JavaScriptFAQ(十八)——CSS
十五、層疊樣式表(CSS)
1. 應用樣式表(Applying Stylesheets)
Q:我如何在頁面上應用另外一個樣式表?
A:瀏覽器通過一個或者多個LINK命令(主要是在頁面的HEAD區域)載入樣式表(CSS檔案),例如:
<LINK rel="stylesheet" type="text/css" href="styleA.css"> <LINK rel="stylesheet" type="text/css" href="styleB.css"> <LINK rel="stylesheet" type="text/css" href="styleC.css">
JavaScript通過使用集合document.styleSheets訪問樣式表。你可以通過將document.styleSheets[i].disabled的值設為false來應用一個樣式表。將disabled設為ture就可以禁用那些你當前不需要的樣式表。下面的函式應用第i個樣式表,而禁用其他所有的樣式表:
function applyStyle(k) {
if (document.styleSheets) {
var nStyles = document.styleSheets.length;
for (var i=0;i<nStyles;i++) {
if (i==k) document.styleSheets[i].disabled = false;
else document.styleSheets[i].disabled = true;
}
}
}
現在試一下(譯者注:可以在原文上測試):
應用樣式A(藍色文字)——呼叫applyStyle(0)
應用樣式B(灰色文字)——呼叫applyStyle(1)
應用樣式C(黑色文字)——呼叫applyStyle(2)
2. 滑鼠指標樣式(Mouse Cursor Styles)
Q:如何通過JavaScript改變滑鼠指標樣式?
A:當今多數瀏覽器支援一下指標樣式(將滑鼠移動到樣式名稱上以觀察指標樣式改變為那個樣式):
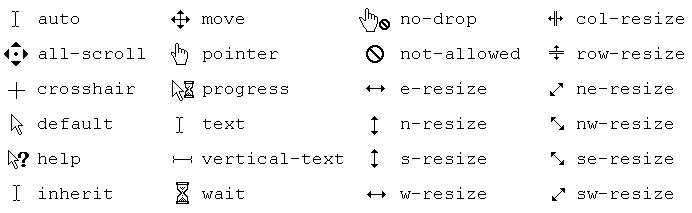
auto move no-drop col-resize all-scroll pointer not-allowed row-resize crosshair progress e-resize ne-resize default text n-resize nw-resize help vertical-text s-resize se-resize inherit wait w-resize sw-resize
在Windows Internet Explorer 6.0或者更新版本,上面的指標樣式如下:

要通過指令碼改變某一個元素的滑鼠指標樣式,你可以把元素的屬性element.style.cursor設為上面的任何一個值。(另外一種不用JavaScript的方法,可以在元素的HTML標籤中使用屬性style=”cursor:value;”):
function setCursorByID(id,cursorStyle) {
if (document.getElementById) {
if (document.getElementById(id).style) {
document.getElementById(id).style.cursor=cursorStyle;
}
}
}
在下面的演示中你可以為高亮元素(Element 1 和 Element 2)改變指標樣式。在這個例子中,當你點選超連結help, wait, crosshair, text, default, move, 或者 pointer時,指標就會被在整個高亮元素上改為相應的樣式,上面的例子中函式setCursorByID將會被使用到。當你點選超連結auto時,特定元素的指標就會被瀏覽器改為原來的樣式。
Element 1 Change cursor to any of these styles: help wait move crosshair text default pointer auto Element 2 Change cursor to any of these styles: help wait move crosshair text default pointer auto
相關文章
- JavaScriptFAQ(六)——字串JavaScript字串
- CSS的十八般技巧CSS
- JavaScriptFAQ(十三)——圖片JavaScript
- JavaScriptFAQ(十四)——滑鼠事件(一)JavaScript事件
- JavaScriptFAQ(二十)——日期和時間JavaScript
- JavaScriptFAQ(十九)——檔案訪問JavaScript
- JavaScriptFAQ(一)——常見問題(一)JavaScript
- JavaScriptFAQ(二十五完)——錯誤處理JavaScript
- CSS 佈局十八般武藝都在這裡了CSS
- Web前端開發精華文章集錦(jQuery、HTML5、CSS3)【系列十八】Web前端jQueryHTMLCSSS3
- 第十八篇
- Java基礎(十八)反射Java反射
- 第十八天
- PandasTA 原始碼解析(十八)AST原始碼
- 第十八章:MVVM(二)MVVM
- 第十八章:MVVM(十)MVVM
- 十一月十八日
- HTML5基礎加強css樣式篇(右外邊距失效問題解釋)(四十八)HTMLCSS
- 前端週刊第十八期前端
- 菜鳥學Java(十八)——異常Java
- Salesforce LWC學習(十八) datatable展示 imageSalesforce
- 前端程式設計師面試十八套路前端程式設計師面試
- Java中常見的十八種異常!Java
- Oracle環境配置之山路十八彎Oracle
- javascript基礎(鍵盤事件)(三十八)JavaScript事件
- 十八年開發經歷小結
- 設計模式(十八):責任鏈模式設計模式
- 卡牌手機遊戲設計”十八點”遊戲設計
- 達芬奇密碼 第十八章密碼
- SymPy-1-13-中文文件-十八-
- 十月二十八日
- Redis學習筆記(十八) 叢集(下)Redis筆記
- 設計模式之-降龍十八掌設計模式
- JS基礎入門篇(十八)—日期物件JS物件
- (十八)前端使用eslint程式碼檢查前端EsLint
- JavaScript陣列的十八般武藝JavaScript陣列
- 二十八、基本型別包裝類型別
- Linux 筆記分享十八:網路配置Linux筆記