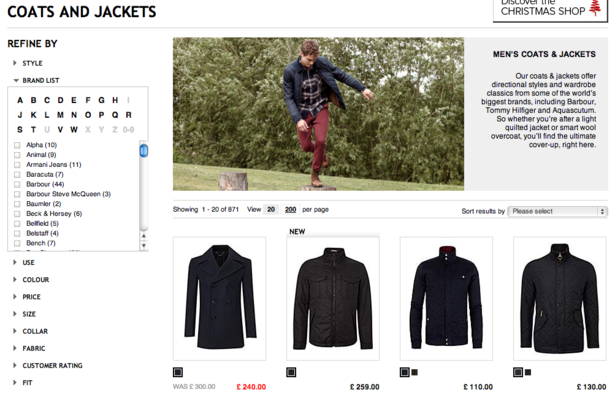
在House of Fraser的示例中,我的coat搜尋選項,可以很容易的在過濾選項當中獲得支援。

使用歷史資料用於導航支援
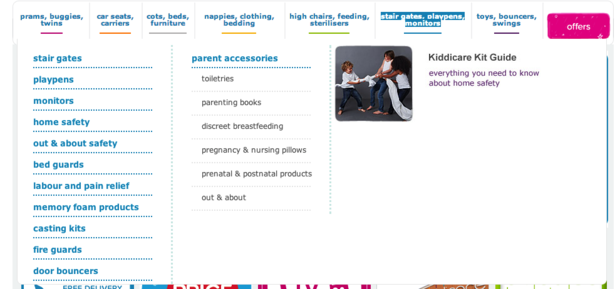
我個人很喜歡Kiddicare的方式,可以回顧之前看過的產品,也可以通過以往顧客的推薦選擇產品。

將你drop-down選單功能實現
Drop-down選單很有用,可以將購物者選擇過的一級選單和下級選單定位,並對下一步的需求進行預測。

讓使用者使用分類搜尋功能
向客戶推薦使用站點搜尋推薦功能,這樣能讓他們更快捷的找到相似產品。
同時,這一點也適用於大型的產品範圍零售商,如Tesco:

持續導航
並不是所有的線索都能來源於主頁,有些會從分類頁和產品頁過來,所以導航需要持續,讓使用者可以從頁面任一角落找到他們希望的頁面。
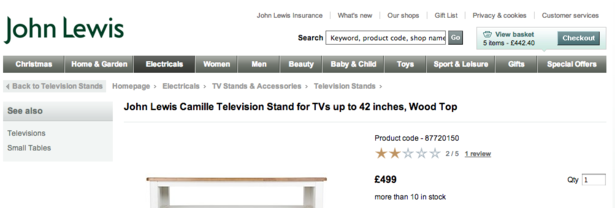
正如John Lewis所做的那樣,在所有頁面設計導航欄和搜尋欄。

唯一的導航作用是在訂單確認當中,視覺化,同時需要將任何無關資訊從消費者眼中剔除。
在搜尋和導航當中的延續非常重要。 同樣的選擇和過濾篩選項,需要對於不同選擇項下的使用者一樣有效。
你真的需要carousel嗎?
carousel也叫圖片邊欄,在電子商務網站非常常見。 實質上,對於零售商而言,有些不會推薦使用所有的這些功能。
與此同時,有一篇很有超的文章 Conversion XL,會抨擊這是一種轉換殺手。
這是因為:
- ·這會帶來分散注意力的壞處
- ·往往瀏覽週期很短,導致人們很難看到這種資訊。
- ·有時,甚至淹沒在網路廣告的海洋當中。
- ·較差的可用性。 客戶的互動很快,而導航功能很有限。
這肯定有問題。
用色彩來控制導航?
決定你是否採用這些功用的原因,決定於你售賣產品的範圍,因為他確實有效。
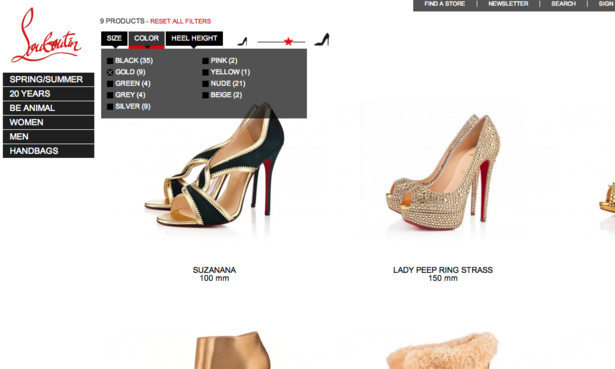
Christian Louboutin就使用這一功能。 使用顏色可以很好的分辨出尺碼、高跟的高度以及通過圖片翻轉選擇這些產品。

使用視覺化線索
這是一個很棒的案例,Sunglass Hut.。 他們當中使用導航幫助提供了不同形式的太陽鏡展示。

By journal-felixrao via:http://www.datatmt.com/archives/33643.html