Google 在 IO 大會上推出的 UI 設計規範,該規範是為了統一 PC、Web 和移動應用的使用者使用體驗,目前成功的例子有 Google Gmail 團隊新出品的 Inbox 應用。該框架使用了很多新鮮的設計和風格,有兩個版本:標準版和SASS。

9. Material UI
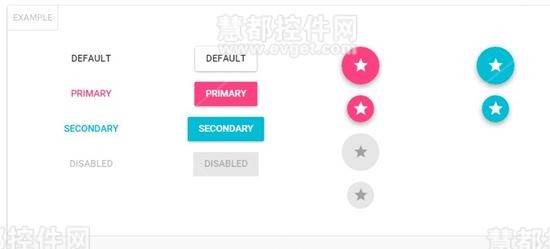
Material UI 是一套實現了 Google 的 Material Design 全新設計語言的 CSS 框架。它可以作為 NPM 安裝包,使用 browserify 和 reactify 的依賴管理和 JSX 轉換。

8. Material Design for Bootstrap
正如它的名字那樣,這是Bootstrap 3的一個主題。它可以讓你快速、簡單的做出你專案中的設計。

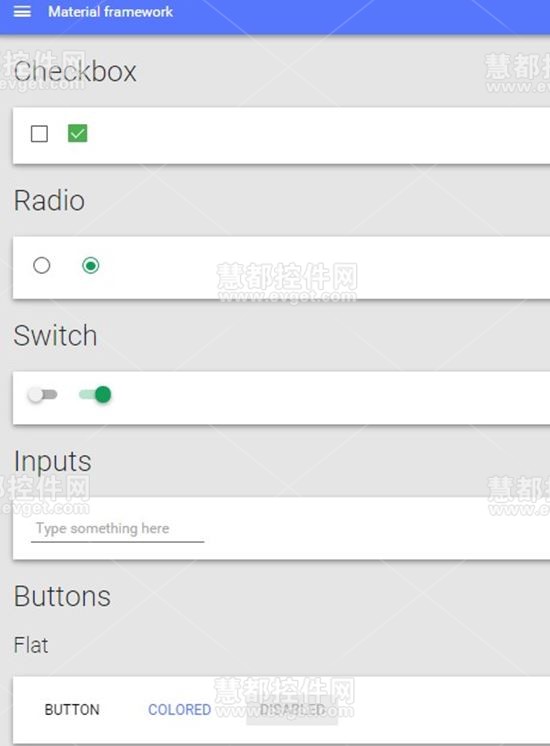
7. Material Framework
它相對於這裡介紹的其他框架的使用範圍要小一些,不過它是絕對的輕量級,只包含基於CSS的元件,這個框架可以幫助你快速瞭解和使用CSS。

6. Themosis WordPress Framework
這個框架應用了很多PHP的特徵,比如名稱空間。另外,它綜合了WordPress的規範和典型的MVC架構。

5. PowerToCSS
這是一款基於SMACSS和DRY原則設計的輕量級框架,它擁有著CSS元件,如果你想快速上手一個專案,這個框架是一個不錯選擇。

4. Kouto Swiss
這是一個基於CSS元件的出色框架,它具有多種用途和功能,可以幫助你更快的開發。

3. Muffin
準確意義上來說,它可能不算是一個框架,但它也同樣值得你的關注。它的本質是一個關注於設計的Web模板,你可以使用它幫助建立靜態的網站。它參考了inuit.css,Boilerplate和Bootstrap中的優勢和規範,幫助你的Web開發。

2. Csstyle
如果你想建立一個易於維護的樣式表,你可以試試這個框架。它基於主流的設計原則,框架會使用一系列的SASS混合型別來執行程式,這會使得CSS變得語義性更好、更加易讀。

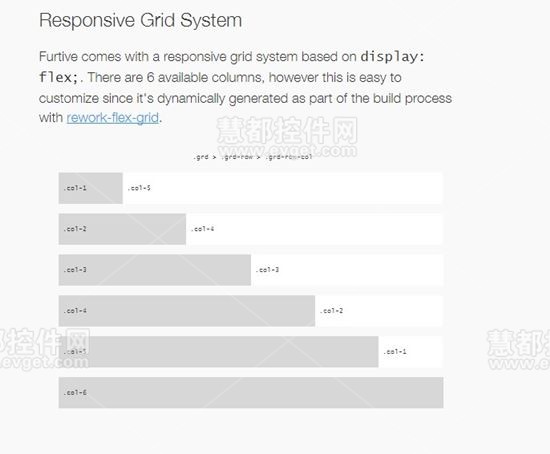
1. Furtive
這是一個主要針對移動端的框架,如今有越來越多的人更加關注移動端的應用。這是一個輕量級的框架,在不同的瀏覽器上都可以執行,同時還支援CSS,SCSS。

評論(1)